La pantalla Nextion es una de las mejores soluciones para crear una interfaz gráfica para controlar tu proyecto Arduino. La interfaz más conocida para interactuar con un Arduino es la pantalla LCD con unos pocos botones y potenciómetros a costa de E/S y sobrecarga de código Arduino. En este tutorial, veremos cómo configurar una pantalla Nextion y cómo utilizarla con Arduino.
Hardware
- Arduino (u otra placa con puerto UART)
- Pantalla Nextion
- Adaptador USB-TTL 5V
- 4x cable Dupont con conector JST
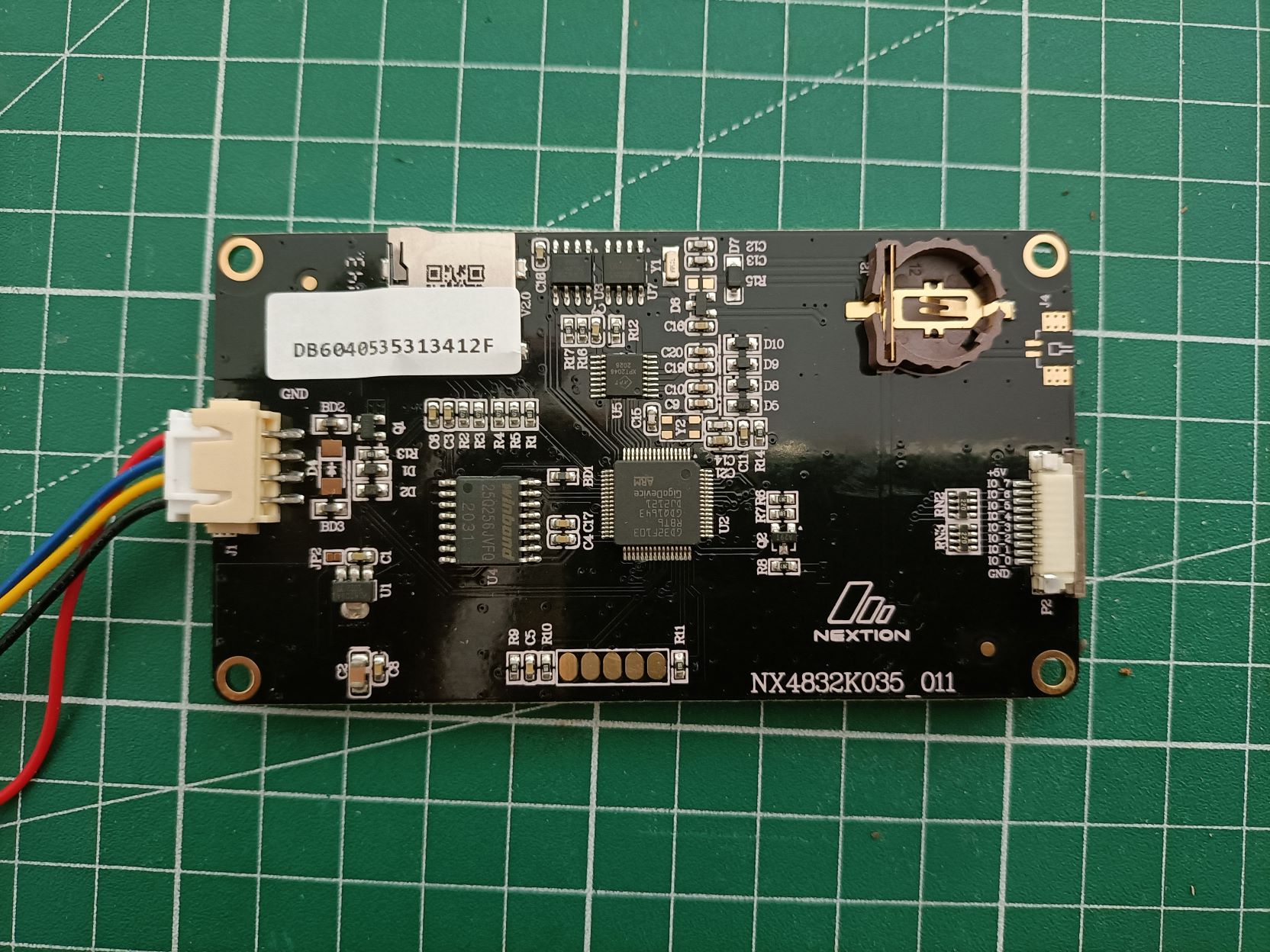
Presentación de la tarjeta Nextion
La interfaz básica para controlar un Arduino, y presente en todos los kits, es la pantalla LCD con unos pocos botones y potenciómetros, que existe en forma de LCD Shield. También existen Shields con pantallas táctiles, pero éstas utilizan todas las E/S del Arduino y sobrecargan el código del Arduino. Una solución es utilizar una pantalla Nextion, que contiene su propio programa y se comunica con cualquier microcontrolador a través del puerto serie.

N.B.: Es posible crear una interfaz gráfica en un PC o crear una interfaz web para controlar el proyecto añadiendo un módulo de comunicación inalámbrica.
Instalación y presentación del editor Nextion
Descargar e instalar el editor Nextion

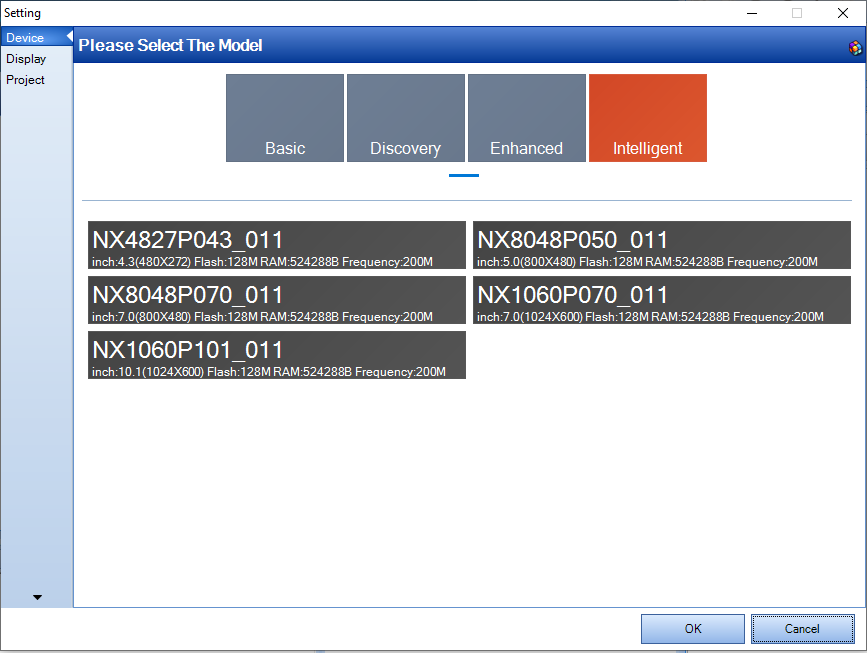
Al abrir un nuevo proyecto o archivo, el software le pide el modelo de pantalla (en nuestro caso NX4832K035_011). Puede cambiar la selección en el menú Dispositivo>Configuración.

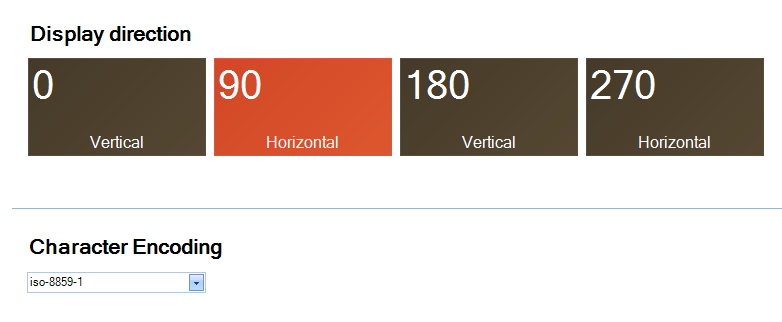
A continuación, elige la orientación de la pantalla y la codificación.

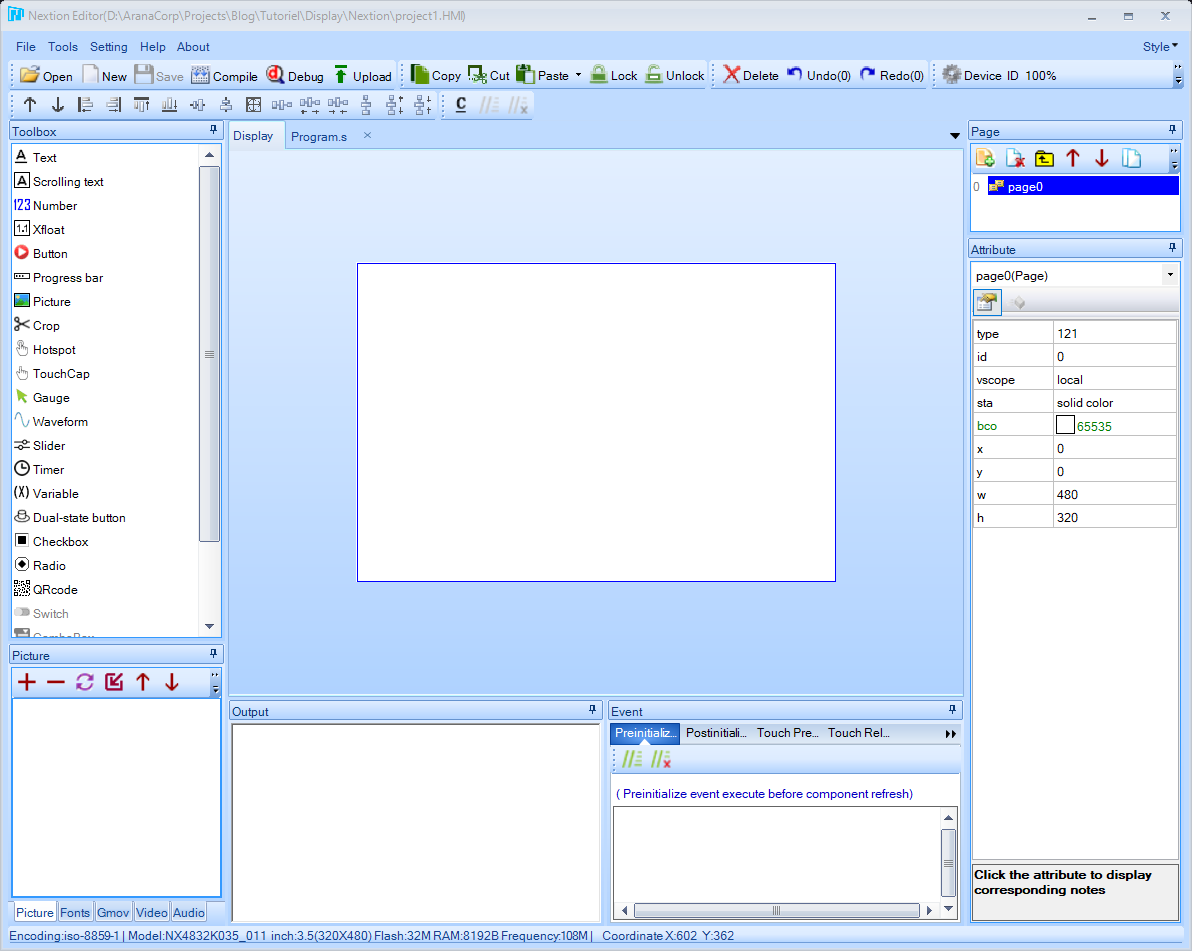
Crear una interfaz gráfica
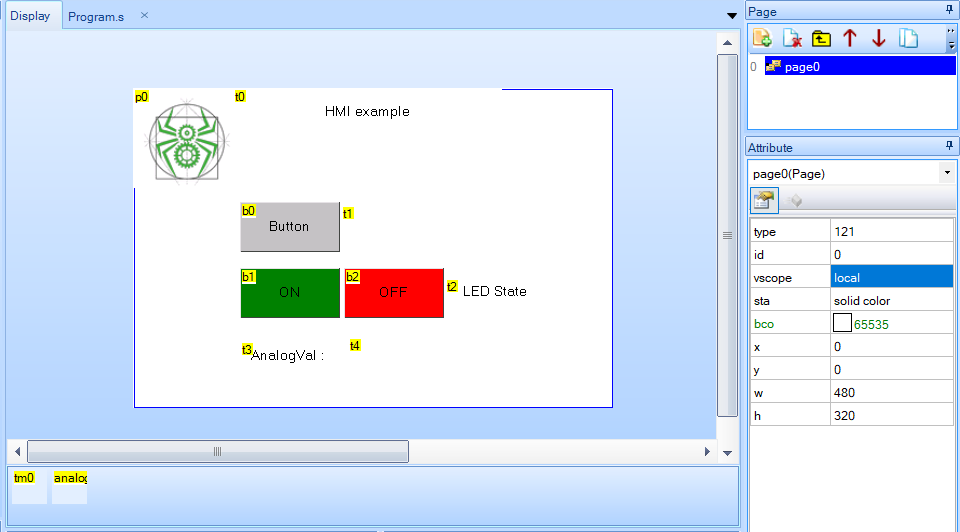
Vamos a utilizar el editor gráfico Nextion para crear nuestra interfaz gráfica. En este ejemplo, vamos a añadir:
- Una imagen
- Algunos textos para el título o para mostrar datos
- Un botón que cambia la interfaz
- Un botón que envía un comando al puerto serie
- Un temporizador que refresca la interfaz
- Una variable que almacena los datos recibidos del puerto serie

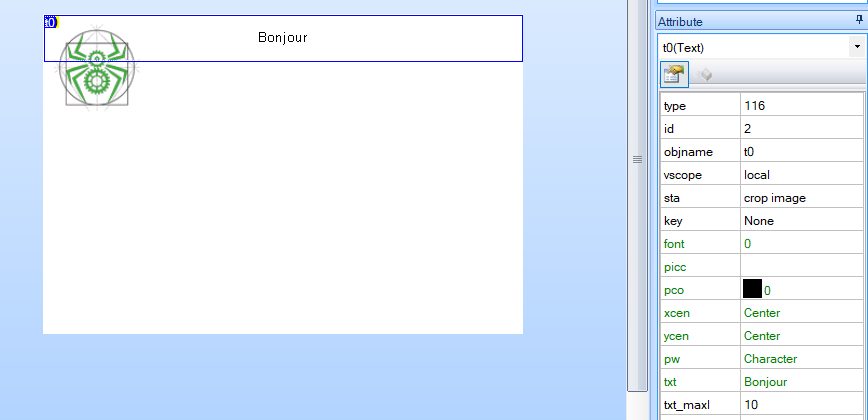
Para añadir un objeto, haga clic en el objeto deseado en la ventana Caja de herramientas y el objeto se insertará automáticamente en la ventana Visualización. A continuación, puede configurar el objeto en la ventana Atributos
Puede descargar el archivo GUI para importarlo a Nextion Editor. Con este ejemplo, podrás crear interfaces mucho más complejas.
Añadir una imagen
Para añadir una imagen, impórtela primero en el programa con el botón (+) de la ventana «Imagen».

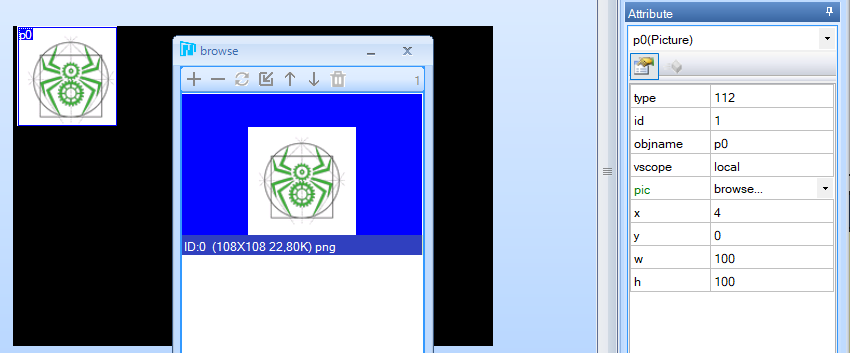
A continuación, puede insertar un objeto Imagen en la ventana Visualización y seleccionar la imagen pulsando el atributo pic > examinar….

N.B.: Añadir una imagenaux dimensions désirées
Añadir texto
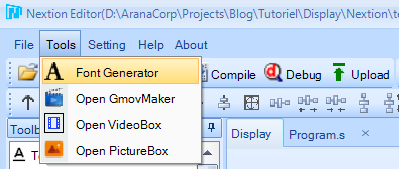
Antes de añadir un objeto de texto, es necesario generar una fuente. Esto puede hacerse en Herramientas> Generar fuente

Una vez generada la fuente, puede seleccionarla en el atributo font del objeto Texto. A continuación, puede modificar el texto en el atributo txt (tenga en cuenta el número máximo de caracteres txt_maxl).

Vamos a añadir cuatro objetos de texto:
- La etiqueta del título
- el estado del LED
- la etiqueta «Analog Val
- el valor analógico recibido del microcontrolador
Añadir un botón
Una vez añadido el objeto botón a la interfaz, puede ajustar sus atributos:
- el texto mostrado
- el color al pulsar el botón
- el color cuando se libera
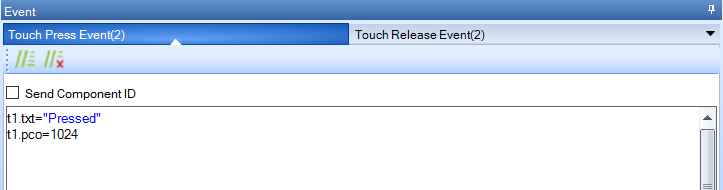
En la ventana Eventos, puede programar lo que hará la pantalla cuando se pulse o suelte el botón. Hay una serie de instrucciones que puede utilizar en estas ventanas. Entre ellas se incluyen
- Modificar elementos de la interfaz (por ejemplo, t0.txt=»Pulsado»)
- Enviar identificador de botón por puerto serie
- Envoyer une autre commande avec prints
- Botón b0

- Botón b1
En la pestaña Touch Release Event, escribimos el siguiente comando, que es un comando predefinido de la librería Nextion y corresponde a trigger1()
printh 23 02 54 01- Botón b2
Para el botón b2, utilizamos el mismo comando pero para trigger2()
printh 23 02 54 02Añadir un temporizador
El objeto Temporizador puede utilizarse para ejecutar código de forma regular. Especialmente útil para recuperar datos del puerto serie y actualizar la interfaz.
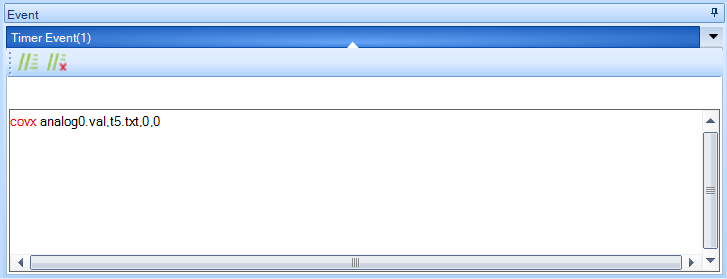
En la pestaña de eventos del temporizador, utilizamos la función covx para convertir el valor de la variable en una cadena y escribirla en el texto t4
covx analog0.val,t4.txt,0,0
Cargar el programa en la pantalla Nextion
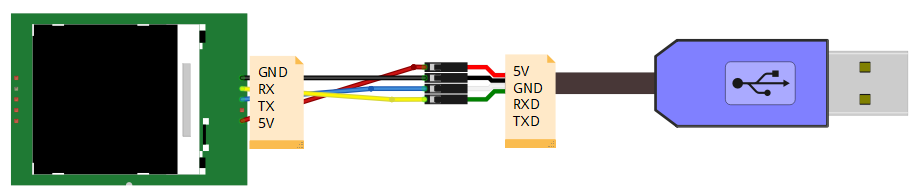
Conectar la tarjeta Nextion al conversor USB-TTL

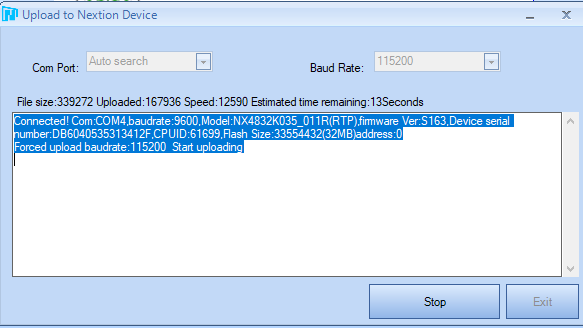
Para cargar la interfaz, pulse Compilar y luego Cargar

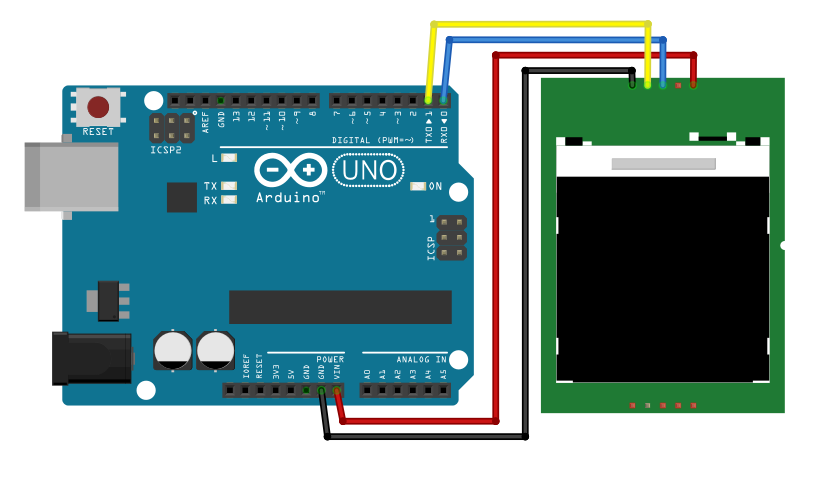
Conexión de la pantalla Nextion al microcontrolador Arduino

Para descargar el código Arduino a la placa, los pines RX y TX deben estar desconectados de la pantalla.
Uso de la biblioteca Nextion.h
Hay varias bibliotecas que puede utilizar para gestionar una pantalla Nextion
Utilizamos EasyNextion
En el Editor Nextion, definimos un evento «printh 23 02 54 01» para el botón ON y un evento «printh 23 02 54 02» para el botón Off.
Utilizando la función NextionListen(), estos comandos activarán las funciones trigger1 y trigger2.
#include "EasyNextionLibrary.h"
#define baudrate 9600
EasyNex myNex(Serial);
//Variables
uint16_t analog;
bool ledstate;
const int REFRESH_TIME = 100;
unsigned long refresh_timer = millis();
void setup() {
myNex.begin(baudrate);
pinMode(A0, INPUT);
pinMode(LED_BUILTIN, OUTPUT);
}
void loop() {
myNex.NextionListen();
if ((millis() - refresh_timer) > REFRESH_TIME) {
analog = analogRead(A0);
myNex.writeNum("analog0.val", analog);
refresh_timer = millis();
}
}
//`printh 23 02 54 XX` , where `XX` the id for the triggerXX() in HEX.
void trigger1() {
digitalWrite(LED_BUILTIN, HIGH);
myNex.writeStr("t2.txt", "LED ON");
}
void trigger2() {
digitalWrite(LED_BUILTIN, LOW);
myNex.writeStr("t2.txt", "LED OFF");
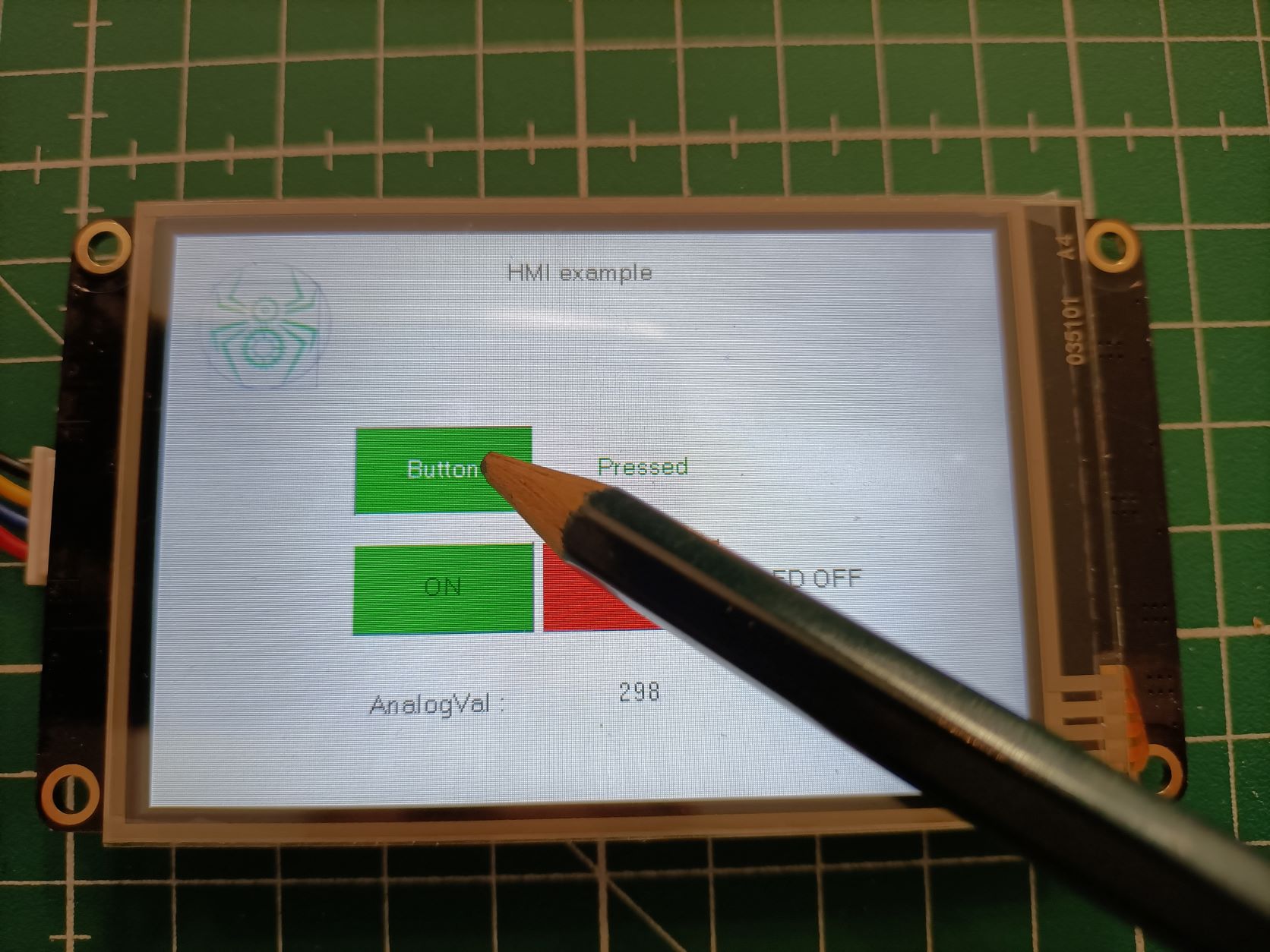
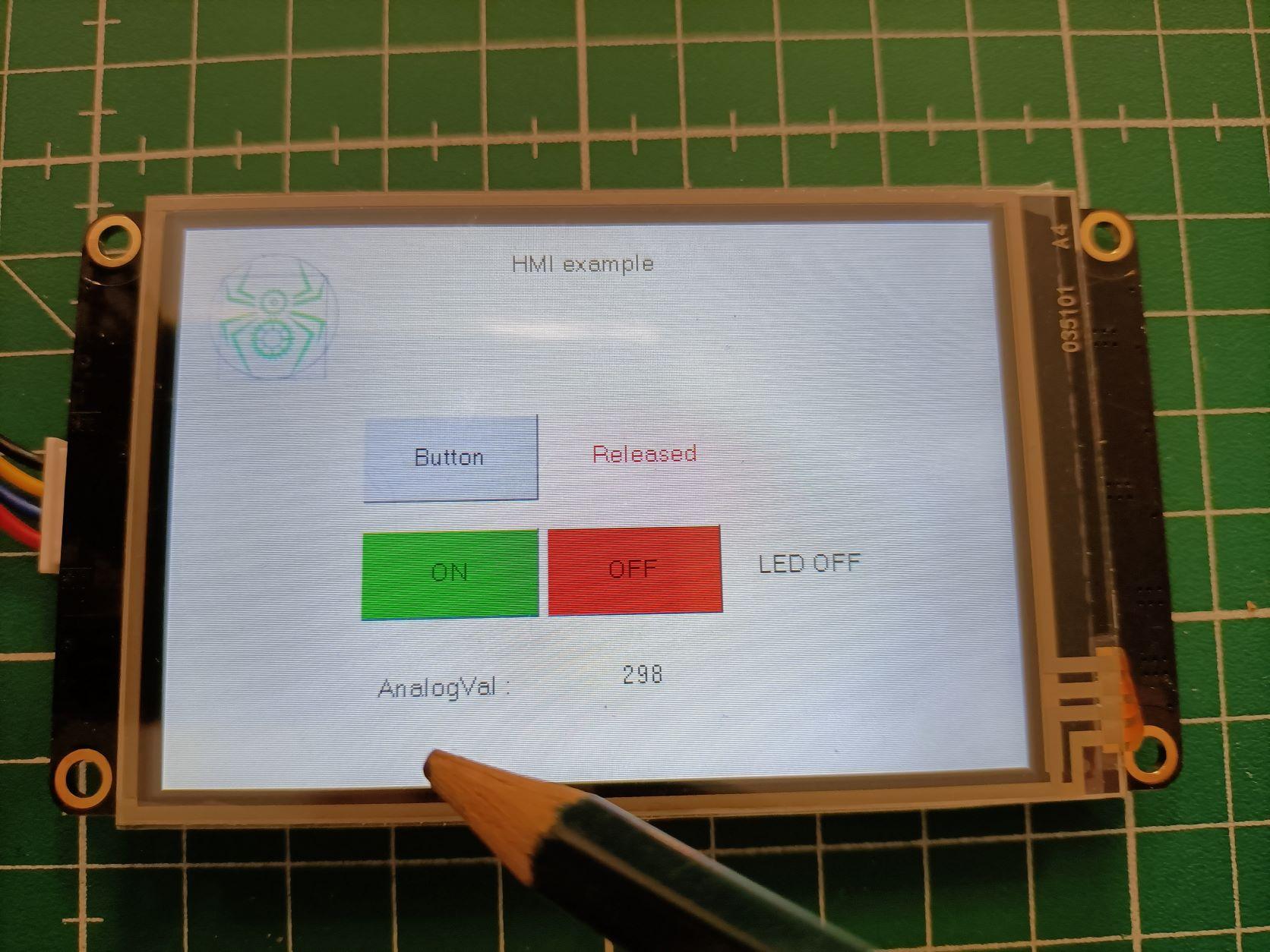
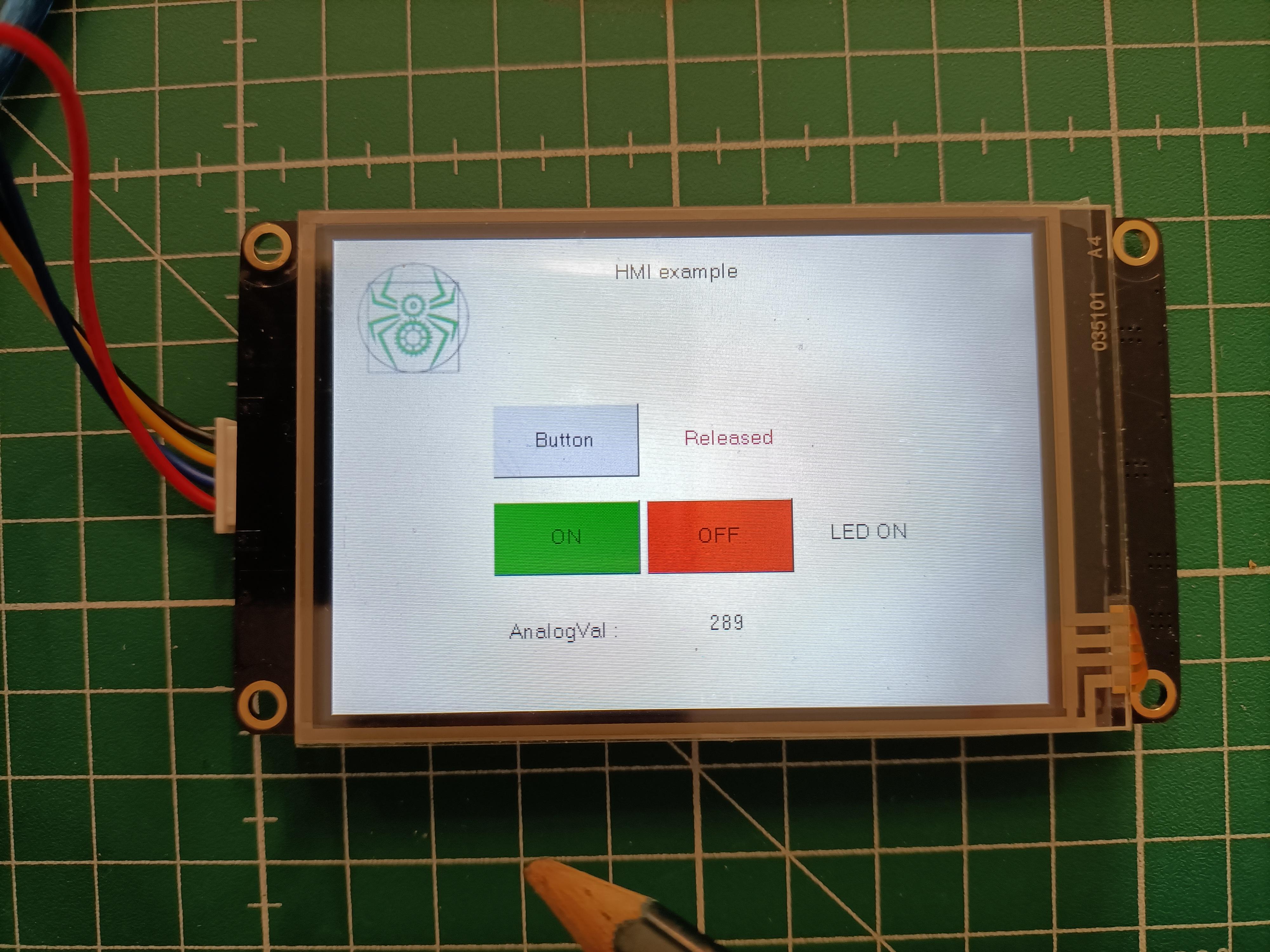
}Resultados



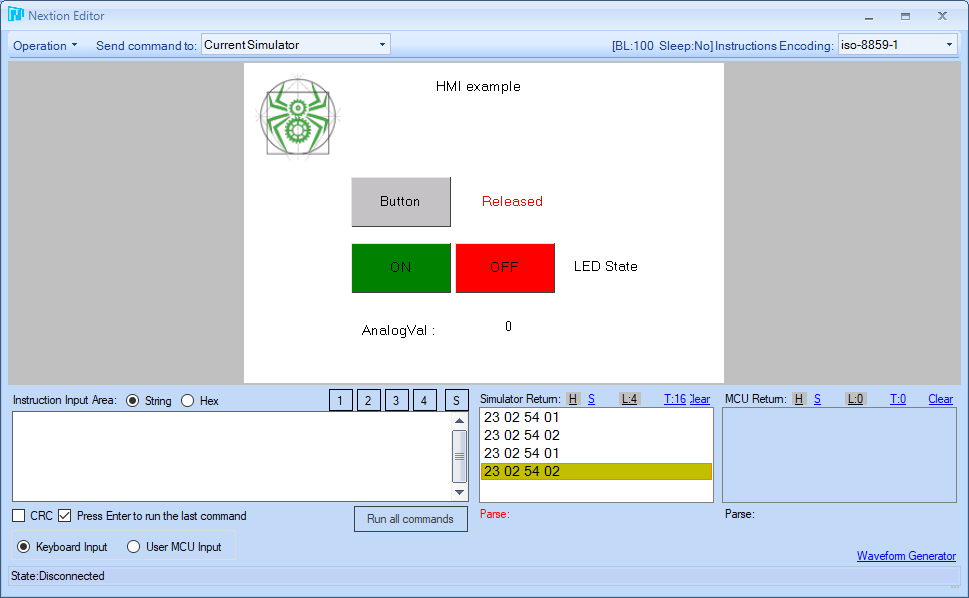
Bonificación: Simulador de editor Nextion
Nextion ofrece un simulador para probar las interacciones entre la pantalla, el microcontrolador y la interfaz gráfica. Se puede acceder a este simulador haciendo clic en «Depurar».