O ecrã Nextion é uma das melhores soluções para criar uma interface gráfica para controlar o seu projeto Arduino. A interface mais conhecida para interagir com um Arduino é o ecrã LCD com alguns botões e potenciómetros à custa de E/S e de sobrecarga de código Arduino. Neste tutorial, veremos como configurar um ecrã Nextion e como utilizá-lo com o Arduino.
Hardware
- Arduino (ou outra placa com porta UART)
- Ecrã Nextion
- Adaptador USB-TTL 5V
- 4x fio Dupont com conetor JST
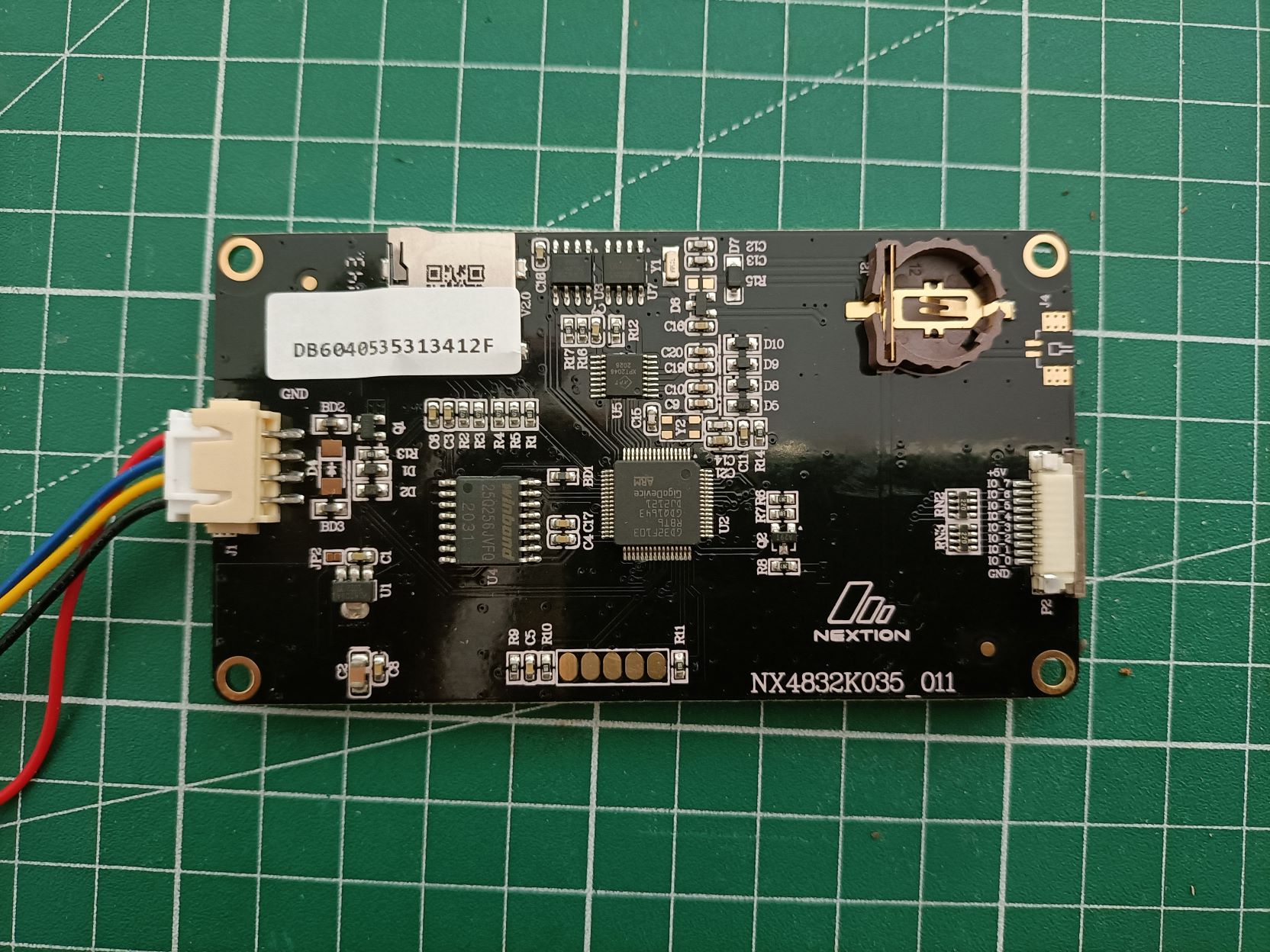
Apresentação do cartão Nextion
A interface básica para controlar um Arduino, e presente em todos os kits, é o ecrã LCD com alguns botões e potenciómetros, que existe sob a forma de um LCD Shield. Existem também Shields com ecrãs tácteis, mas estes utilizam todas as E/S do Arduino e sobrecarregam o código do Arduino. Uma solução é utilizar um ecrã Nextion, que contém o seu próprio programa e comunica com qualquer microcontrolador através da porta série.

N.B.: É possível criar uma interface gráfica num PC ou criar uma interface Web para controlar o projeto, adicionando um módulo de comunicação sem fios.
Instalação e apresentação do editor Nextion
Descarregar e instalar o editor Nextion

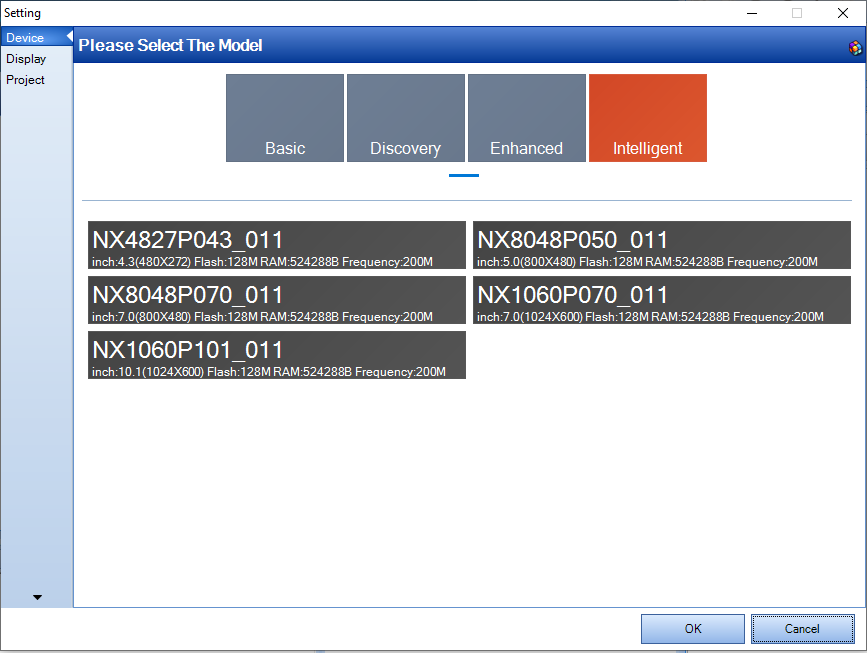
Quando abre um novo projeto ou ficheiro, o software pede-lhe o modelo de ecrã (no nosso caso, NX4832K035_011). Pode alterar a seleção no menu Dispositivo>Definições.

Em seguida, escolha a orientação do ecrã e a codificação.

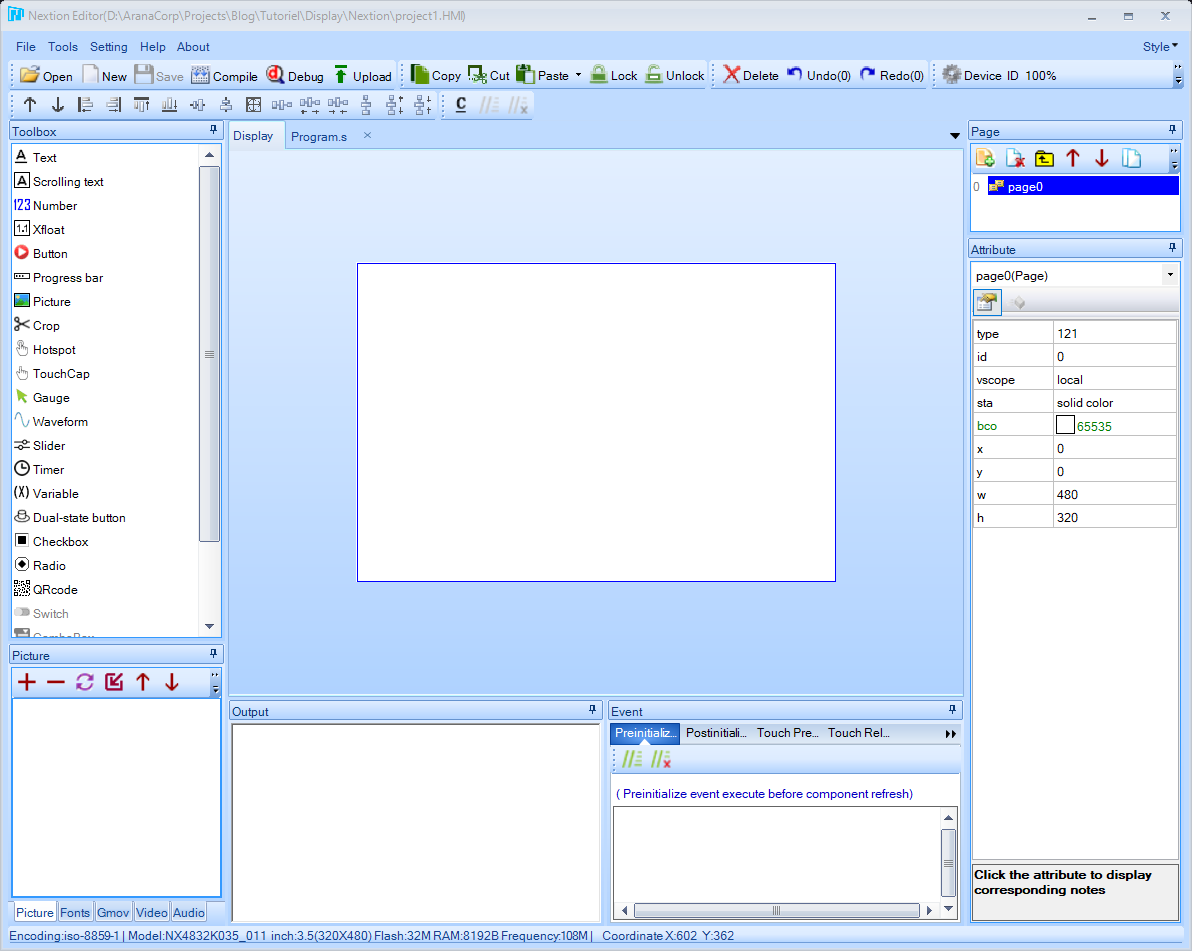
Criar uma interface gráfica
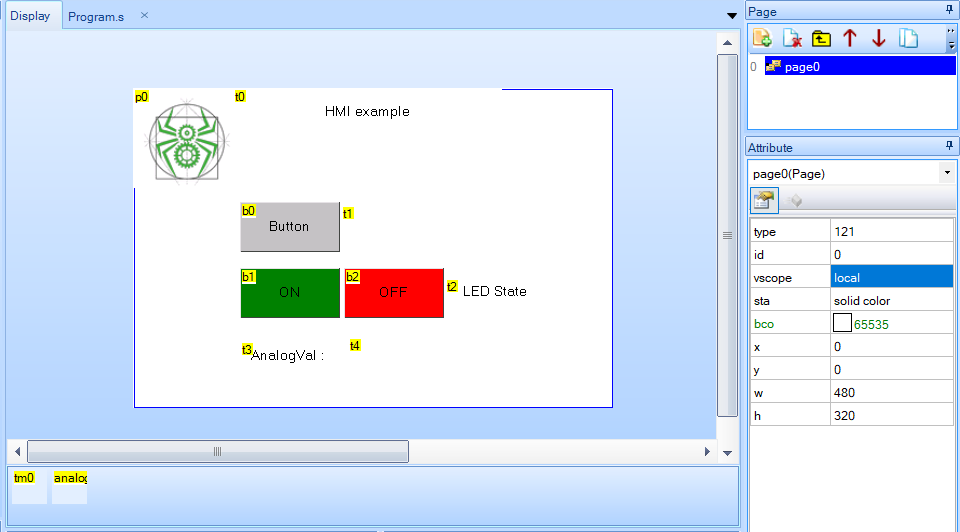
Vamos utilizar o editor gráfico Nextion para criar a nossa interface gráfica. Neste exemplo, vamos adicionar:
- Uma imagem
- Alguns textos para o título ou para apresentar dados
- Um botão que altera a interface
- Um botão que envia um comando para a porta série
- Um temporizador que actualiza a interface
- Uma variável que armazena os dados recebidos da porta série

Para adicionar um objeto, clique no objeto pretendido na janela Caixa de ferramentas e o objeto será automaticamente inserido na janela Mostrar. Pode então configurar o objeto na janela Atributos
Pode descarregar o ficheiro GUI para o importar para o Editor Nextion. Com este exemplo, será capaz de criar interfaces muito mais complexas.
Adicionar uma imagem
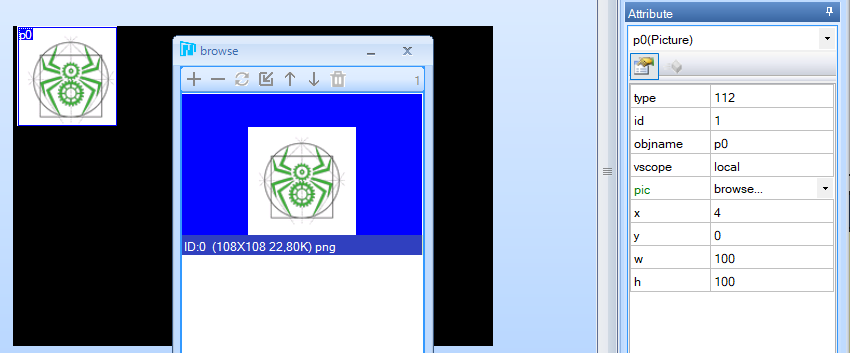
Para adicionar uma imagem, comece por importá-la para o software utilizando o botão (+) na janela “Imagem”.

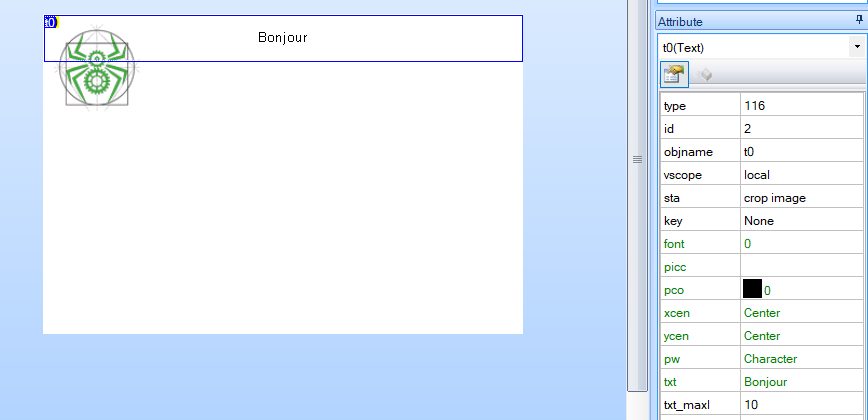
Pode então inserir um objeto Imagem na janela de visualização e selecionar a imagem premindo o atributo pic > procurar….

N.B.: Adicionar uma imagemaux dimensions désirées
Adicionar texto
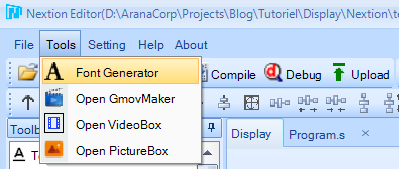
Antes de adicionar um objeto de texto, é necessário gerar um tipo de letra. Isto pode ser feito em Ferramentas> Gerar tipo de letra

Quando o tipo de letra tiver sido gerado, pode seleccioná-lo no atributo font do objeto Text. Pode então modificar o texto no atributo txt (tenha em atenção o número máximo de caracteres txt_maxl).

Estamos a adicionar quatro objectos de texto:
- A etiqueta do título
- o estado do LED
- a etiqueta “Analog Val
- o valor analógico recebido do microcontrolador
Adicionar um botão
Depois de o objeto botão ter sido adicionado à interface, pode ajustar os seus atributos:
- o texto apresentado
- a cor quando o botão é premido
- a cor quando libertada
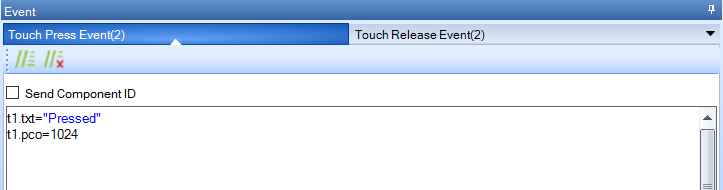
Na janela Eventos, pode programar o que o ecrã fará quando o botão for premido ou libertado. Há uma série de instruções que pode utilizar nestas janelas. Estas incluem
- Modificar elementos da interface (por exemplo, t0.txt=”Pressionado”)
- Enviar identificador de botão através da porta série
- Envoyer une autre commande avec prints
- Botão b0

- Botão b1
No separador Touch Release Event, escrevemos o seguinte comando, que é um comando predefinido da biblioteca Nextion e corresponde a trigger1()
printh 23 02 54 01- Botão b2
Para o botão b2, utilizamos o mesmo comando, mas para trigger2()
printh 23 02 54 02Adicionar um temporizador
O objeto Timer pode ser utilizado para executar código numa base regular. É particularmente útil para obter dados da porta série e atualizar a interface.
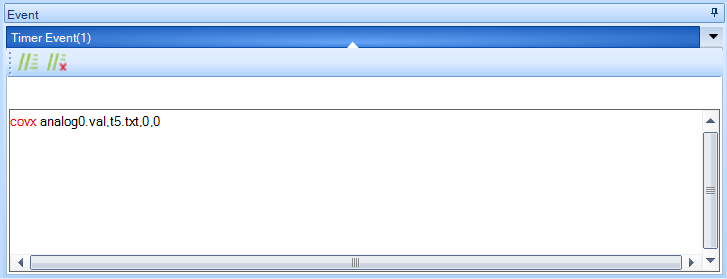
No separador Evento do temporizador, utilizamos a função covx para converter o valor da variável numa cadeia de caracteres e escrevê-la no texto t4
covx analog0.val,t4.txt,0,0
Carregar o programa no ecrã Nextion
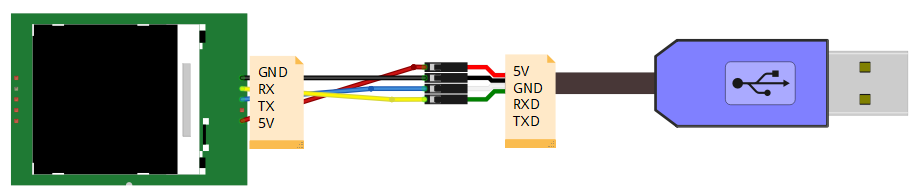
Ligar o cartão Nextion ao conversor USB-TTL

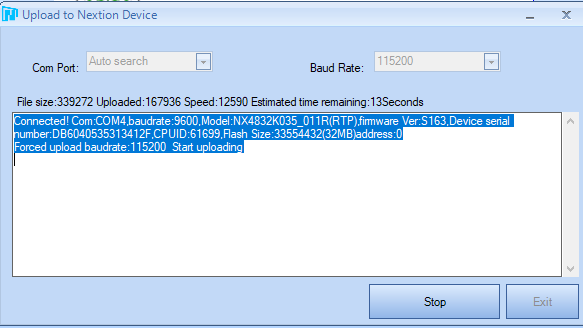
Para carregar a interface, prima Compilar e depois Carregar

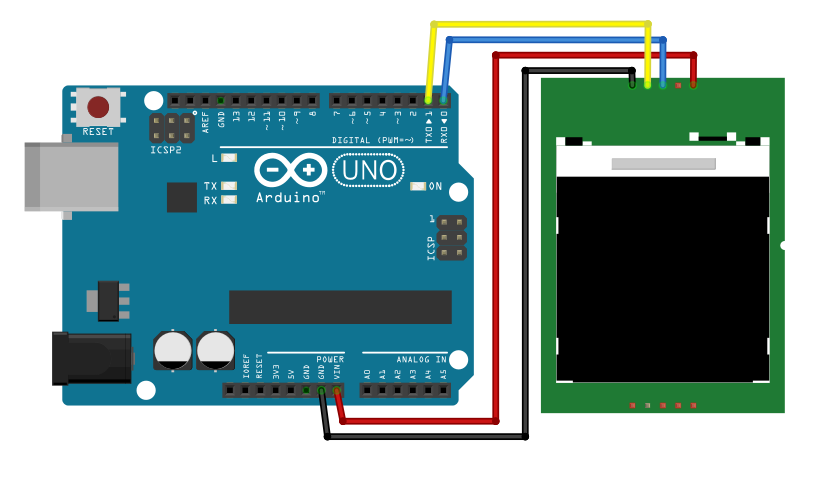
Ligar o ecrã Nextion ao microcontrolador Arduino

Para descarregar o código Arduino para a placa, os pinos RX e TX devem ser desligados do ecrã.
Usando a biblioteca Nextion.h
Existem várias bibliotecas que podem ser utilizadas para gerir um ecrã Nextion
Utilizamos o EasyNextion
No Editor Nextion, definimos um evento de libertação “printh 23 02 54 01” para o botão ON e um evento de libertação “printh 23 02 54 02” para o botão Off.
Utilizando a função NextionListen(), estes comandos activam as funções trigger1 e trigger2.
#include "EasyNextionLibrary.h"
#define baudrate 9600
EasyNex myNex(Serial);
//Variables
uint16_t analog;
bool ledstate;
const int REFRESH_TIME = 100;
unsigned long refresh_timer = millis();
void setup() {
myNex.begin(baudrate);
pinMode(A0, INPUT);
pinMode(LED_BUILTIN, OUTPUT);
}
void loop() {
myNex.NextionListen();
if ((millis() - refresh_timer) > REFRESH_TIME) {
analog = analogRead(A0);
myNex.writeNum("analog0.val", analog);
refresh_timer = millis();
}
}
//`printh 23 02 54 XX` , where `XX` the id for the triggerXX() in HEX.
void trigger1() {
digitalWrite(LED_BUILTIN, HIGH);
myNex.writeStr("t2.txt", "LED ON");
}
void trigger2() {
digitalWrite(LED_BUILTIN, LOW);
myNex.writeStr("t2.txt", "LED OFF");
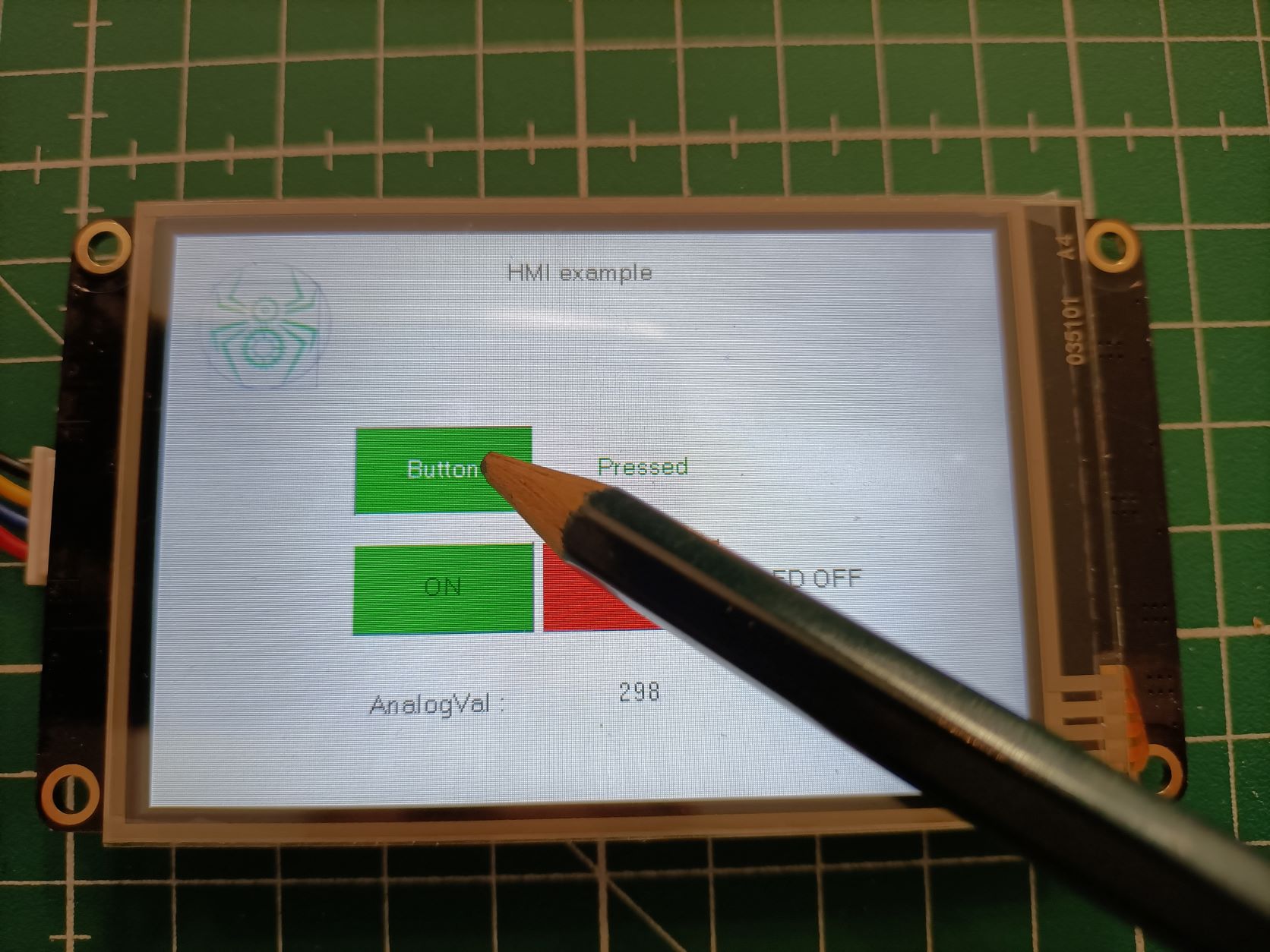
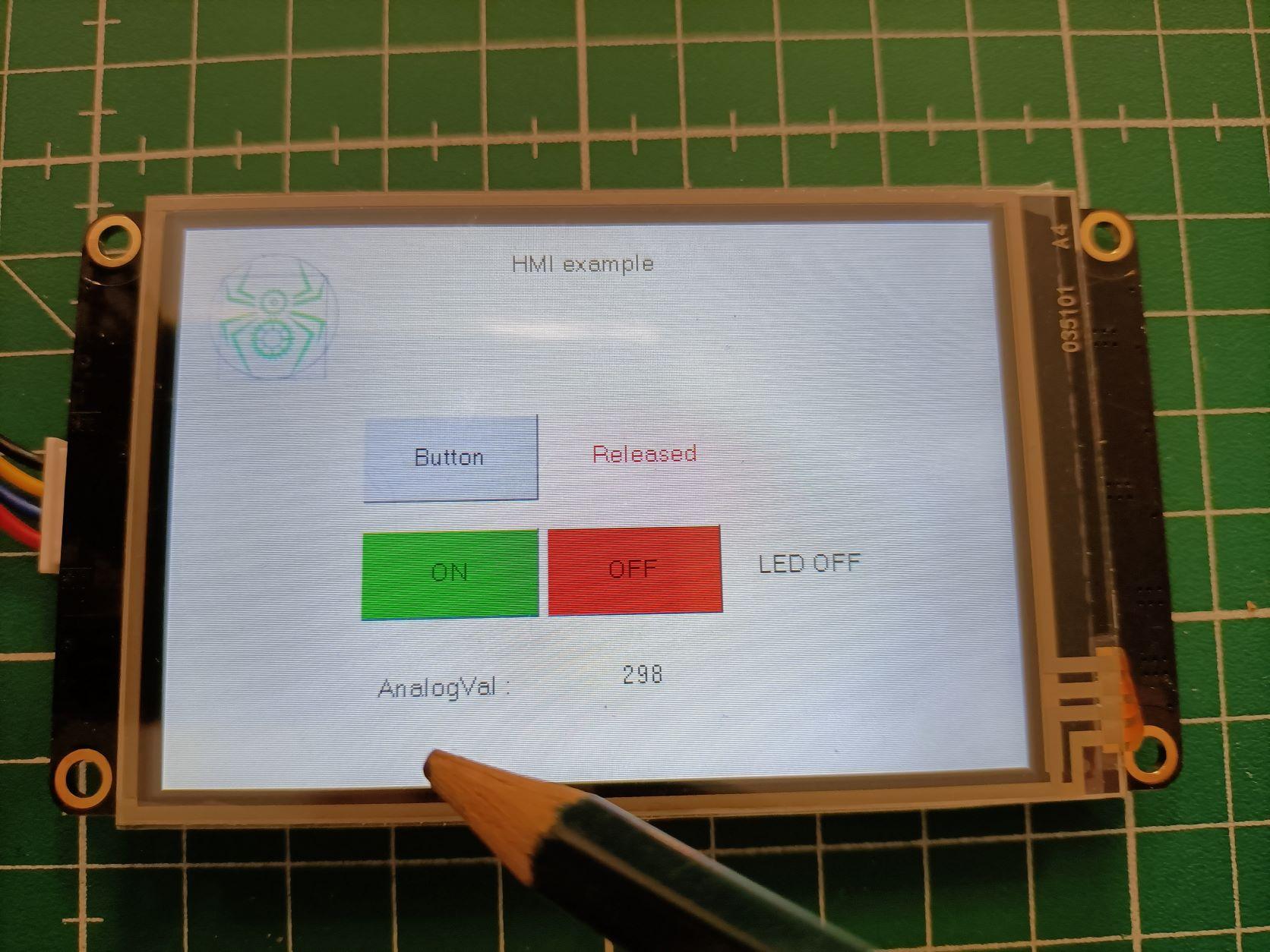
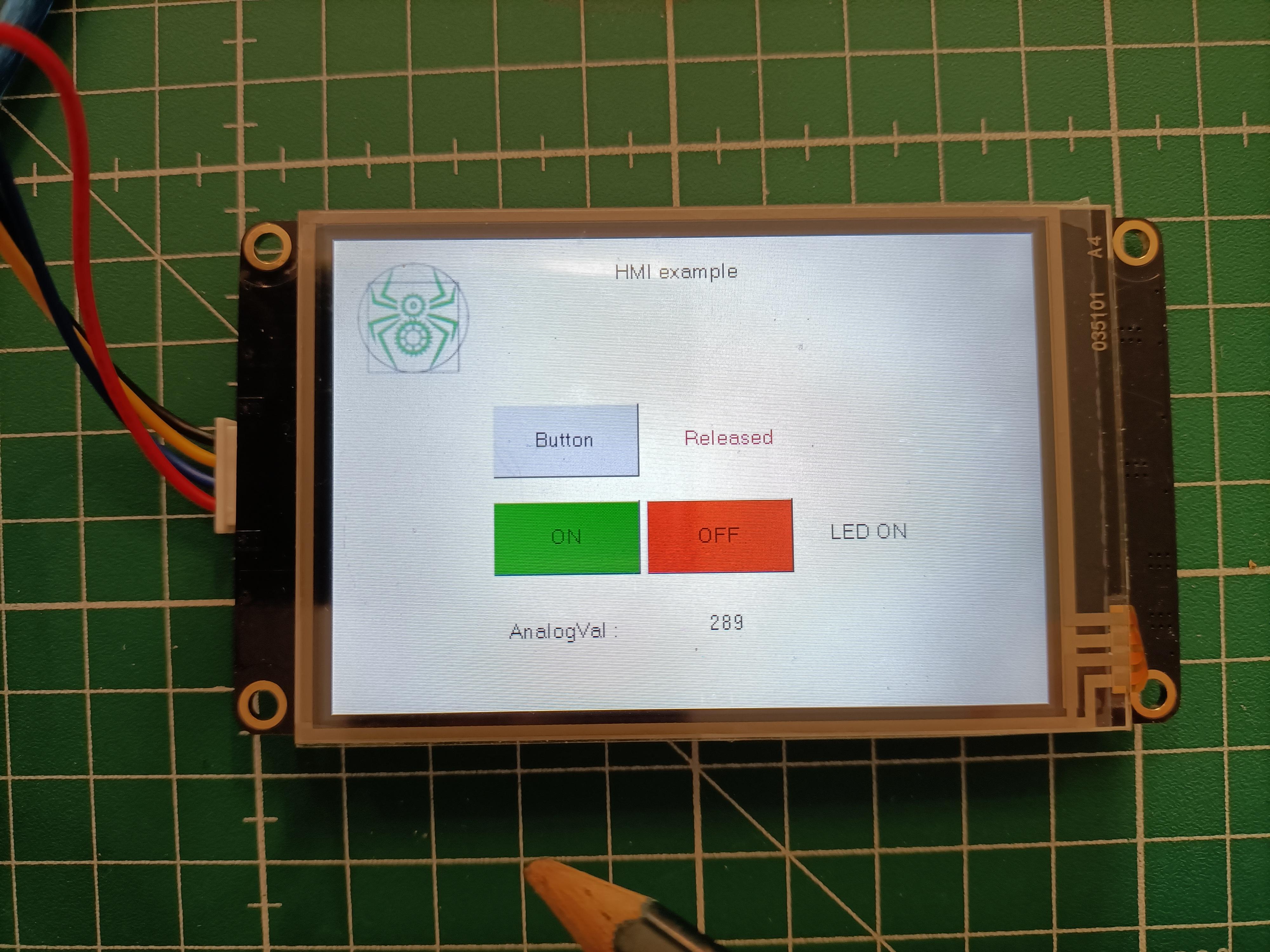
}Resultados



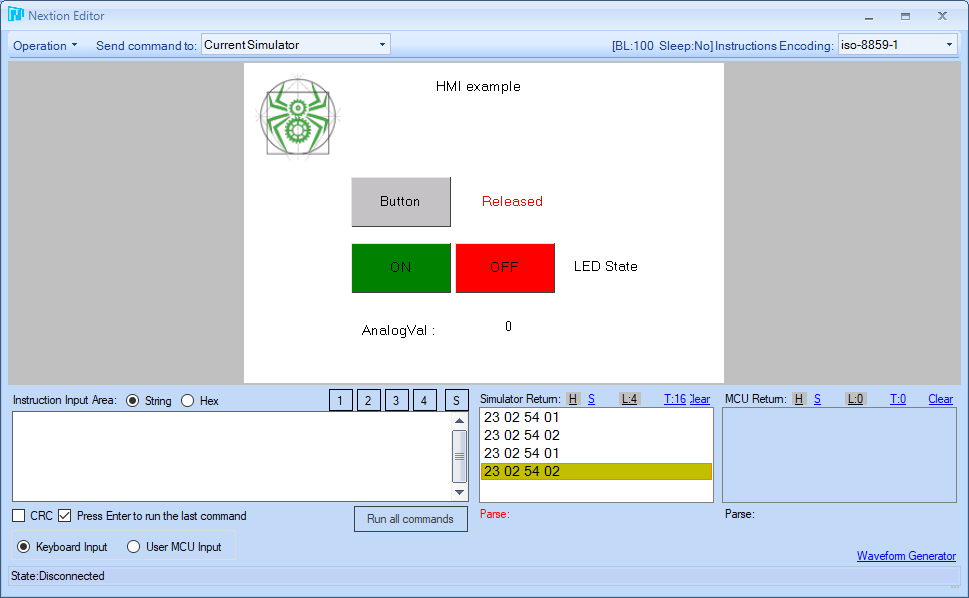
Bónus: Simulador do editor Nextion
A Nextion propõe um simulador para testar as interacções entre o ecrã, o microcontrolador e a interface gráfica. Este simulador pode ser acedido clicando em “Debug”.