Quando se cria um robô, pode ser divertido dar-lhe mais vida, tornando-o interativo. Por exemplo, é possível dar-lhe uma voz, fazê-lo emitir sons ou mudar de cor em função de acções externas e dos seus estados. Neste projeto, vamos utilizar um ecrã LCD 16×2, disponível em vários kits Arduino, para lhe permitir apresentar ícones que representam emoções.
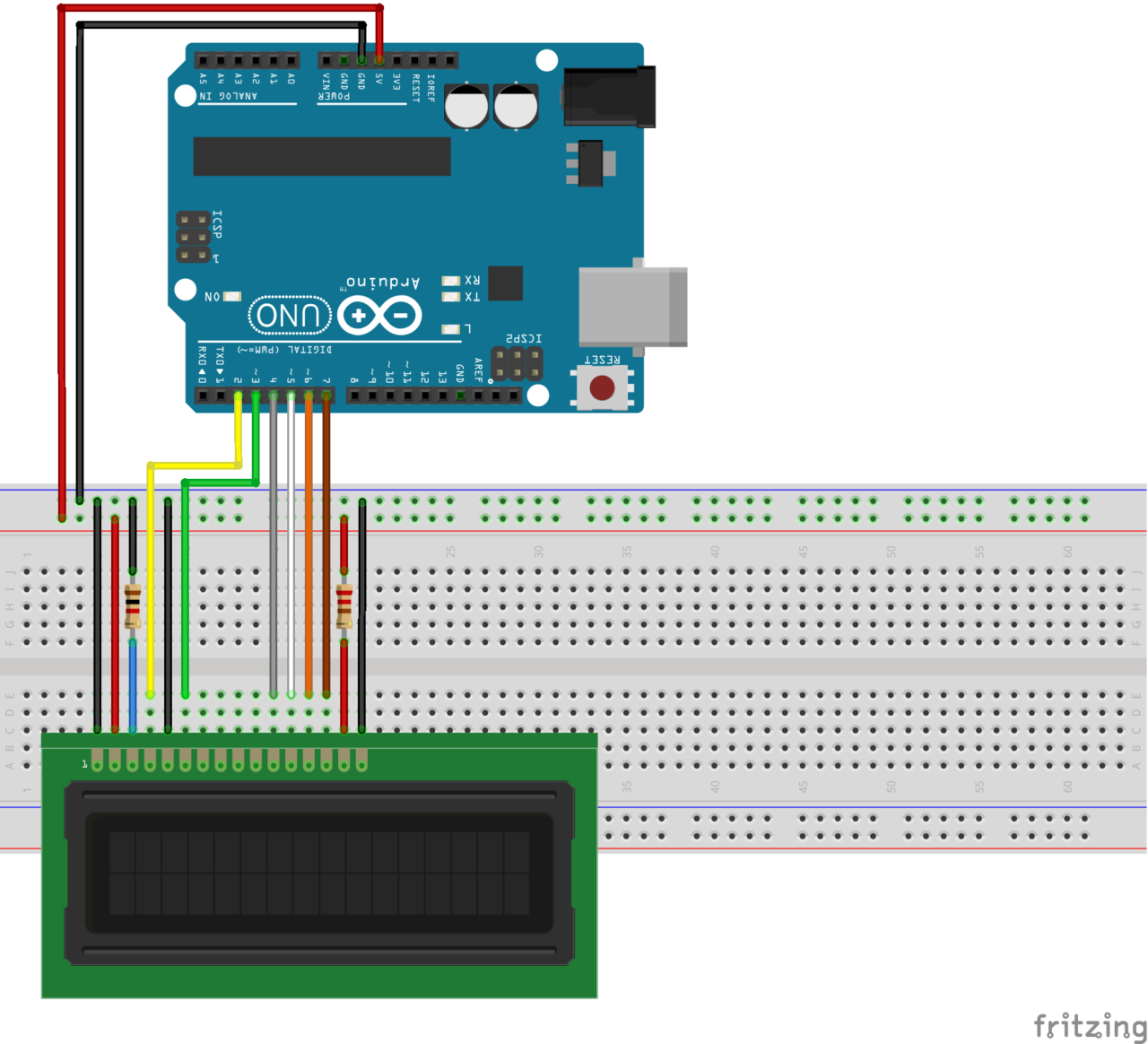
Esquema elétrico

Algoritmo
Vamos criar formas diferentes para dar emoções ao robô. Para isso, escolhemos colorir alguns dos caracteres a branco. Para colorir um carácter do ecrã LCD de branco, temos de escrever o valor 255 na localização correspondente. Assim, vamos criar uma matriz para cada figura que queremos mostrar com uma função que escreverá 255 ou 0, dependendo da localização do cursor.
PrintFace()
Em primeiro lugar, definimos a função PrintFace(), que coloca o cursor e colore o carácter correspondente de acordo com a matriz de entrada.
void printFace(int emo[][16]){ lcd.clear(); for(int i=0;i<2;i++){ for(int j=0; j<16;j++){ lcd.setCursor(j, i); if(emo[i][j]==1){ lcd.write(255); } } } }
Sonolento
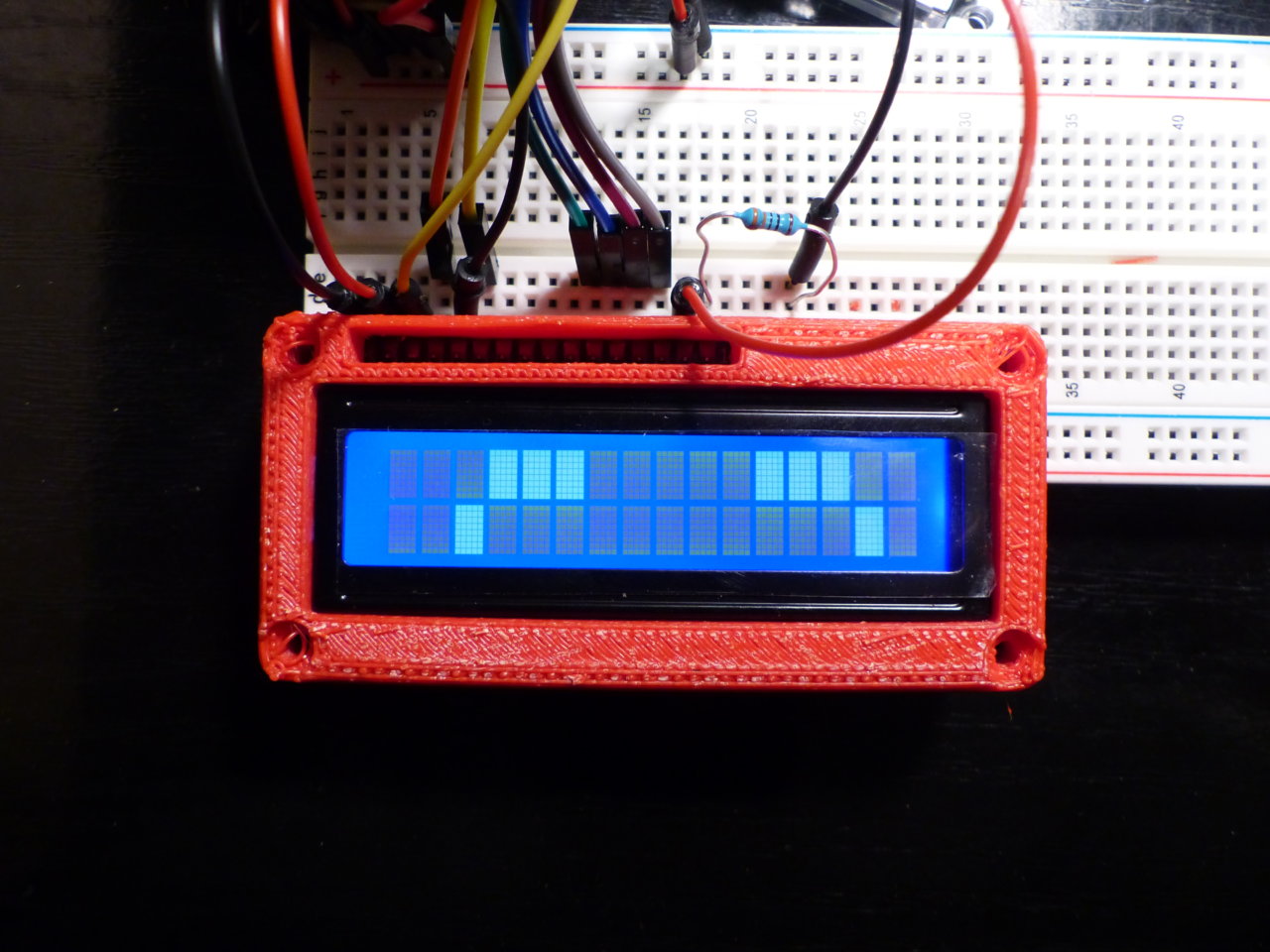
Para cada rosto, definimos as zonas a colorir. Para o estado de sono, colorimos oito caracteres na parte inferior, de forma simétrica, para representar os olhos fechados. Este ícone pode ser utilizado se o robô estiver aborrecido ou se a bateria estiver descarregada, por exemplo.
int sleepyFace[2][16]={ {0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0}, {0,0,1,1,1,1,0,0,0,0,0,1,1,1,1,0} };

Neutro
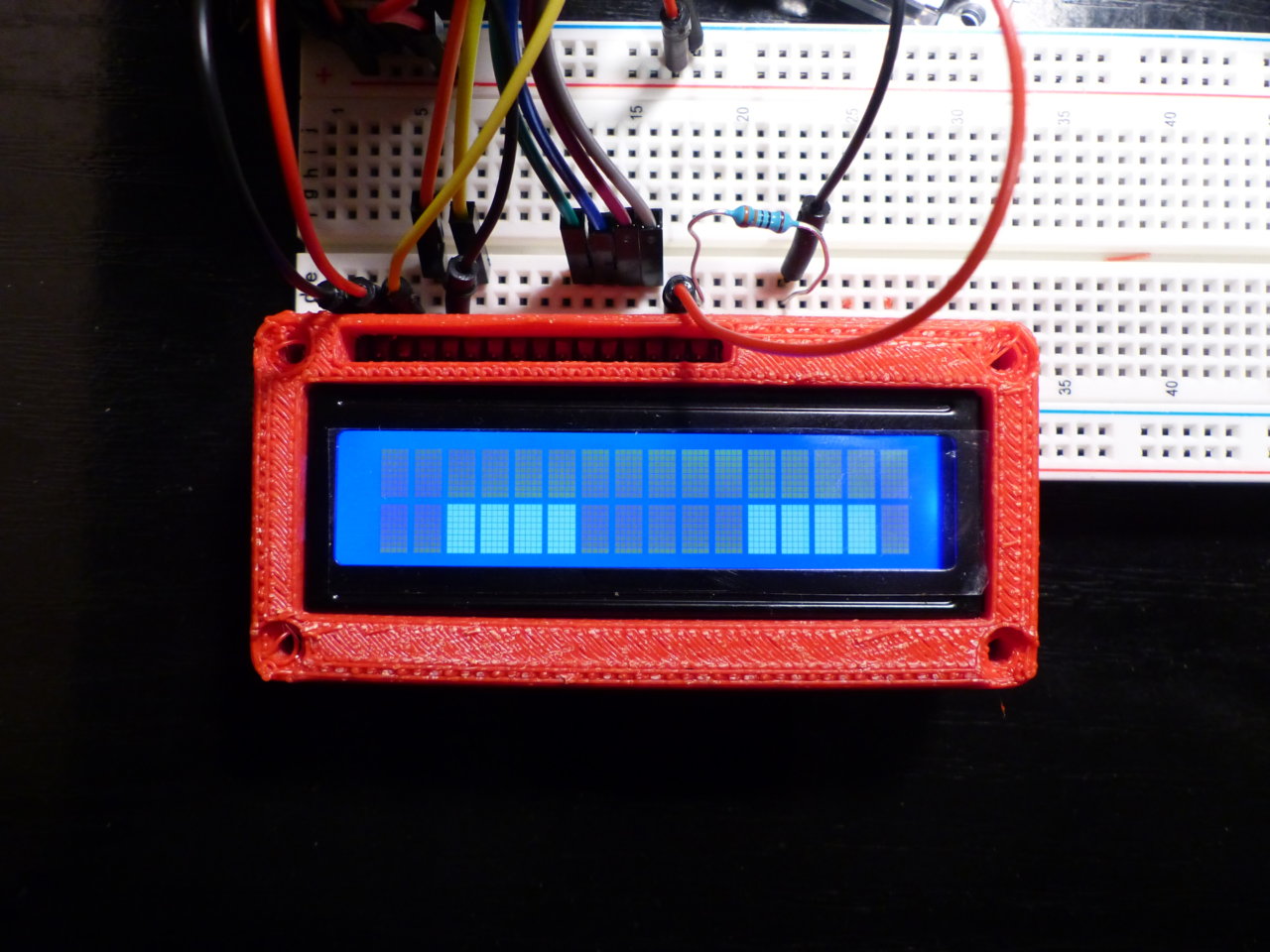
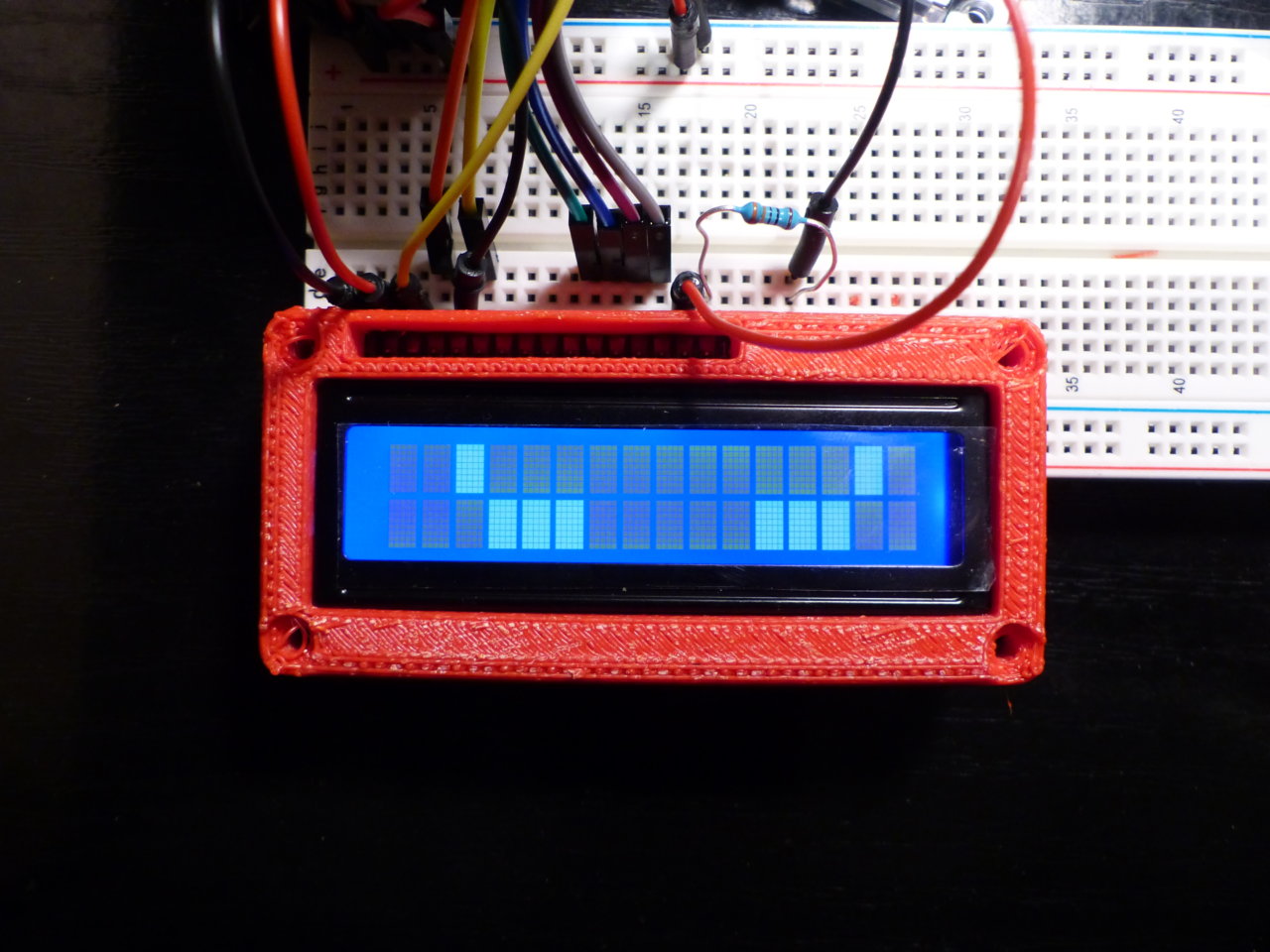
Para o estado neutro, colorimos oito caracteres simetricamente na parte superior e inferior para representar os olhos abertos. Este ícone pode ser utilizado quando o robô está à espera ou em combinação com o ícone do sono para o fazer piscar.
int normalFace[2][16]={
{0,0,1,1,1,1,0,0,0,0,0,1,1,1,1,0},
{0,0,1,1,1,1,0,0,0,0,0,1,1,1,1,0}
};

Feliz
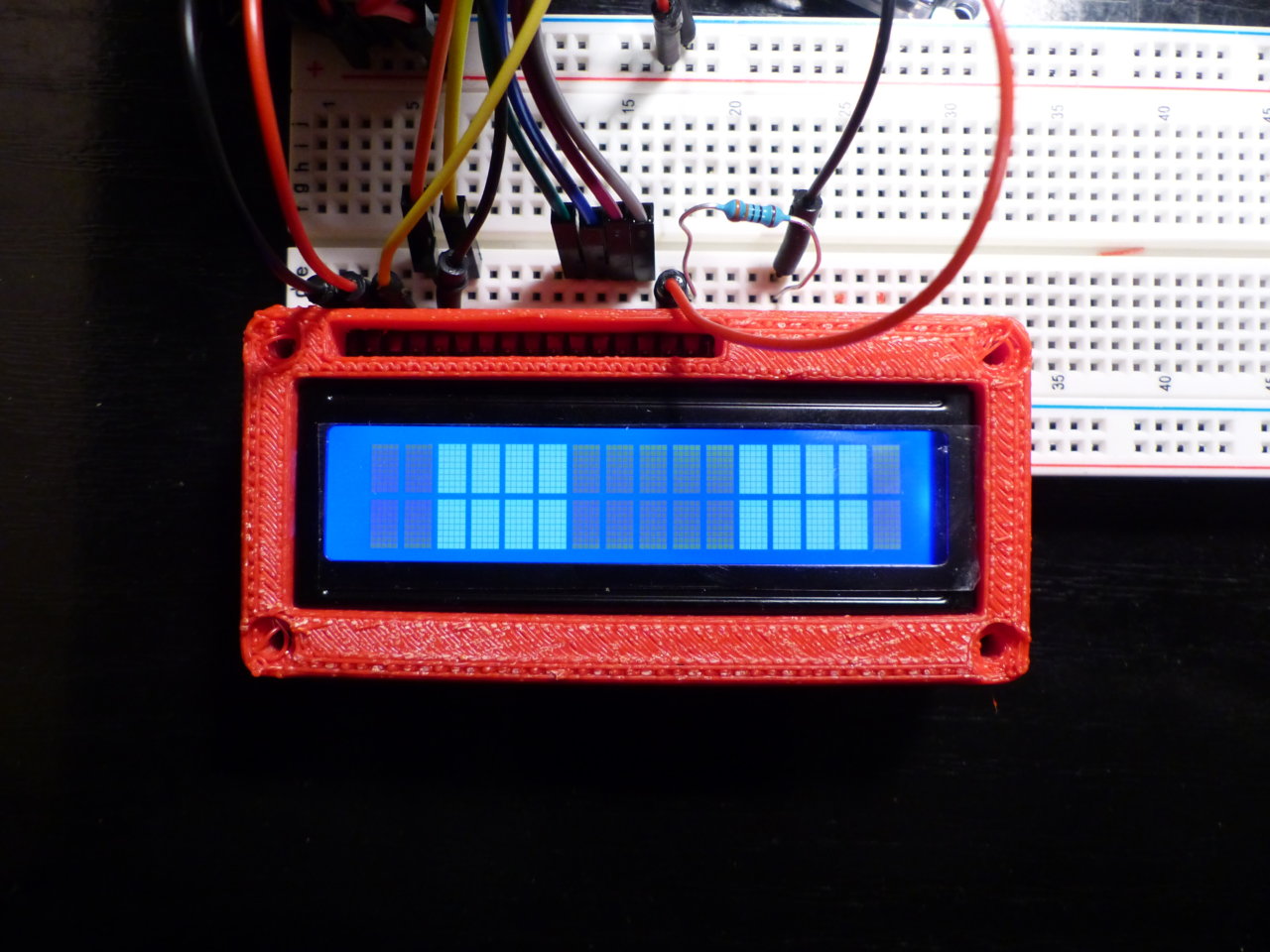
Para o estado feliz, colorimos os caracteres para reproduzir o emoticon (^^) que representa olhos sorridentes. Este ícone pode ser utilizado quando o robô conseguiu realizar uma ação.
int happyFace[2][16]={
{0,0,0,1,1,0,0,0,0,0,0,0,1,1,0,0},
{0,0,1,0,0,1,0,0,0,0,0,1,0,0,1,0}
};

Zangado
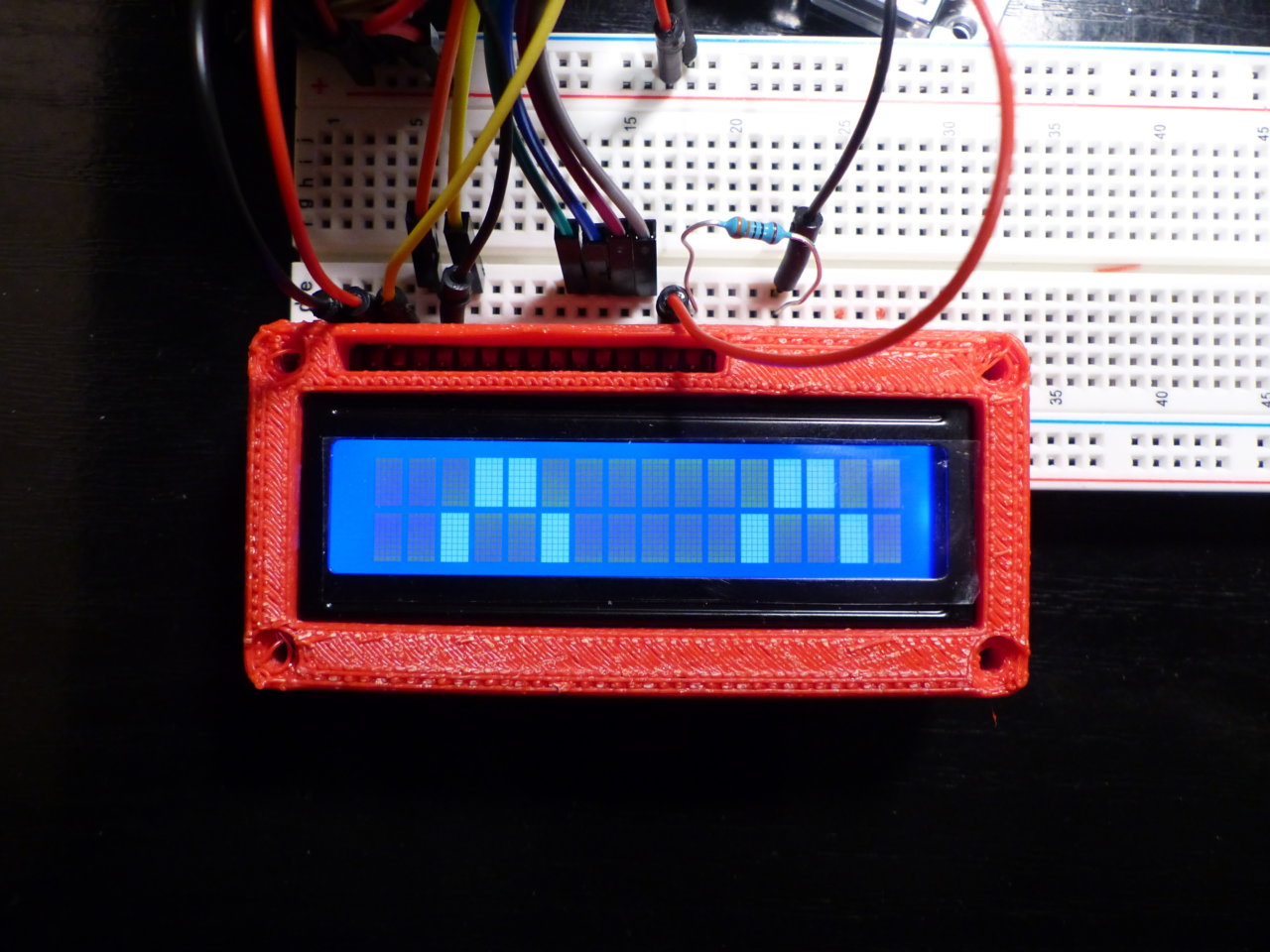
Para o estado zangado, colorimos os caracteres para reproduzir as sobrancelhas franzidas. Este ícone pode ser utilizado quando o robô completou uma ação.
int angryFace[2][16]={
{0,0,1,0,0,0,0,0,0,0,0,0,0,0,1,0},
{0,0,0,1,1,1,0,0,0,0,0,1,1,1,0,0}
};

Triste
O estado triste será representado por olhos a chorar, para o que basta inverter as linhas da matriz do ícone zangado.
int sadFace[2][16]={
{0,0,0,1,1,1,0,0,0,0,0,1,1,1,0,0},
{0,0,1,0,0,0,0,0,0,0,0,0,0,0,1,0}
};

Código completo
Por fim, combinando as definições anteriores, obtemos o seguinte código, que apresentará os vários ícones de dois em dois segundos.
/* * Liquid cristal faces */ // include the library code: #include <LiquidCrystal.h> // initialize the library with the numbers of the interface pins //LiquidCrystal lcd(12, 11, 5, 4, 3, 2); const int rs = 2, en = 3, d4 = 4, d5 = 5, d6 = 6, d7 = 7; LiquidCrystal lcd(rs, en, d4, d5, d6, d7); int sleepyFace[2][16]={ {0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0}, {0,0,1,1,1,1,0,0,0,0,0,1,1,1,1,0} }; int happyFace[2][16]={ {0,0,0,1,1,0,0,0,0,0,0,0,1,1,0,0}, {0,0,1,0,0,1,0,0,0,0,0,1,0,0,1,0} }; int angryFace[2][16]={ {0,0,1,0,0,0,0,0,0,0,0,0,0,0,1,0}, {0,0,0,1,1,1,0,0,0,0,0,1,1,1,0,0} }; int sadFace[2][16]={ {0,0,0,1,1,1,0,0,0,0,0,1,1,1,0,0}, {0,0,1,0,0,0,0,0,0,0,0,0,0,0,1,0} }; int normalFace[2][16]={ {0,0,1,1,1,1,0,0,0,0,0,1,1,1,1,0}, {0,0,1,1,1,1,0,0,0,0,0,1,1,1,1,0} }; void setup() { Serial.begin(9600); lcd.begin(16, 2);// set up the LCD's number of columns and rows: analogWrite(8,15); } void loop() { neutral(); delay(2000); happy(); delay(2000); sleepy(); delay(2000); angry(); delay(2000); sad(); delay(2000); lcd.clear(); } void neutral(){ printFace(normalFace); } void happy(){ printFace(happyFace); } void angry(){ printFace(angryFace); } void sad(){ printFace(sadFace); } void sleepy(){ printFace(sleepyFace); } void printFace(int emo[][16]){ lcd.clear(); for(int i=0;i<2;i++){ for(int j=0; j<16;j++){ lcd.setCursor(j, i); if(emo[i][j]==1){ lcd.write(255); } } } }
Depois de ter configurado um ecrã de emoções, pode utilizar este código em conjunto com outros dispositivos para dar ainda mais vida e interatividade ao seu robô. Utilizando módulos como sensores, motores, sons e cores.
Próximas etapas
- Utilizar a função createChar para criar novos ícones
- Adicionar sons para dar vida ao robô