Uno de los elementos de visualización de información más utilizados en el mundo de Arduino es la pantalla de cristal líquido (LCD) de 16×2. Al hacer un sistema electrónico, puede ser interesante que nos dé alguna información sobre su estado sin tener que conectarlo a una computadora o a otro sistema como un teléfono inteligente. La pantalla LCD 16×02 se suministra con un gran número de kits de Arduino y es muy suficiente para un gran número de aplicaciones.
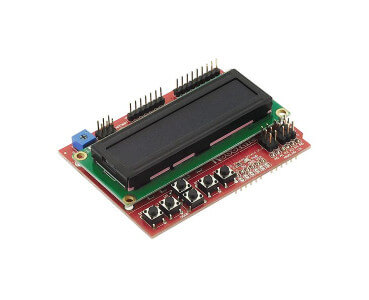
La pantalla LCD de 16×2 se encuentra montada en un escudo con la ventaja de unos pocos botones para crear interfaces simples y programables para mostrar los valores y dirigir su proyecto Arduino. Todo esto mientras se facilita el montaje.
Hardware
- Computadora
- Arduino UNO
- Cable USB A macho a B macho
- Escudo LCD 16×2
Principio de funcionamiento

Las pantallas de cristal líquido utilizan la propiedad de modulación de la luz del cristal líquido. Las pantallas de cristal líquido están compuestas por dos capas de polarizadores, con direcciones de polarización perpendiculares, intercalando dos placas de vidrio entre las que se colocan los cristales líquidos. En las placas de vidrio hay una matriz de electrodos para cada píxel. Un voltaje aplicado entre los electrodos de un píxel causa un cambio en la orientación de las moléculas y, por lo tanto, en la transparencia del píxel, que puede o no permitir el paso de la luz de la retroiluminación.
Esquema
El escudo LCD es compatible con las tarjetas Arduino UNO y Mega y se coloca directamente en la tarjeta.
En resumen, los alfileres utilizados son:
- A0 para la reproducción de botones
- pines 8, 9, 4, 5, 6, 7 para la gestión de la LCD
El botón RST está directamente conectado al botón de reinicio del tablero de Arduino.
Código
Una vez que su módulo esté correctamente conectado, puede modificar el siguiente código para obtener la funcionalidad deseada. En el siguiente ejemplo, definimos una función que leerá el valor de los botones y ejecutará una acción según el botón pulsado.
Por cada botón pulsado, se visualiza el nombre y el valor del botón. Su escudo puede ser diferente dependiendo del proveedor y la versión. Si este es el caso, este código le permitirá modificar fácilmente los valores de detección del botón.
Para manejar la pantalla LCD de 16×2 del programa, la biblioteca utilizada es LiquidCrystal.h cuyas funciones a conocer son las siguientes:
- LiquidCrystal lcd(rs, en, d4, d5, d6, d7) para definir la comunicación de 4 bits
- lcd.begin(16, 2); para inicializar la pantalla
- lcd.print() para mostrar una cadena de caracteres en ASCII
- lcd.write() para mostrar los datos, un byte a la vez.
- lcd.setCursor(x, y) para colocar el cursor (columna x: 0-16, fila y:0-2)
- lcd.clear() borrar lo que está en la pantalla
//Libraries
#include <LiquidCrystal.h>//https://arduino.cc/en/Reference/LiquidCrystal
//Parameters
const int btnsPin = A0;
int btnsVal = 0;
//Objects
LiquidCrystal lcd(8, 9, 4, 5, 6, 7);;
//Enums
enum {
BUTTON_NONE,
BUTTON_UP,
BUTTON_DOWN,
BUTTON_LEFT,
BUTTON_RIGHT,
BUTTON_SELECT,
};
void setup() {
//Init Serial USB
Serial.begin(9600);
Serial.println(F("Initialize System"));
//Init LCD16x2 Shield
lcd.begin(16, 2);
lcd.print(F("Hello World "));
delay(2000);
lcd.clear();
lcd.print(F("Button pressed: "));
}
void loop() {
btnListener(getBtnPressed());
}
void btnListener(byte btnStatus) { /* function btnListener */
//// Get button value when pressed
lcd.setCursor(0, 1);
switch (btnStatus) {
case BUTTON_UP:
lcd.print(F("UP "));
lcd.print(btnsVal);
break;
case BUTTON_DOWN:
lcd.print(F("DOWN "));
lcd.print(btnsVal);
lcd.print(" ");
break;
case BUTTON_LEFT:
lcd.print(F("LEFT "));
lcd.print(btnsVal);
lcd.print(" ");
break;
case BUTTON_RIGHT:
lcd.print(F("RIGHT "));
lcd.print(btnsVal);
lcd.print(" ");
break;
case BUTTON_SELECT:
lcd.print(F("SELECT "));
lcd.print(btnsVal);
lcd.print(" ");
break;
default://case BUTTON_NONE:
//lcd.print(F(" "));
break;
}
delay(100);
}
byte getBtnPressed() { /* function getBtnPressed */
//// Get button value when pressed
btnsVal = analogRead(btnsPin);
if (btnsVal < 50)
return BUTTON_RIGHT;
else if (btnsVal < 250)
return BUTTON_UP;
else if (btnsVal < 350)
return BUTTON_DOWN;
else if (btnsVal < 450)
return BUTTON_LEFT;
else if (btnsVal < 650)
return BUTTON_SELECT;
else
return BUTTON_NONE;
}
Aplicaciones
- Crear una interfaz simple para su proyecto Arduino
Fuentes
- https://media.digikey.com/pdf/Data%20Sheets/DFRobot%20PDFs/DFR0009_Web.pdf
- https://arduino.cc/en/Reference/LiquidCrystal
- Manejar una pantalla LCD de 16×2 con Arduino
Encuentre otros tutoriales y ejemplos en el generador de código automático
Arquitecto de Código



