Il est possible de tracer des courbes en temps réel sur une web app à l’aide de Chart.js. Lorsque vous créer une web app vous allez certainement vouloir y afficher des données. La bibliothèque Chart.js s’intègre dans votre fichier html et vos scripts JavaScript et permet de tracer des données pouvant provenir de capteur, de fichier ou de bases de données.
Pour tester la librairie, vous pouvez créer une web app à l’aide de Flask.
Mise en œuvre de Chart.js
Pour utiliser la librairie Chart.js dans votre fichier html, il suffit d’appeler le script à l’url suivant
<script src="https://cdn.jsdelivr.net/npm/chart.js"></script>
Chart.js est une librairie Javascript permettant de tracer des courbes interactives sur une page HTML. La mise en œuvre reste similaire pour toutes les courbes.
- Définir un élément canvas dans le corps de votre page avec un identifiant (ex: myChart)
<body> <div width="60%"> <h1>Chart.js</h1> <canvas id="myChart"></canvas> </div> </body>
- Créer un script qui va récupérer cet élément
<script>
const ctx = document.getElementById('myChart');
</script>- Enfin, dans ce même script, éditer une fonction qui va spécifier la courbe à tracer
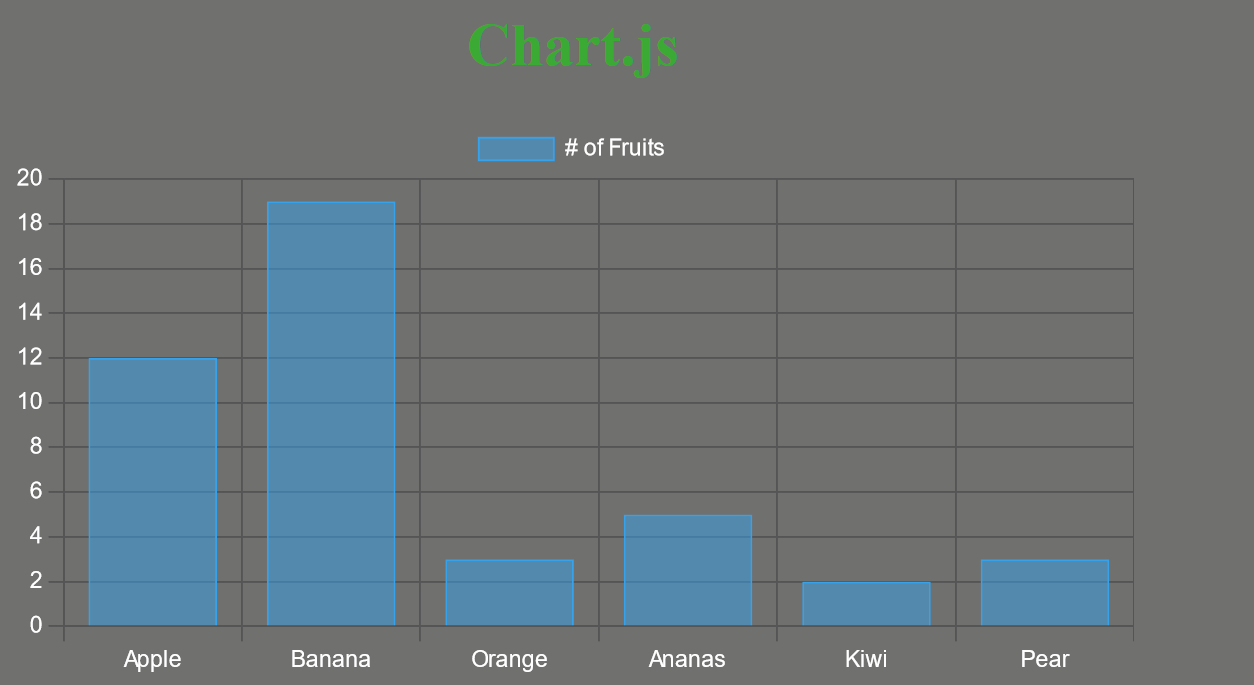
Le type de schéma est défini par « type: ‘bar' », les noms affichés sur l’axe des axis sont définis dans la structure data.labels (ici, apple, banana, etc.) et enfin les ordonnées sont définies dans la structure data.datasets.data (ici, 12, 19, etc.)
new Chart(ctx, {
type: 'bar',
data: {
labels: ['Apple', 'Banana', 'Orange', 'Ananas', 'Kiwi', 'Pear'],
datasets: [{
label: '# of Fruits',
data: [12, 19, 3, 5, 2, 3],
borderWidth: 1
}]
},
options: {
scales: {
y: {
beginAtZero: true
}
}
}
});Il existe un certain nombre de graphique avec lesquels vous pouvez jouer. Pour les utiliser, il suffit de remplacer la variable « type » dans la fonction Chart.
‘bar’, ‘line’, ‘doughnut’, ‘pie’, ‘polarArea’, ‘radar’, ‘bubble’, ‘scatter’
N.B.: bubble et scatter utilise des données numérique et des informations supplémentaires.
Tracer un histogramme
Voici l’exemple complet pour tracer un histogram,
<!DOCTYPE html>
<html>
<meta charset="UTF-8">
<script src="https://cdn.jsdelivr.net/npm/chart.js"></script>
<head>
<title>HelloWorld</title>
<link rel="stylesheet" href='../static/style.css'/>
</head>
<body>
<div width="60%">
<h1>Chart.js</h1>
<canvas id="myChart"></canvas>
</div>
</body>
<script>
Chart.defaults.backgroundColor = '#9BD0F5';
Chart.defaults.borderColor = '#555555';
Chart.defaults.color = '#FFFFFF';
const ctx = document.getElementById('myChart');
new Chart(ctx, {
type: 'bar',
data: {
labels: ['Apple', 'Banana', 'Orange', 'Ananas', 'Kiwi', 'Pear'],
datasets: [{
label: '# of Fruits',
data: [12, 19, 3, 5, 2, 3],
borderWidth: 1
}]
},
options: {
scales: {
y: {
beginAtZero: true
}
}
}
});
</script>
</html>

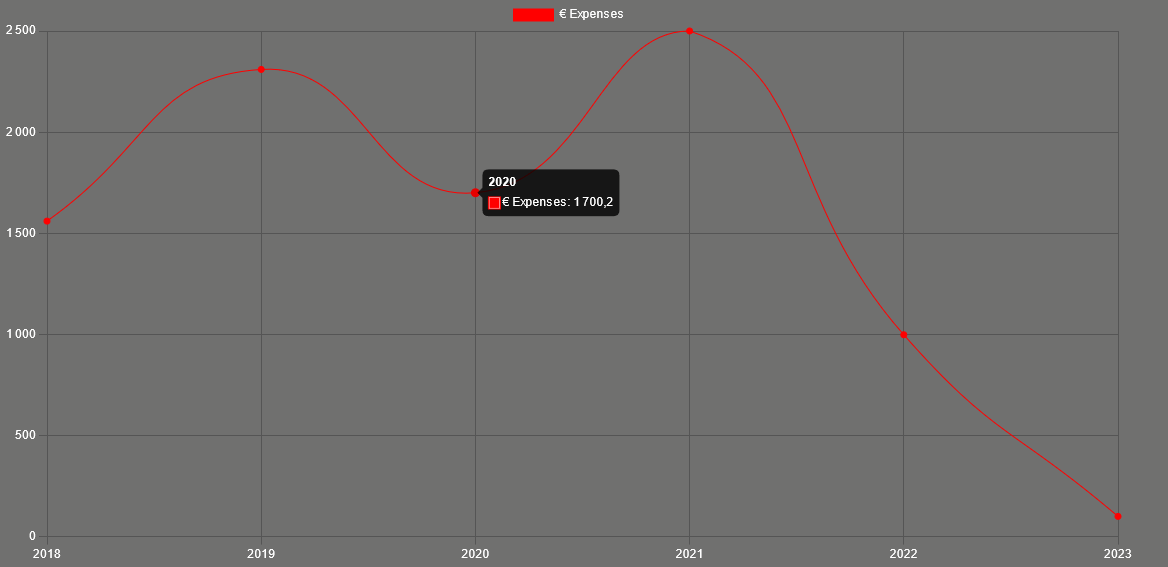
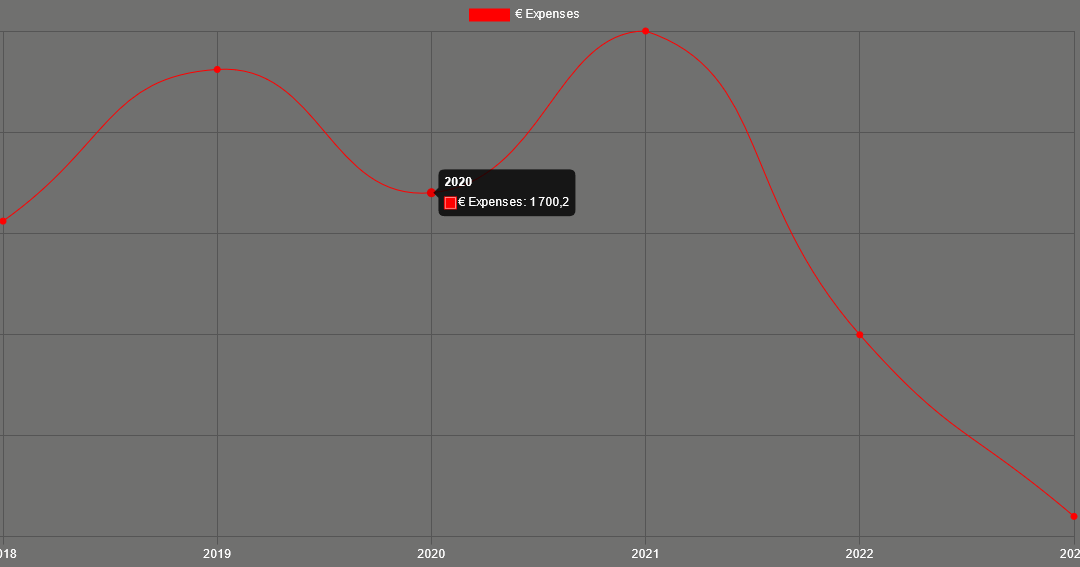
Tracer une ligne
<body>
<div width="60%">
<canvas id="myLine"></canvas>
</div>
</body>
<script>
Chart.defaults.backgroundColor = '#9BD0F5';
Chart.defaults.borderColor = '#555555';
Chart.defaults.color = '#FFFFFF';
const cvs = document.getElementById('myLine');
const labels = [2018,2019,2020,2021,2022,2023]
const datas=[1560, 2310, 1700.20, 2500, 998, 100];
new Chart(cvs, {
type: 'line', //
data: {
labels: labels,
datasets: [{
label: '€ Expenses',
data: datas,
borderWidth: 1,
fill: false,
borderColor: 'rgb(255, 0, 0)',
backgroundColor: 'rgb(255, 0, 0)',
tension: 0.5
}]
},
options: {
scales: {
y: {
beginAtZero: true
}
}
}
});
</script>
Avec ces exemples, vous pouvez réaliser pas mal de chose pour afficher de beaux graphiques sur vos page web. Je vais maintenant vous montrer deux fonctions avancées qui peuvent vous être utiles:
- tracer à partir de fichier csv
- effectuer des actions lorsqu’on clique sur une partie du graphique
Bonus: tracer des courbes à partir d’un fichier CSV
Pour importer un fichier cs, nous utilisons la librairie d3
<script src="https://d3js.org/d3.v7.min.js"></script>
Cette librairie va nous permettre d’importer les valeurs contenues dans le fichier inventory.csv sous forme de tableau avec la première ligne le noms des colonnes
"category";"value"
"electronics";"200"
"mechanics";"100"
"microcomputer";"50"
"sensors";"132"
Puis dans la fonction makeChart, nous pouvons appelé les variables à l’aide de data.map (category ou value)
var category = data.map(function(d) {return d.category;});
var value = data.map(function(d) {return d.value;});<script>
// CSV chart
d3.csv("./inventory.csv").then(makeChart);
function makeChart(data) {
var category = data.map(function(d) {return d.category;});
var value = data.map(function(d) {return d.value;});
var canvas=new Chart(document.getElementById("myCanvas"), {
type: 'bar', //'line', //'bar', //
data: {
labels: category,
datasets: [
{
label: "Category (units)",
backgroundColor: ["#3e95cd", "#8e5ea2","#3cba9f","#e8c3b9","#c45850"],
data: value
}
]
},
options: {
responsive: true,
scaleFontColor: "#FFFFFF",
legend: { display: false },
title: {
display: true,
text: 'Inventory 2023'
}
}
});
}
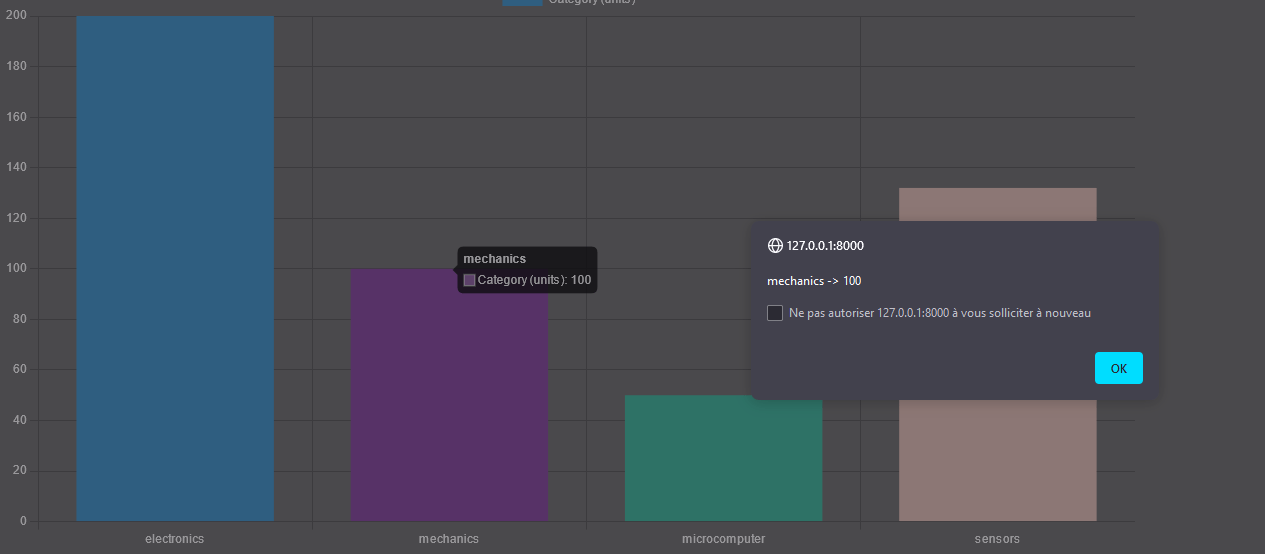
</script>Bonus: Effectuer une action sur un évènement cliquer
Pour pouvoir exécuter une fonction lorsqu’on clique sur une partie du graphique, on doit définir une fonction d’écoute. Cette fonction existe déjà dans Chart.js. Il faut juste savoir où les modifier.
Dans les options, nous allons modifier la fonction à exécuter lorsqu’on clique sur le graphique.
options: {
events: ['mousemove', 'click'], //select event handled
onClick: (e) => {
const canvasPosition = Chart.helpers.getRelativePosition(e, canvas);
// Substitute the appropriate scale IDs
const dataX = canvas.scales.x.getValueForPixel(canvasPosition.x);
const dataY =canvas.scales.y.getValueForPixel(canvasPosition.y);
console.log(canvas.data.labels[dataX],' -> ',canvas.data.datasets[0].data[dataX]);
alert(canvas.data.labels[dataX] +' -> '+ canvas.data.datasets[0].data[dataX])
},Dans cet exemple, nous allons récupérer le label et la valeur de la zone sélectionné et l’afficher dans une fenêtre alerte.
<script>
// Bar chart
d3.csv("./static/file/inventory.csv").then(makeChart);
function makeChart(data) {
var category = data.map(function(d) {return d.category;});
var value = data.map(function(d) {return d.value;});
var canvas=new Chart(document.getElementById("myCanvas"), {
type: 'bar', //'line', //'bar', //
data: {
labels: category,
datasets: [
{
label: "Category (units)",
backgroundColor: ["#3e95cd", "#8e5ea2","#3cba9f","#e8c3b9","#c45850"],
data: value
}
]
},
options: {
events: ['mousemove', 'click'], //select event handled
onClick: (e) => {
const canvasPosition = Chart.helpers.getRelativePosition(e, canvas);
// Substitute the appropriate scale IDs
const dataX = canvas.scales.x.getValueForPixel(canvasPosition.x);
const dataY =canvas.scales.y.getValueForPixel(canvasPosition.y);
console.log(canvas.data.labels[dataX],' -> ',canvas.data.datasets[0].data[dataX]);
alert(canvas.data.labels[dataX] +' -> '+ canvas.data.datasets[0].data[dataX])
},
responsive: true,
scaleFontColor: "#FFFFFF",
legend: { display: false },
title: {
display: true,
text: 'Inventory 2023'
}
}
});
}
</script>






Super , tout a fait ce que je cherche MERCI