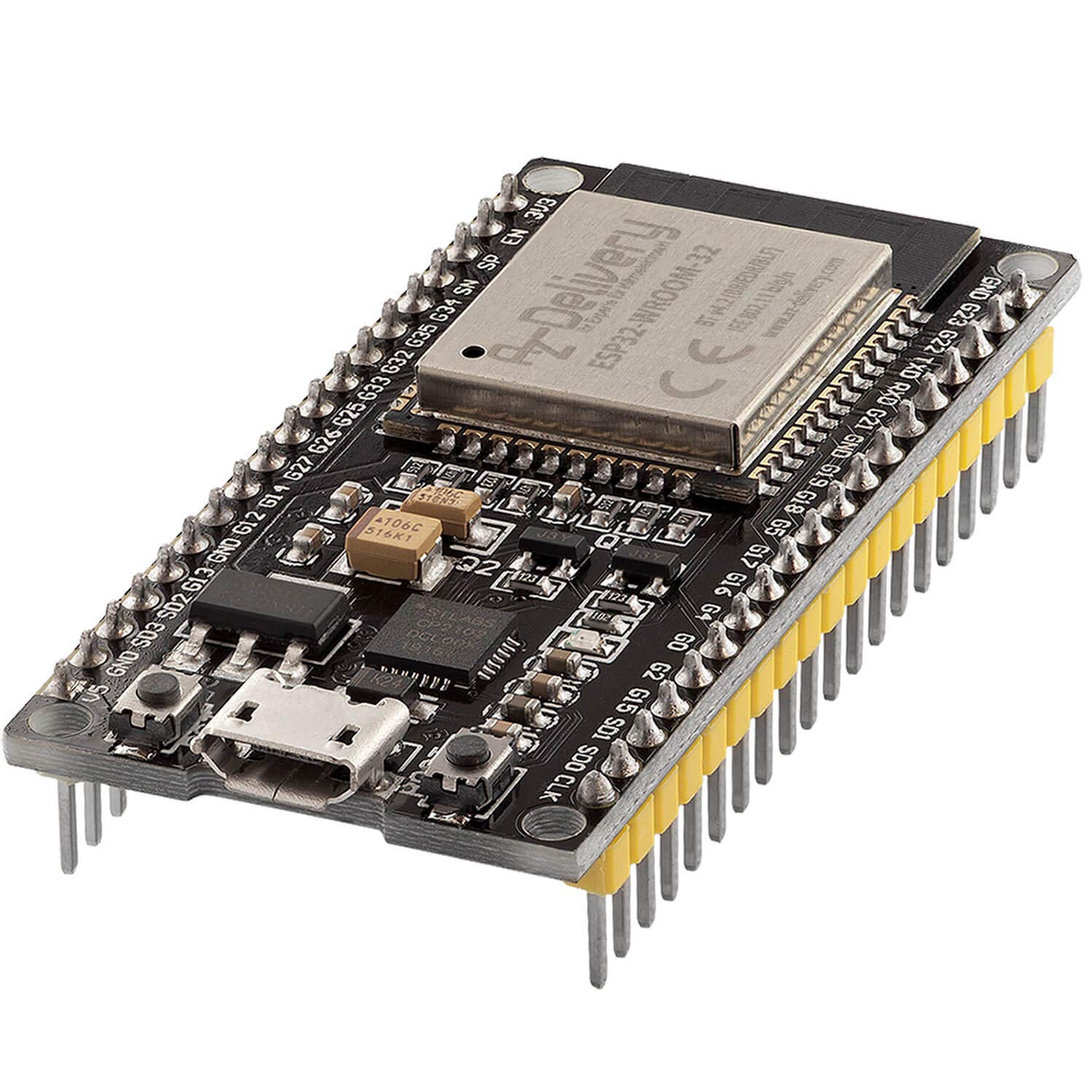
O NodeMCU ESP32 é um microcontrolador com módulos Wifi e Bluetooth integrados. Muito fácil de usar, ele é leve e tem uma memória e capacidade computacional superiores às do Arduino. Isso faz dele uma placa ideal para aprender a programar, desenvolver objetos conectados ou usar como servidor.
A base para a criar objetos conectados é ligá-los a uma rede, como a WiFi. O transmissor e a antena WiFi integrados ao microcontrolador permitem conectá-lo à Internet. Com isso, é possível criar um servidor que hospeda uma interface web pela qual se pode controlar remotamente o microcontrolador ESP32.
Pré-requisito: Programar um NodeMCU com a IDE do Arduino
Material
- Computador
- ESP32
- Cabo USB A Macho/Micro B Macho
Princípio de funcionamento
A placa NodeMCU ESP32 utiliza o módulo ESP-WROOM-32, contendo um microprocessador de núcleo duplo que funciona a 32bits. Um transceptor WiFi integrado permite a sua conexão a redes já existentes ou a criação de uma rede própria.
Esquema NodeMCU ESP32
O microcontrolador NodeMCU ESP32 tem 48 GPIOs, dos quais 25 estão disponíveis nos pinos. Desses 25 pinos:
- 15 podem ser usados para entradas analógicas
- 25 podem ser usados como saídas PWM
- 9 como sensores capacitivos
- Alguns são reservados para protocolos de comunicação serial (SPI, I2C, Serial).
A placa NodeMCU ESP32 tem uma interface WiFi e não requer nenhum componente adicional para conectar-se à Internet.
Nota: Existem várias versões do NodeMCU. Antes de ligar componentes à sua placa ou de programar o microcontrolador, verifique a sua versão e o pinout correspondente.
Código
Antes de utilizar o NodeMCU ESP32, é preciso instalar o gerenciador da placa, adicionando o endereço https://dl.espressif.com/dl/package_esp32_index.json nas preferências da IDE do Arduino. Em seguida, para comunicar na rede, é necessário um protocolo específico. Este protocolo está integrado em todas as bibliotecas relativas à comunicação WiFi.
- Conecte o módulo WiFi à rede;
- defina um servidor server;
- defina um cliente client.
Na IDE do Arduino, a biblioteca que permite gerenciar o transceptor WiFi é a WiFi.h.
//Libraries #include <WiFi.h>//https://www.arduino.cc/en/Reference/WiFi //Constants #define LED 2 //Parameters String request ; char* ssid = "********"; char* password = "********"; String nom = "ESP32"; //Objects WiFiServer server(80); WiFiClient client; void setup(){ //Init Serial USB Serial.begin(9600); Serial.println(F("Initialize System")); //Init ESP32Wifi Serial.print("Connecting to ");Serial.println(ssid); WiFi.begin(ssid, password); // Connect to Wifi network. while (WiFi.status() != WL_CONNECTED) { delay(500);Serial.print(F(".")); } server.begin(); Serial.println(); Serial.println(F("ESP32Wifi initialized")); Serial.print(F("IP Address: ")); Serial.println(WiFi.localIP()); pinMode(LED,OUTPUT); } void loop(){ WiFiClient client = server.available(); if (client) { while(client.connected()){ if (client.available()) { String request = client.readStringUntil('\r'); Serial.println(request); handleRequest(request); } webpage(client);//Return webpage break; } client.stop() } } void handleRequest(String request){/* function handleRequest */ ////Handle web client request String pwmCmd; //Digital Ouputs if (request.indexOf("/dig0on") > 0){ digitalWrite(LED, HIGH); } if (request.indexOf("/dig0off") >0) { digitalWrite(LED, LOW); } } void webpage(WiFiClient client){/* function webpage */ ////Send webpage to client client.println("HTTP/1.1 200 OK"); client.println("Content-Type: text/html"); client.println(""); client.println("<!DOCTYPE HTML>"); client.println("<html>"); client.println("<head>"); client.println("<title> AranaCorp </title>"); client.println("<meta http-equiv='content-type' content='text/html; charset=UTF-8'>"); client.println("<meta name='apple-mobile-web-app-capable' content='yes' />"); client.println("<meta name='apple-mobile-web-app-status-bar-style' content='black-translucent' />"); client.println("<meta http-equiv='refresh' content='5'>"); client.println("</head>"); client.println("<body bgcolor = '#70706F'> "); client.println("<hr/><hr>"); client.println("<h1 style='color : #3AAA35;'><center> AranaCorp - "+nom+" Web Controller </center></h1>"); client.println("<hr/><hr>"); client.println("<br><br>"); client.println("<br><br><h2> Analog Inputs/Ouputs </h2><center>"); client.println(" Pin G0"); client.println(" <input value="+String(analogRead(0))+" readonly></input>"); client.println(" </center><h2> Digital Pin states </h2><center><center>"); client.println(" LED Pin"); client.println(" <input value="+String(digitalRead(LED))+" readonly></input>"); client.println(" <a href='/dig0on'><button>Turn On </button></a>"); client.println(" <a href='/dig0off'><button>Turn Off </button></a><br /> "); client.println(" </center><center>"); client.println("<table>"); client.println("<tr>"); if (digitalRead(LED)){ client.println(" <td>LED pin is HIGH</td>"); }else{ client.println("<td>LED pin is LOW</td> "); } client.println("</tr>"); client.println("</table></center></body></html>"); client.println(); }
Depois de carregar o código no ESP32, insira o endereço IP exibido no monitor serial. A interface web deverá então aparecer.
A linha de código a seguir faz com que a página se recarregue a cada 5 segundos, permitindo que os dados nela contidos se atualizem automaticamente.
client.println("<meta http-equiv='refresh' content='5'>");
N.B.: Se esta linha causar problemas ou se você não precisar dela, você pode comentá-la. Há outro método mais eficiente que utiliza os pedidos Ajax
Aplicações
- Internet das Coisas (IoT)
- Usar uma interface web para controlar o seu microcontrolador e guardar as medições numa base de dados.
Fontes
- Programa um ESP32 com Arduino IDE
- https://www.arduinolibraries.info/architectures/esp32
- http://esp32.net/
- https://www.arduino.cc/en/Reference/WiFi
- Tutoriais HTML W3School
- Tutoriais HTML Mozilla
Retrouvez nos tutoriels et d’autres exemples dans notre générateur automatique de code
La Programmerie