Neste tutorial, veremos como construir uma interface gráfica com o Processing. Existem várias ferramentas para criar uma interface gráfica:
- linguagem de programação (C, C++, Python, Java, etc.)
- Linguagem Web (HTML/CSS/PHP/Javascript)
- Software (LabView, Processamento, etc.)
O software Processing usa uma linguagem semelhante à do Arduino e pode criar software para PC ou aplicação para smartphone. Isto torna-a uma ferramenta muito poderosa e fácil de usar quando já se está a trabalhar com o Arduino.
Instalação de Processamento
Vá ao site Processing.org e descarregue a versão que se adequa ao seu computador.
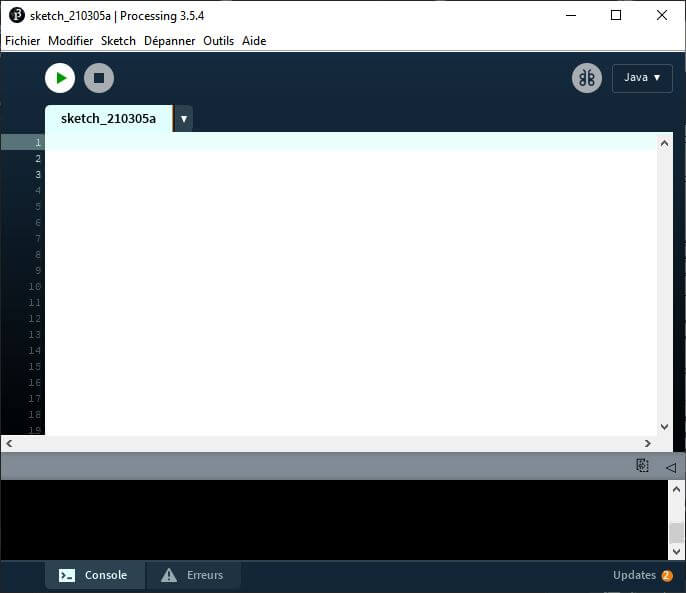
Pode então descomprimir o arquivo zip para o local onde pretende guardar o software. Na pasta descompactada, encontrará um ficheiro EXE executável. Faça duplo clique sobre este ficheiro para abrir Processamento.

Código simples
Quanto ao Arduino, utilizaremos uma função de configuração que será executada uma vez no arranque do programa e uma função de desenho que será executada num loop como a função loop(). Nativamente, existem funções para gerir a janela do software, exibir texto ou imagens, criar formas geométricas e gerir as interacções do teclado e do rato.
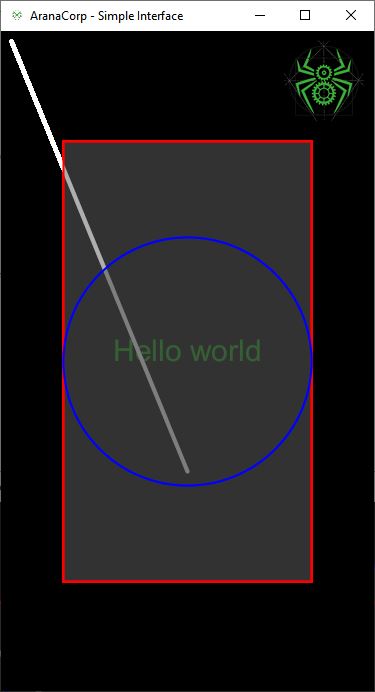
color ac_black=color(51,51,51); color ac_green=color(58,170,53); PFont f1; PImage logo; void setup() { size(800, 600); // set the window size surface.setTitle("AranaCorp - Simple Interface"); // set window title background(0); // set background to black //background(ac_black); // set background to color color smooth(); logo = loadImage("https://www.aranacorp.com/wp-content/uploads/logo-100.png"); //logo = loadImage("/img/logo-araignee1-RVB-72dpi.png"); surface.setIcon(logo); //ad app icone image(logo,width-100,0,100,100); //add image // text f1 = createFont("Arial",30,true); textFont(f1); fill(ac_green); textAlign(CENTER); //RIGHT LEFT text("Hello world",width/2,height/2); // line stroke(255); //stroke color strokeWeight(4); line(10,10,width/2, height*2/3); // Rectangle fill(ac_black,100); stroke(255,0,0); strokeWeight(2); rectMode(CENTER); rect(width/2,height/2,width*2/3,height*2/3); // Circle fill(ac_black,100); stroke(0,0,255); strokeWeight(2); circle(width/2,height/2,width*2/3); println("Interface initialized"); } void draw(){ println("draw is running!"); delay(500); }
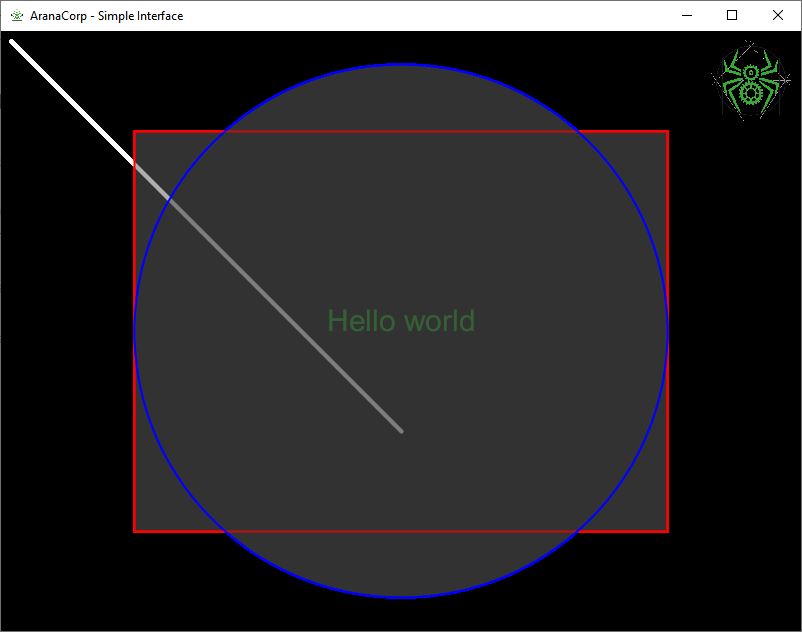
Resultado


Criar uma interface responsiva
Na interface anterior, as dimensões da janela são fixas. Se quiser poder alterar as dimensões da janela e ter a interface a aparecer correctamente, terá de fazer um desenho com capacidade de resposta! Para tal, as dimensões críticas devem ser definidas de acordo com as dimensões da largura e altura da janela. Além disso, o código que define as formas deve ser colocado na função draw() a fim de ter em conta a mudança de dimensões.
Código Responsivo
color ac_black=color(51,51,51); color ac_green=color(58,170,53); PFont f1; PImage logo; void setup() { size(800, 600); // set the window size surface.setResizable(true); surface.setTitle("AranaCorp - Simple Interface"); // set window title background(0); // set background to black //background(ac_black); // set background to color color smooth(); logo = loadImage("https://www.aranacorp.com/wp-content/uploads/logo-100.png"); //logo = loadImage("/img/logo-araignee1-RVB-72dpi.png"); println("Interface initialized"); } void draw(){ drawInterface(); println("width : "+str(width)); println("height : "+str(height)); } void drawInterface(){ surface.setIcon(logo); //ad app icone image(logo,width-100,0,100,100); //add image // text f1 = createFont("Arial",30,true); textFont(f1); fill(ac_green); textAlign(CENTER); //RIGHT LEFT text("Hello world",width/2,height/2); // line stroke(255); //stroke color strokeWeight(4); line(10,10,width/2, height*2/3); // Rectangle fill(ac_black,100); stroke(255,0,0); strokeWeight(2); rectMode(CENTER); rect(width/2,height/2,width*2/3,height*2/3); // Circle fill(ac_black,100); stroke(0,0,255); strokeWeight(2); circle(width/2,height/2,width*2/3); }
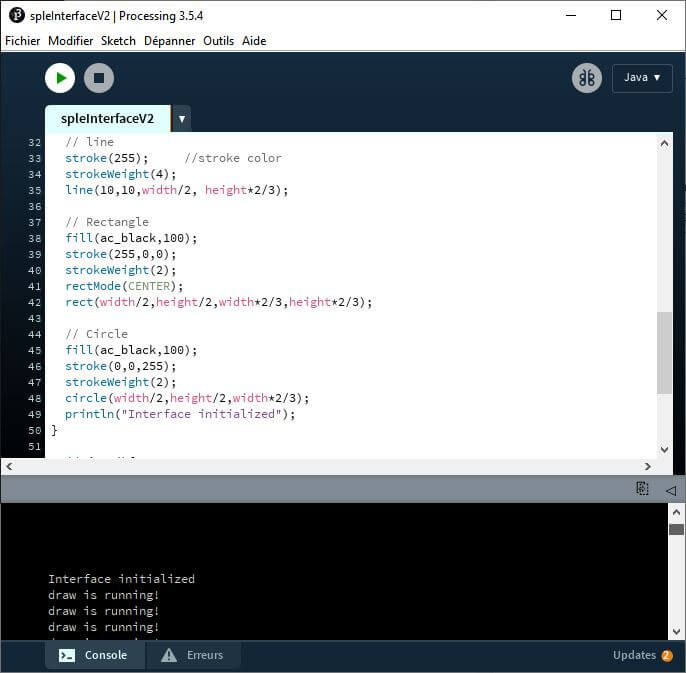
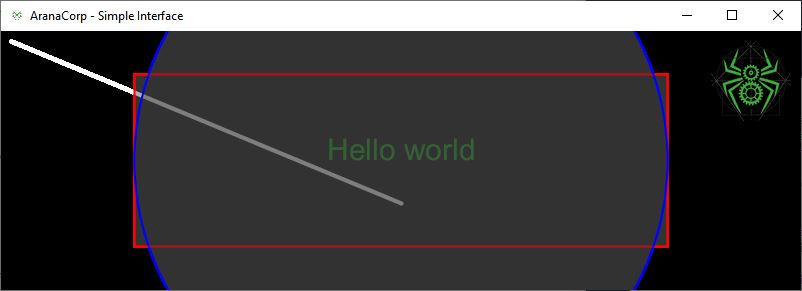
Resultado
Se mudar o tamanho da janela, as formas geométricas também mudam de tamanho e posição. O tamanho do texto e da imagem não são modificados porque não dependem do tamanho da janela.


Usando a biblioteca controlP5
Para criar uma interface com botões ou caixas de texto, pode criar os seus próprios objectos com classes. Existem bibliotecas para simplificar a sua vida como a biblioteca ControlP5 que contém widgets.
- botão
- área de texto
- menu drop-down
- caixa de verificação
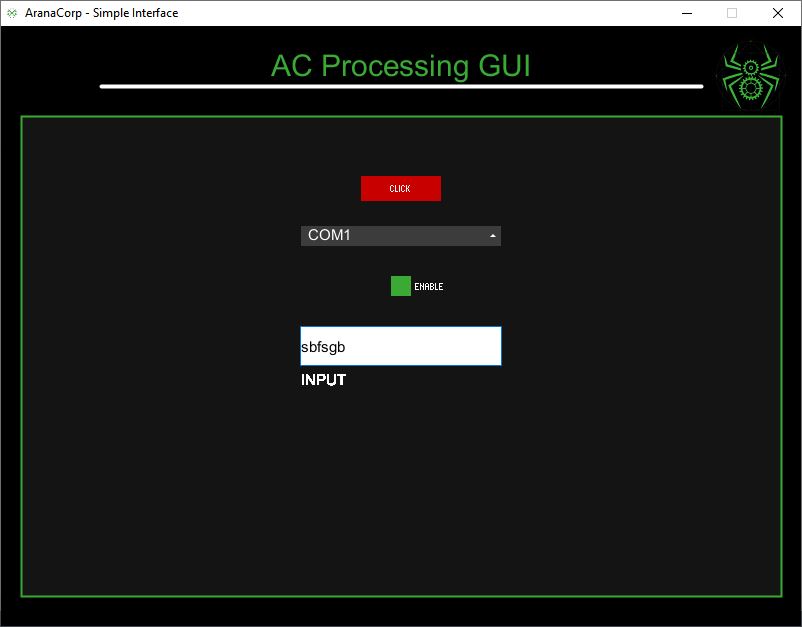
import controlP5.*; ControlP5 cp5; color ac_black=color(51, 51, 51); color ac_green=color(58, 170, 53); PFont f1, f2; PImage logo; Button btn; ScrollableList sl; CheckBox chck; Textfield txt; void setup() { cp5 = new ControlP5(this); size(800, 600); // set the window size surface.setTitle("AranaCorp - Simple Interface"); // set window title logo = loadImage("https://www.aranacorp.com/wp-content/uploads/logo-100.png"); //logo = loadImage("/img/logo-araignee1-RVB-72dpi.png"); f1 = createFont("Arial", 30, true); f2 = createFont("Arial", 15, true); drawInterface(); drawWidgets(); println("Interface initialized"); } void draw() { } void drawInterface() { background(0); // set background to black //background(ac_black); // set background to color color smooth(); surface.setIcon(logo); //ad app icone image(logo, width-100, 0, 100, 100); //add image // text textFont(f1); fill(ac_green); textAlign(CENTER); //RIGHT LEFT text("AC Processing GUI", width/2, 50); // line stroke(255); //stroke color strokeWeight(4); line(100, 50+10, width-100, 50+10); // Rectangle fill(ac_black, 100); stroke(ac_green); strokeWeight(2); rectMode(CENTER); rect(width/2, height/2+30, width-40, height-120); } void drawWidgets() { // Button fill(ac_black, 100); stroke(ac_green); strokeWeight(2); btn=cp5.addButton("Click") .setValue(26) .setPosition(width/2-80/2, 150) .setSize(80, 25) .setColorBackground( color( 200, 0, 0 ) ) //default color .setColorForeground( color( 255, 0, 0 ) ) // mouse-over .setColorActive( color(0, 150, 0 ) ); //button pressed //Scrollable List String clist[]={"COM1", "COM2", "COM3"}; sl=cp5.addScrollableList("COM") .setPosition(width/2.-200/2, 200) .setSize(200, 100) .addItems(clist) .setItemHeight(22) .setBarHeight(20) .setBackgroundColor(color(190)) .setColorBackground(color(60)) .setColorActive(color(255, 128)) .setFont(f2) .close() // .setType(ScrollableList.LIST) // currently supported DROPDOWN and LIST ; sl.getCaptionLabel().getStyle().marginLeft = 3; sl.getCaptionLabel().getStyle().marginTop = 3; // Checkbox chck = cp5.addCheckBox("checkBox") .setPosition(width/2-10, 250) //.setColorBackground(color(255)) .setColorForeground(color(255)) .setColorActive(ac_green) .setColorLabel(color(255)) .setSize(20, 20) .setItemsPerRow(1) .setSpacingColumn(30) .setSpacingRow(20) .addItem("enable", 1) ; // Text field txt=cp5.addTextfield("input") .setPosition(width/2-100, 300) .setSize(200, 40) .setFont(f2) .setFocus(true) .setColorBackground(color(255, 255, 255)) .setColor(color(0)) ; } public void Click(int theValue) { println("a button was clicked: "+theValue); } void COM(int n) { print("ScrollableList event : "); println(n, cp5.get(ScrollableList.class, "COM").getItem(n).get("name")); drawInterface(); } void checkBox(float[] a) { print("Checkbox event : "); println(a); } public void input(String theText) { // automatically receives results from controller input println("a textfield event : "+theText); }

Interface initialized
ScrollableList event : 0 COM1
ScrollableList event : 2 COM3
Checkbox event : [0] 1.0
Checkbox event : [0] 0.0
a textfield event : qegert
a button was clicked: 26Bónus: Criar um ficheiro .EXE executável
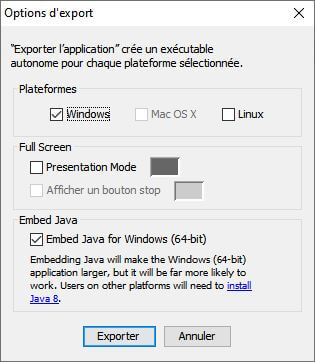
Uma vez desenvolvida a sua interface, é fácil compilá-la e partilhá-la usando a função “Exportar” do software de processamento. Para o fazer, vá ao menu “Ficheiro” e seleccione “Exportar…”. Pode então escolher o SO que deseja e se quiser adicionar uma distribuição Java no executável.

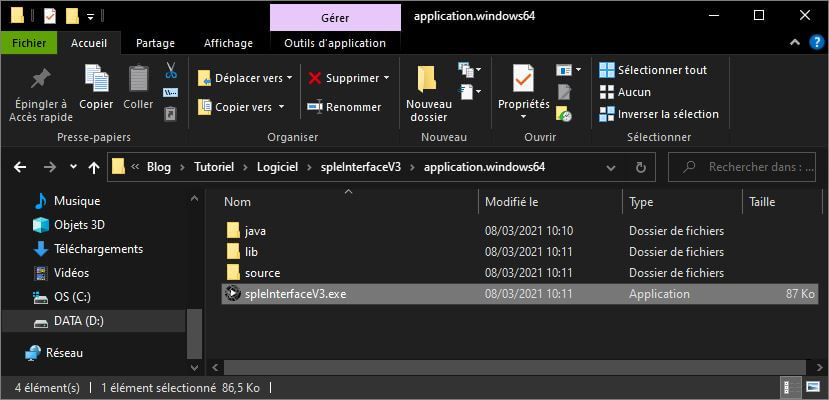
Duas pastas aparecerão na pasta de scripts em que existem executáveis para versões de 32 e 64bit do Windows.

Desta forma, pode facilmente criar e partilhar interfaces gráficas com o Processing.
Aplicações
- Desenvolver interfaces gráficas para comunicar via USB com Arduino, Raspberry Pi e NodeMCU
- Criar aplicações para smartphones e comunicar via Bluetooth com placas Arduino
- Criar interfaces gráficas para comunicação sem fios com Arduino, Raspberry Pi e NodeMCU