Lorsque l’on fabrique un robot, il peut être amusant de lui donner plus de vie en le rendant interactif. Par exemple, il est possible de lui donner la parole, de lui faire émettre des sons ou changer de couleur en fonction d’actions extérieures et de ses états. Dans ce projet, nous allons utiliser un écran LCD16x2, disponible dans plusieurs kits Arduino, afin de lui permettre d’afficher des icônes représentant des émotions.
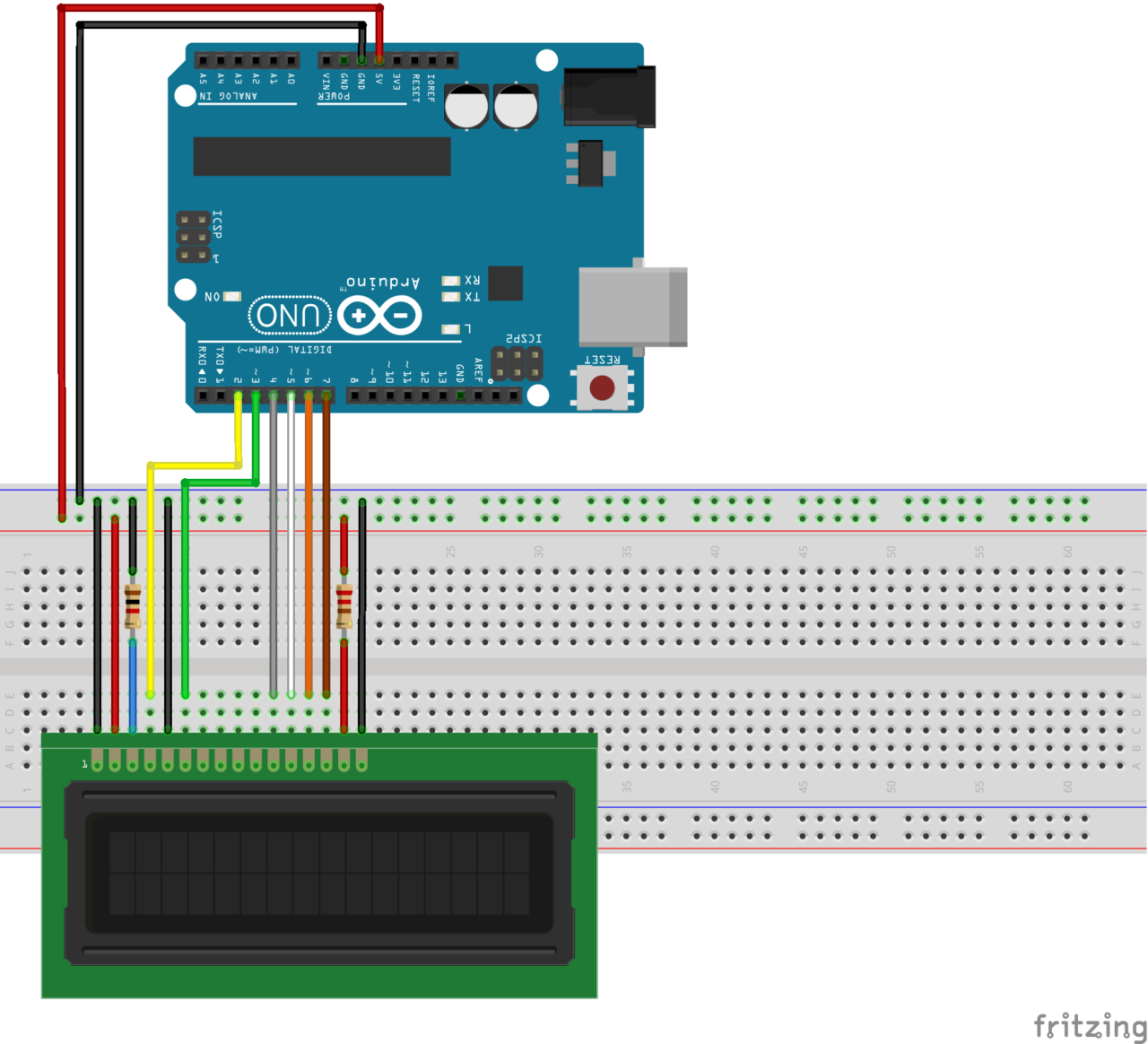
Schéma de câblage

Algorithme
Nous allons créer différentes formes pour donner des émotions au robot. Pour cela, nous choisissons de colorier certains des caractères en blanc. Afin de colorier en blanc un caractère de l’écran LCD il faut écrire la valeur 255 à l’emplacement correspondant. Nous allons donc créer une matrice pour chaque figure que nous voulons afficher avec une fonction qui viendra écrire 255 ou 0 selon l’emplacement du curseur.
PrintFace()
Tout d’abord, nous définissons la fonction PrintFace() qui va venir placer le curseur et colorier le caractère correspondant en fonction de la matrice donnée en entrée.
void printFace(int emo[][16]){
lcd.clear();
for(int i=0;i<2;i++){
for(int j=0; j<16;j++){
lcd.setCursor(j, i);
if(emo[i][j]==1){
lcd.write(255);
}
}
}
}Sleepy
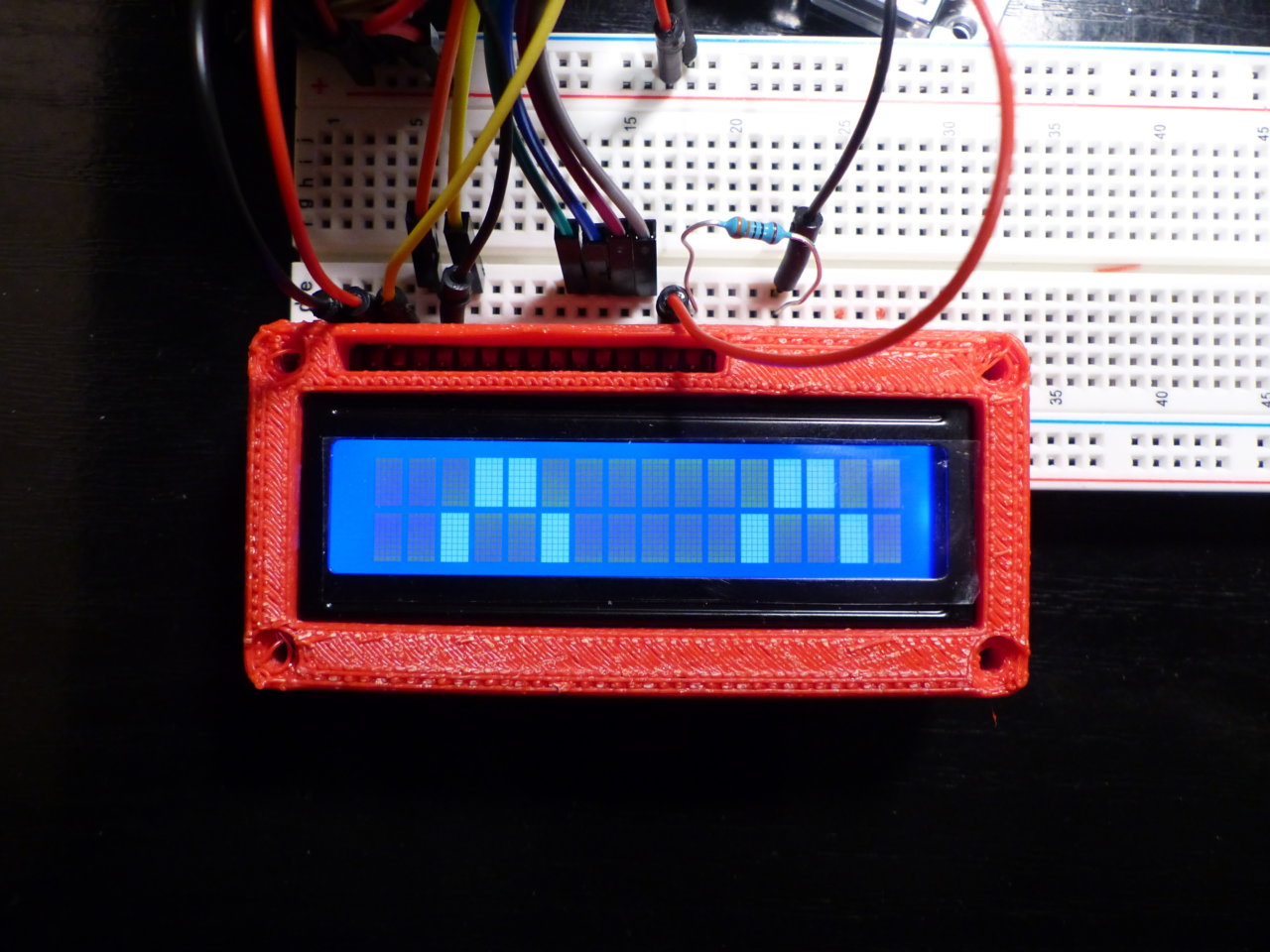
Pour chacune des faces, nous définissons les zones à colorier. Pour l’état endormi, nous colorions huit caractères en bas de manière symétrique pour représenter des yeux fermés. Cette icône peut être utilisé si le robot s’ennuie ou si la batterie est à plat, par exemple.
int sleepyFace[2][16]={
{0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0},
{0,0,1,1,1,1,0,0,0,0,0,1,1,1,1,0}
};
Neutral
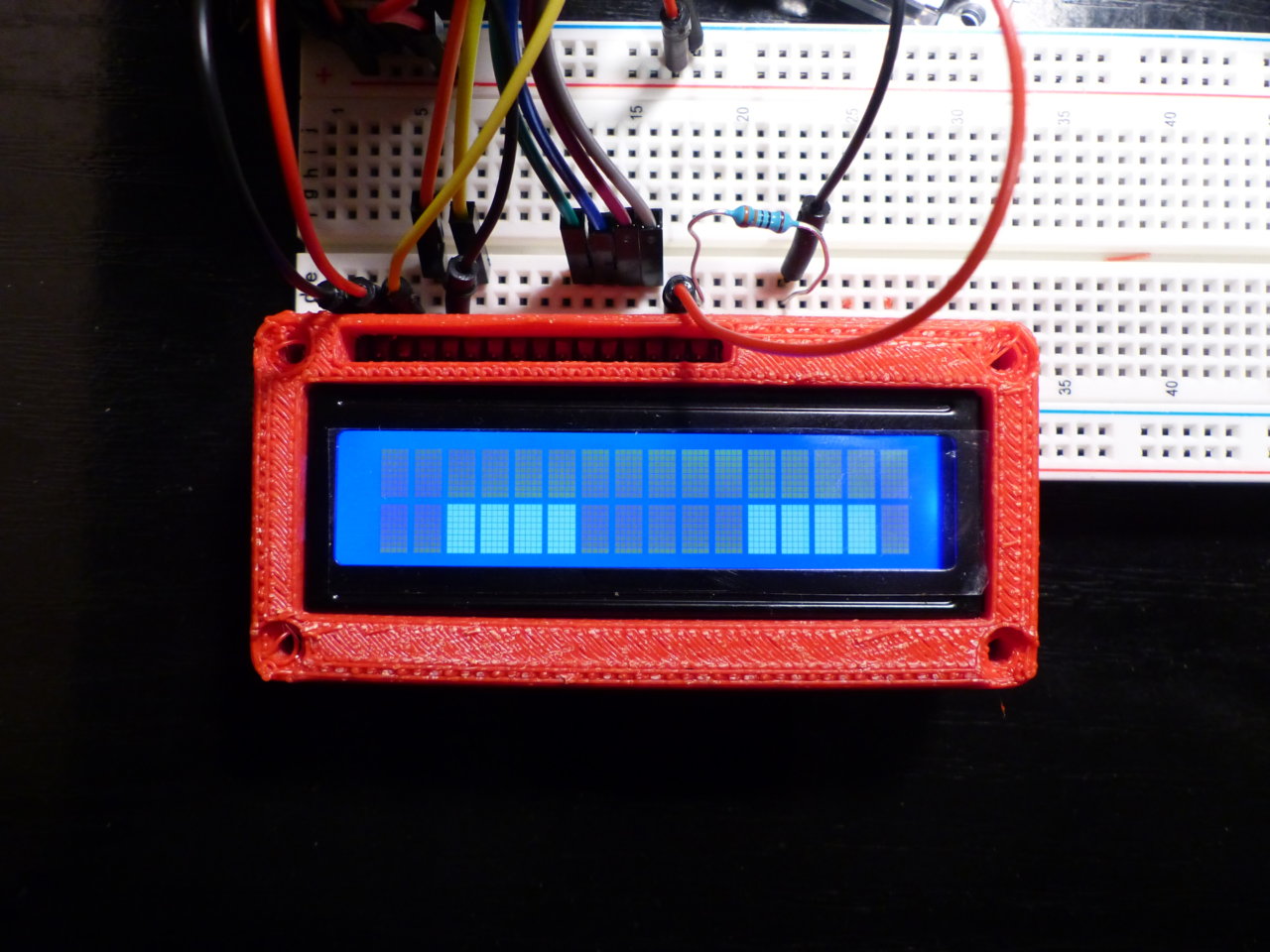
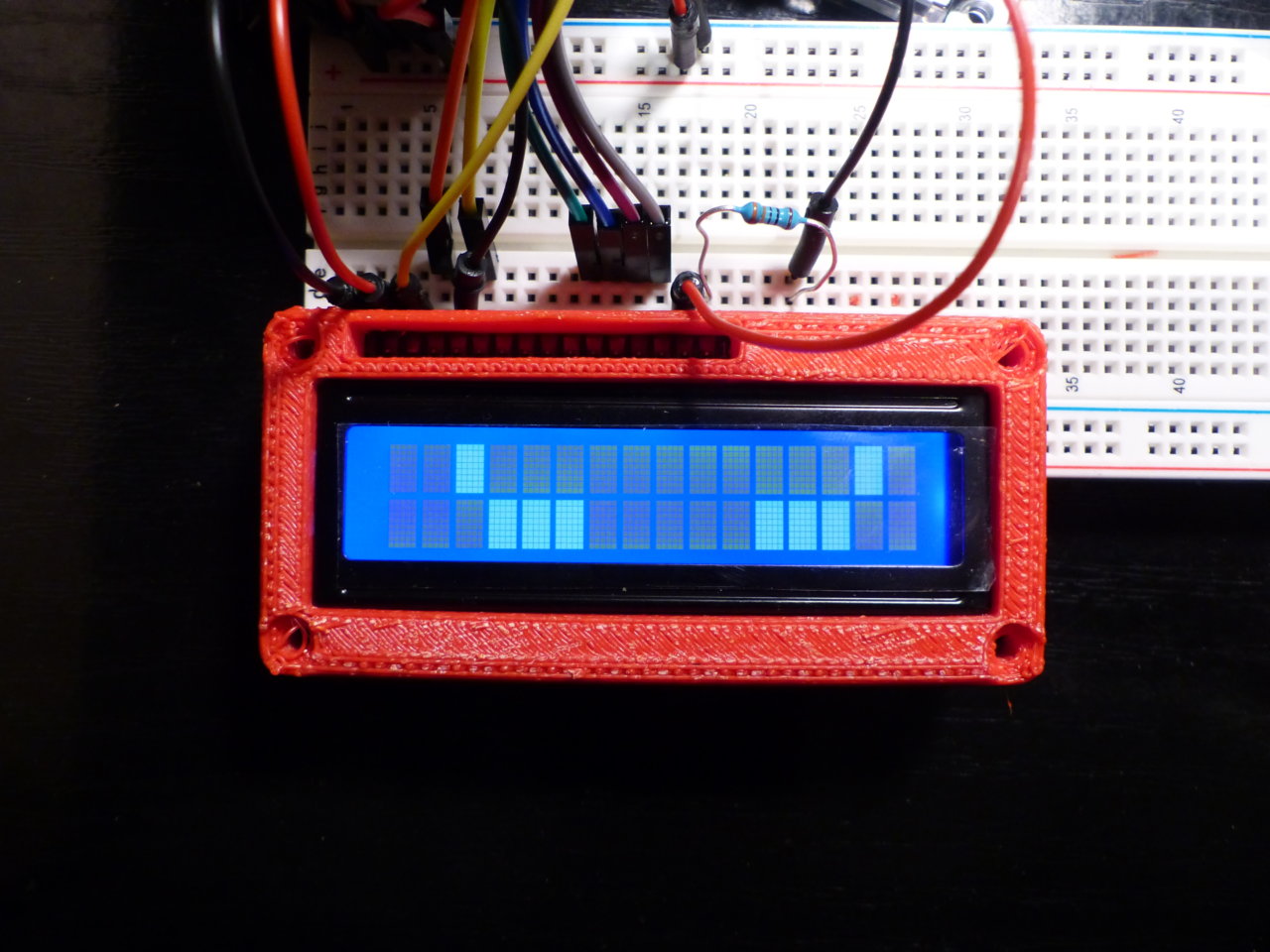
Pour l’état neutre, nous colorions huit caractères en bas et en haut de manière symétrique pour représenter des yeux ouvert. Cette icône peut être utilisé lorsque le robot attend ou en combinaisons avec l’icône endormi pour le faire cligner des yeux.
int normalFace[2][16]={
{0,0,1,1,1,1,0,0,0,0,0,1,1,1,1,0},
{0,0,1,1,1,1,0,0,0,0,0,1,1,1,1,0}
};

Happy
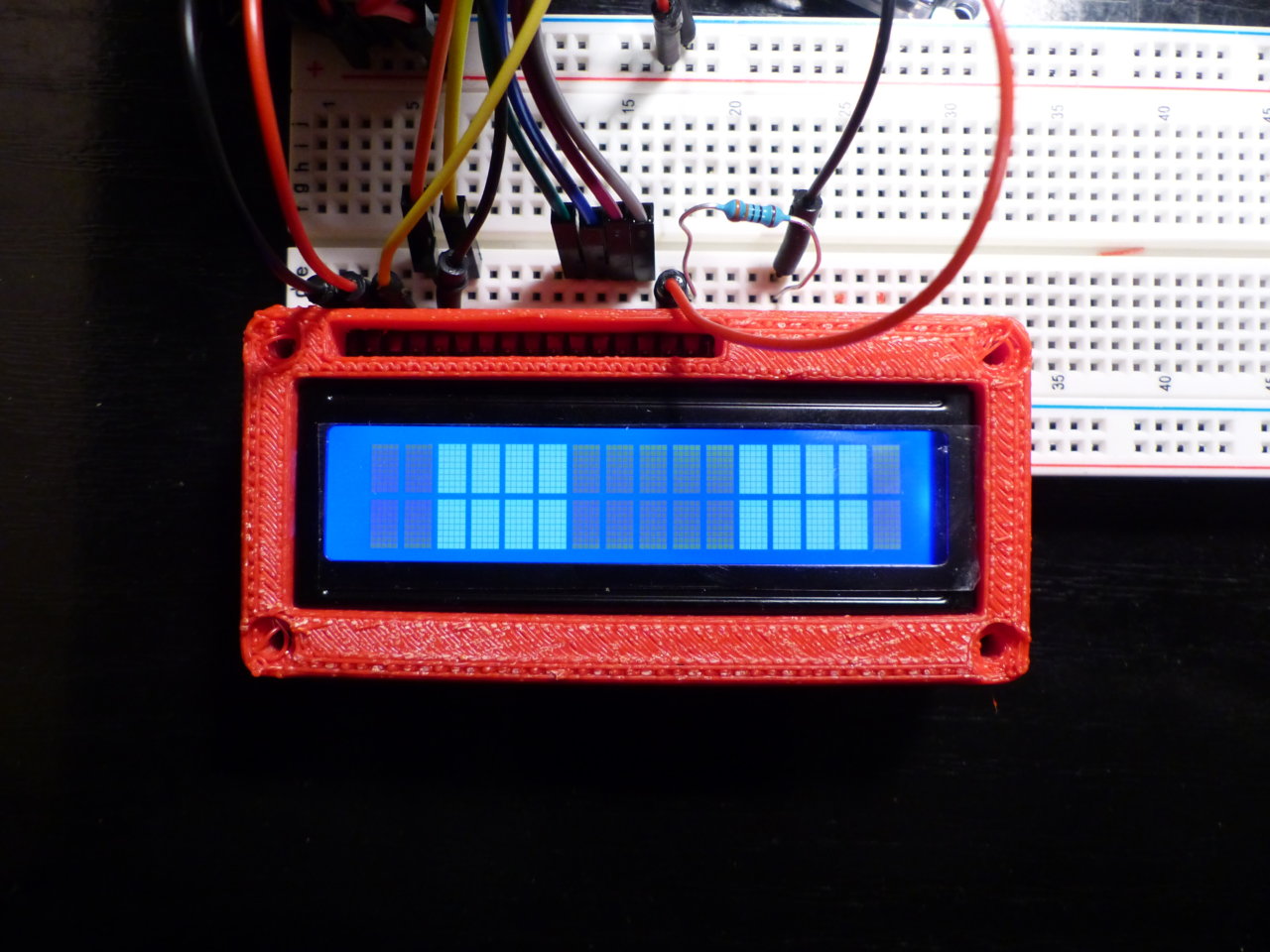
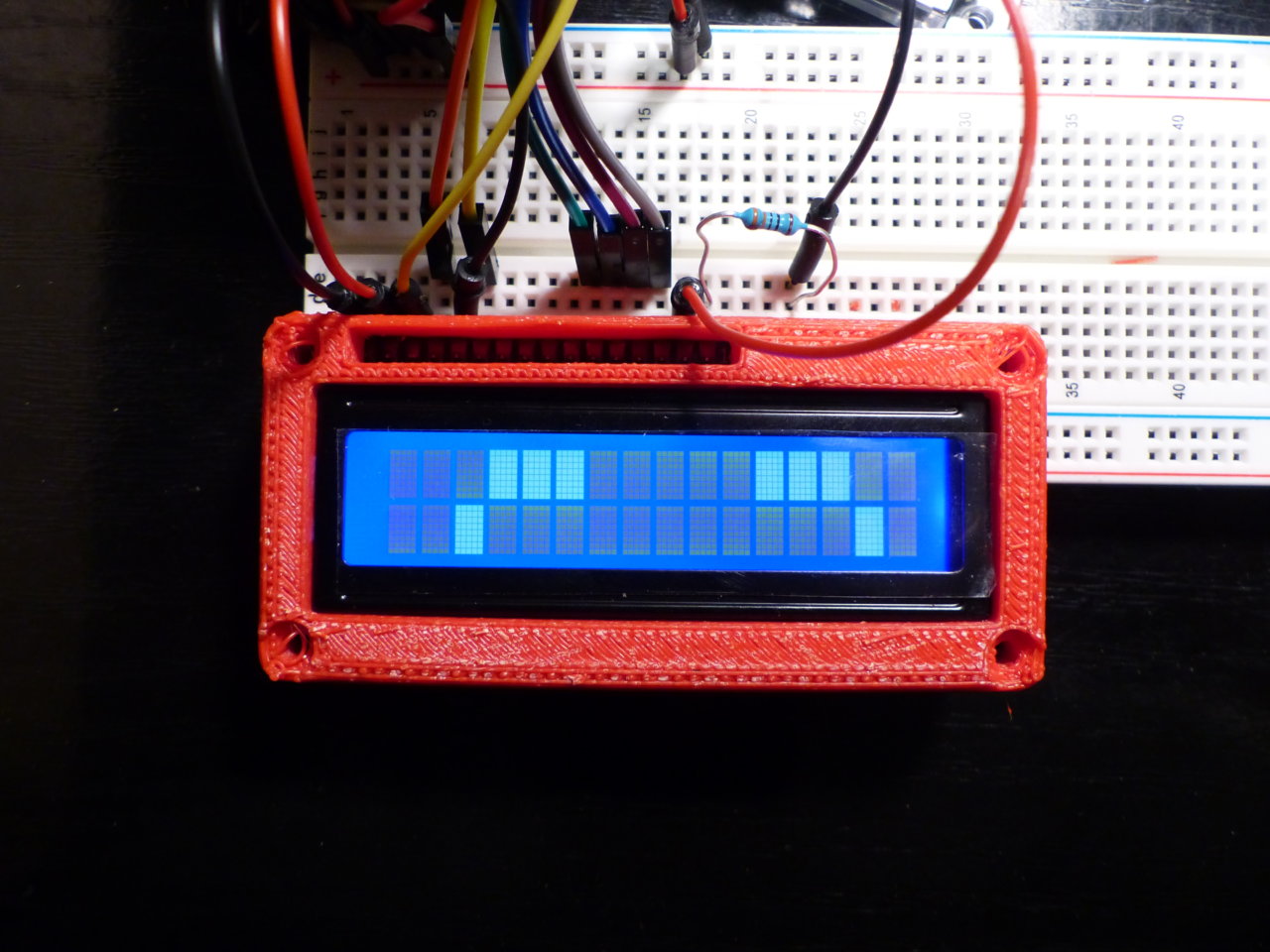
Pour l’état joyeux, nous colorions des caractères pour reproduire l’émoticône (^^) qui représente des yeux souriant. Cette icône peut être utilisé lorsque le robot a réussi une action.
int happyFace[2][16]={
{0,0,0,1,1,0,0,0,0,0,0,0,1,1,0,0},
{0,0,1,0,0,1,0,0,0,0,0,1,0,0,1,0}
};

Angry
Pour l’état énervé, nous colorions des caractères pour reproduire des sourcils froncés. Cette icône peut être utilisé lorsque le robot a réussi une action.
int angryFace[2][16]={
{0,0,1,0,0,0,0,0,0,0,0,0,0,0,1,0},
{0,0,0,1,1,1,0,0,0,0,0,1,1,1,0,0}
};

Sad
L’état triste sera représenté par des yeux qui pleurent pour lequel il suffit d’inversé les lignes de la matrice de l’icône énervé.
int sadFace[2][16]={
{0,0,0,1,1,1,0,0,0,0,0,1,1,1,0,0},
{0,0,1,0,0,0,0,0,0,0,0,0,0,0,1,0}
};

Code complet
Enfin, en associant les définitions précédentes, nous obtenons le code suivant qui va afficher les différentes icônes toutes les deux secondes.
/*
* Liquid cristal faces
*/
// include the library code:
#include <LiquidCrystal.h>
// initialize the library with the numbers of the interface pins
//LiquidCrystal lcd(12, 11, 5, 4, 3, 2);
const int rs = 2, en = 3, d4 = 4, d5 = 5, d6 = 6, d7 = 7;
LiquidCrystal lcd(rs, en, d4, d5, d6, d7);
int sleepyFace[2][16]={
{0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0},
{0,0,1,1,1,1,0,0,0,0,0,1,1,1,1,0}
};
int happyFace[2][16]={
{0,0,0,1,1,0,0,0,0,0,0,0,1,1,0,0},
{0,0,1,0,0,1,0,0,0,0,0,1,0,0,1,0}
};
int angryFace[2][16]={
{0,0,1,0,0,0,0,0,0,0,0,0,0,0,1,0},
{0,0,0,1,1,1,0,0,0,0,0,1,1,1,0,0}
};
int sadFace[2][16]={
{0,0,0,1,1,1,0,0,0,0,0,1,1,1,0,0},
{0,0,1,0,0,0,0,0,0,0,0,0,0,0,1,0}
};
int normalFace[2][16]={
{0,0,1,1,1,1,0,0,0,0,0,1,1,1,1,0},
{0,0,1,1,1,1,0,0,0,0,0,1,1,1,1,0}
};
void setup() {
Serial.begin(9600);
lcd.begin(16, 2);// set up the LCD's number of columns and rows:
analogWrite(8,15);
}
void loop() {
neutral();
delay(2000);
happy();
delay(2000);
sleepy();
delay(2000);
angry();
delay(2000);
sad();
delay(2000);
lcd.clear();
}
void neutral(){
printFace(normalFace);
}
void happy(){
printFace(happyFace);
}
void angry(){
printFace(angryFace);
}
void sad(){
printFace(sadFace);
}
void sleepy(){
printFace(sleepyFace);
}
void printFace(int emo[][16]){
lcd.clear();
for(int i=0;i<2;i++){
for(int j=0; j<16;j++){
lcd.setCursor(j, i);
if(emo[i][j]==1){
lcd.write(255);
}
}
}
}
Après avoir mis en place un affichage d’émotion, vous pouvez utiliser ce code en association avec d’autres appareils afin de donner encore plus de vie et d’interactivité à votre robot. En utilisant des modules tels que des capteurs, des moteurs, des sons et des couleurs.
Prochaines étapes
- Utiliser la fonction createChar pour créer de nouvelles icônes
- Ajouter des sons pour donner plus de vie au robot





Muy interesante programa para los aficionados a la robotica.
Enhorabuena.