L’afficheur OLED est un afficheur graphique compact avec une résolution de 128×64 pixels qui permet de dessiner et d’afficher du texte afin de créer une interface graphique.
Matériel
- Ordinateur
- Arduino UNO
- Câble USB A Mâle/B Mâle
- OLED TF052
Principe de fonctionnement
L’afficheur OLED TF052 est basé sur le circuit SSD1306 et s’interface à l’aide de la communication I2C.

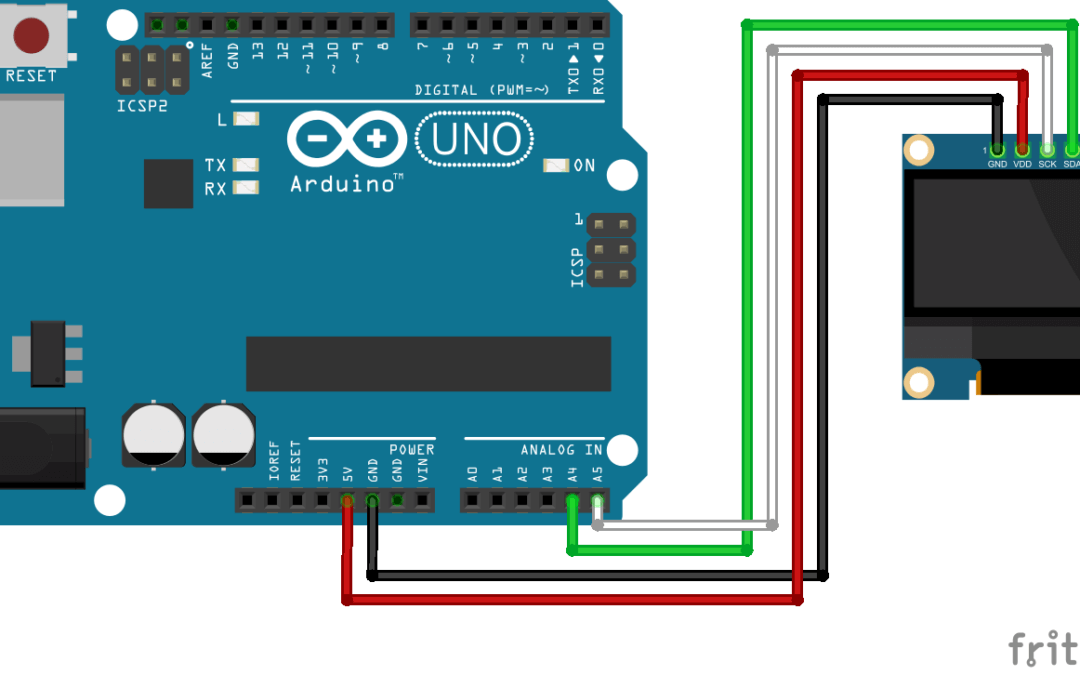
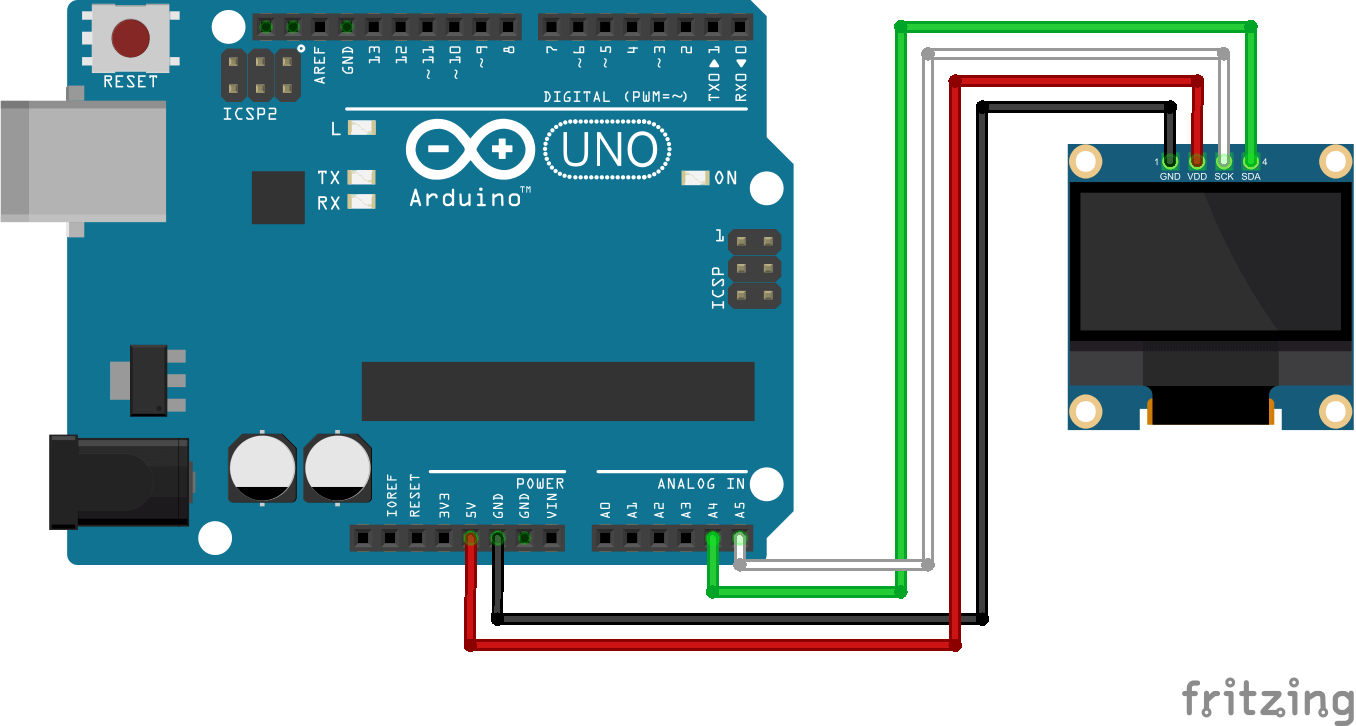
Schéma
L’écran OLED présente 4 broches pour permettre la gestion de l’affichage. Il est alimenté par le microcontrôleur et se connecte au bus I2C.
- GND Relier à la masse du microcontrôleur
- VCC Broche d’alimentation. Typiquement connectée à la broche 3V ou 5V du microcontrôleur.
- SCL Horloge de la communication I2C
- SDA Données de la connexion I2C.

Code
Une fois votre afficheur Oled correctement branché, vous pouvez modifier le code suivant pour obtenir la fonctionnalité désirée. Dans l’exemple suivant, nous allons simplement réaliser l’affichage d’un compteur.
Pour gérer l’écran OLED dans le programme, la librairie utilisée est U8x8lib.h dont les fonctions à connaître sont les suivantes:
- U8X8_SH1106_128X64_NONAME_HW_I2C u8x8(U8X8_PIN_NONE); pour définir l’écran en fonction du type
- u8x8.begin(); pour initialiser l’écran
- u8x8.setPowerSave(0) pour éclairer l’écran
- u8x8.setFont(u8x8_font_chroma48medium8_r) pour définir la police utilisée
- u8x8.setFlipMode(0) pour definir l’orientation
- u8x8.drawString() pour écrire sur l’écran
D’autres fonctions plus spécifiques existent pour dessiner des rectangles, des lignes ou encore pour afficher des images.
//Libraries
#include <U8x8lib.h>//https://github.com/olikraus/u8glib
//Parameters
char cstr [16];//To convert int to char
//Variables
int oledCount = 0;
//Objects
U8X8_SH1106_128X64_NONAME_HW_I2C u8x8(U8X8_PIN_NONE);
void setup() {
//Init Serial USB
Serial.begin(9600);
Serial.println(F("Initialize System"));
//Init OLED screen
u8x8.begin();
u8x8.setPowerSave(0);
u8x8.setFont(u8x8_font_chroma48medium8_r);
u8x8.setFlipMode(0);
drawCentered(1, "Hello World!");
u8x8.drawString(0, 2, "<-right");
drawLeft(3, "left->");
u8x8.drawString(0, 6, "counter =");
}
void loop() {
OledCounter();
}
void OledCounter() { /* function OledCounter */
//// Create a counter
drawLeft(6, itoa(oledCount, cstr, 10));
oledCount += 1;
if (oledCount > 255) {
oledCount = 0;
drawLeft(6, " ");
}
delay(200);
}
void drawCentered(int lin, char* str) { /* function drawCentered */
//// Create a counter
int col = int((16 - String(str).length()) / 2);
u8x8.drawString(col, lin, str);
}
void drawLeft(int lin, char* str) { /* function drawLeft */
//// Create a counter
int col = 15 - String(str).length();
u8x8.drawString(col, lin, str);
}
Résultat
Observez bien où sont placées les chaînes de caractères affichées et jouez avec les paramètres d’entrées des fonctions pour comparer leurs effets. Cela vous permettra d’avoir une meilleur appréhension de la librairie et une meilleure compréhension des fonctionnalités du module Oled.

Applications
- Fabriquer une horloge
- Créer un menu interactif avec un encodeur rotatif
Sources
- https://github.com/olikraus/u8glib
- SSD1306 Datasheet
- Utilisation de la libriaire Adafruit pour gérer un écran OLED
Retrouvez nos tutoriels et d’autres exemples dans notre générateur automatique de code
La Programmerie