Un des éléments permettant d’afficher des informations les plus utilisés dans le monde Arduino est l’écran à cristaux liquide (Liquid Crystal Display) LCD 16×2. Lorsque l’on fabrique un système électronique, il peut être intéressant que celui-ci nous donne quelques informations sur son état sans avoir à le brancher à un ordinateur ou à le connecter à un autre système comme un smartphone. L’écran LCD 16×02 est fournit avec un grand nombre de kit Arduino et est très suffisant pour un grand nombre d’application.
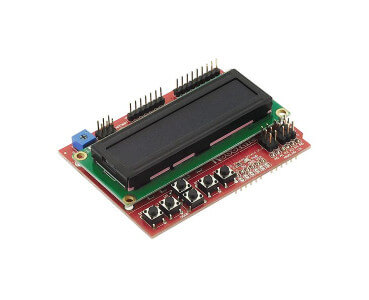
L’écran LCD 16×2 peut être trouvé monté sur un Shield avec en bonus quelques boutons afin de créer des interfaces programmables simples permettant d’afficher des valeurs et de piloter votre projet Arduino. Tout cela en facilitant grandement le montage.
Matériel
- Ordinateur
- Arduino UNO
- Câble USB A Mâle/B Mâle
- LCD Shield
Principe de fonctionnement

Les afficheurs à cristaux liquides utilisent la propriété de modulation de lumière des cristaux liquides. Les écrans à cristaux liquides sont composés de deux couches de polariseurs, avec des directions de polarisation perpendiculaire, prenant en sandwich deux plaques de verres entre lesquelles sont placés les cristaux liquides. Sur les plaques de verre se trouve une matrice d’électrodes pour chaque pixel. Une tension appliquée entre les électrodes d’un pixel entraine un changement d’orientation des molécules et donc la transparence du pixel qui peut alors laisser, ou non, passer la lumière du rétroéclairage
Schéma
Le shield LCD est compatible avec les cartes Arduino UNO et Mega et se place directement sur la carte.
En résumé, les broches utilisées sont:
- A0 pour la lecture des boutons
- les broches 8, 9, 4, 5, 6, 7 pour la gestion de l’écran LCD
Le bouton RST est directement relié au bouton reset de la carte Arduino.
Code
Une fois votre module correctement branché, vous pouvez modifier le code suivant pour obtenir la fonctionnalité désirée. Dans l’exemple suivant, nous définissons une fonction qui va venir lire la valeur des boutons et exécuter une action en fonction du bouton pressé.
Pour chaque bouton pressé, le nom et la valeur du bouton sont affichés. Il se peut que votre shield soit différent selon le fournisseur et la version. Si c’est le cas, ce code vous permettra de modifier facilement les valeurs de détections des boutons.
Pour gérer l’écran LCD 16×2 dans le programme, la librairie utilisée est LiquidCrystal.h dont les fonctions à connaître sont les suivantes:
- LiquidCrystal lcd(rs, en, d4, d5, d6, d7) pour définir la communication 4bits
- lcd.begin(16, 2); pour initialiser l’écran
- lcd.print() pour afficher une chaine de caractères en ASCII
- lcd.write() pour afficher des données, un octet à la fois.
- lcd.setCursor(x, y) pour placer le curseur (colonne x: 0-16, ligne y:0-2)
- lcd.clear() effacer ce qui est affiché à l’écran
//Libraries
#include <LiquidCrystal.h>//https://arduino.cc/en/Reference/LiquidCrystal
//Parameters
const int btnsPin = A0;
int btnsVal = 0;
//Objects
LiquidCrystal lcd(8, 9, 4, 5, 6, 7);;
//Enums
enum {
BUTTON_NONE,
BUTTON_UP,
BUTTON_DOWN,
BUTTON_LEFT,
BUTTON_RIGHT,
BUTTON_SELECT,
};
void setup() {
//Init Serial USB
Serial.begin(9600);
Serial.println(F("Initialize System"));
//Init LCD16x2 Shield
lcd.begin(16, 2);
lcd.print(F("Hello World "));
delay(2000);
lcd.clear();
lcd.print(F("Button pressed: "));
}
void loop() {
btnListener(getBtnPressed());
}
void btnListener(byte btnStatus) { /* function btnListener */
//// Get button value when pressed
lcd.setCursor(0, 1);
switch (btnStatus) {
case BUTTON_UP:
lcd.print(F("UP "));
lcd.print(btnsVal);
break;
case BUTTON_DOWN:
lcd.print(F("DOWN "));
lcd.print(btnsVal);
lcd.print(" ");
break;
case BUTTON_LEFT:
lcd.print(F("LEFT "));
lcd.print(btnsVal);
lcd.print(" ");
break;
case BUTTON_RIGHT:
lcd.print(F("RIGHT "));
lcd.print(btnsVal);
lcd.print(" ");
break;
case BUTTON_SELECT:
lcd.print(F("SELECT "));
lcd.print(btnsVal);
lcd.print(" ");
break;
default://case BUTTON_NONE:
//lcd.print(F(" "));
break;
}
delay(100);
}
byte getBtnPressed() { /* function getBtnPressed */
//// Get button value when pressed
btnsVal = analogRead(btnsPin);
if (btnsVal < 50)
return BUTTON_RIGHT;
else if (btnsVal < 250)
return BUTTON_UP;
else if (btnsVal < 350)
return BUTTON_DOWN;
else if (btnsVal < 450)
return BUTTON_LEFT;
else if (btnsVal < 650)
return BUTTON_SELECT;
else
return BUTTON_NONE;
}
Applications
- Créer une interface simple pour votre projet Arduino
Sources
- https://media.digikey.com/pdf/Data%20Sheets/DFRobot%20PDFs/DFR0009_Web.pdf
- https://arduino.cc/en/Reference/LiquidCrystal
- Gérer un écran LCD 16×2 avec Arduino
Retrouvez nos tutoriels et d’autres exemples dans notre générateur automatique de code
La Programmerie





Bonjour. Avec cet ecran est il possible de creer plus de 2 menu? Exeple menu1 afficher une consommation,menu de 2 afficher une production,menu 3 afficher une temperature…..etc
Bien sûr, vous pouvez créer autant de menu que vous le souhaitez.
Vous pouvez aussi utiliser un écran LCD tactile