When making a robot, it can be fun to give it more life by making it interactive. For example, it is possible to give him the floor, make him make sounds or change color depending on external actions and his states. In this project, we will use an LCD16x2 screen, available in several Arduino kits, to allow it to display icons representing emotions.
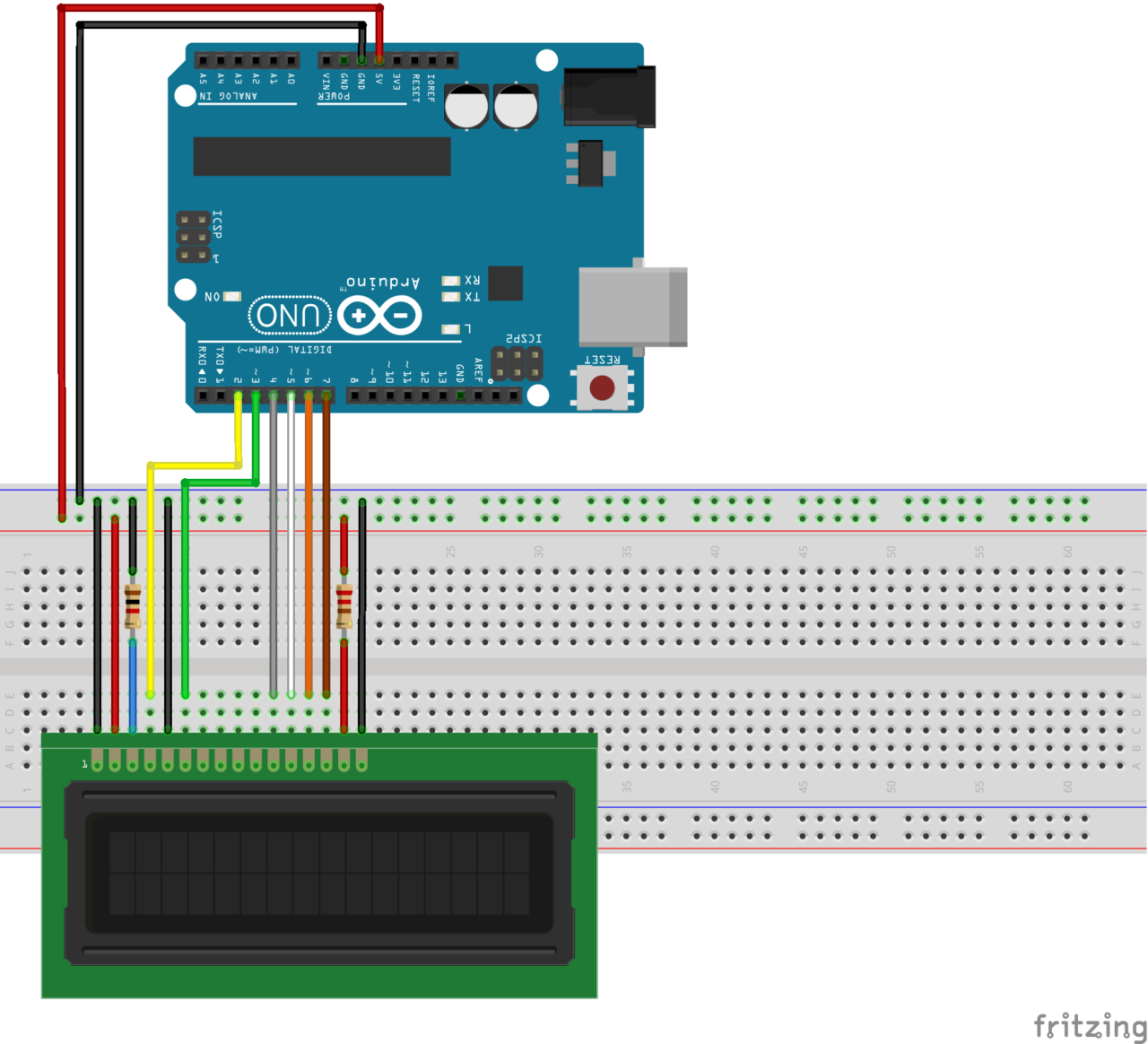
Cable schematics

Algorithm
We are going to create different shapes to give emotions to the robot. For this, we choose to color some of the characters in white. To color a character on the LCD screen in white, write the value 255 in the corresponding location. We will therefore create a matrix for each figure that we want to display with a function that will write 255 or 0 depending on the location of the cursor.
PrintFace ()
First, we define the PrintFace () function which will place the cursor and color the corresponding character according to the matrix given as input.
void printFace(int emo[][16]){
lcd.clear();
for(int i=0;i<2;i++){
for(int j=0; j<16;j++){
lcd.setCursor(j, i);
if(emo[i][j]==1){
lcd.write(255);
}
}
}
}Sleepy
For each of the faces, we define the areas to be colored. For the sleeping state, we color eight characters down symmetrically to represent closed eyes. This icon can be used if the robot is bored or if the battery is flat, for example.
int sleepyFace[2][16]={
{0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0},
{0,0,1,1,1,1,0,0,0,0,0,1,1,1,1,0}
};
Neutral
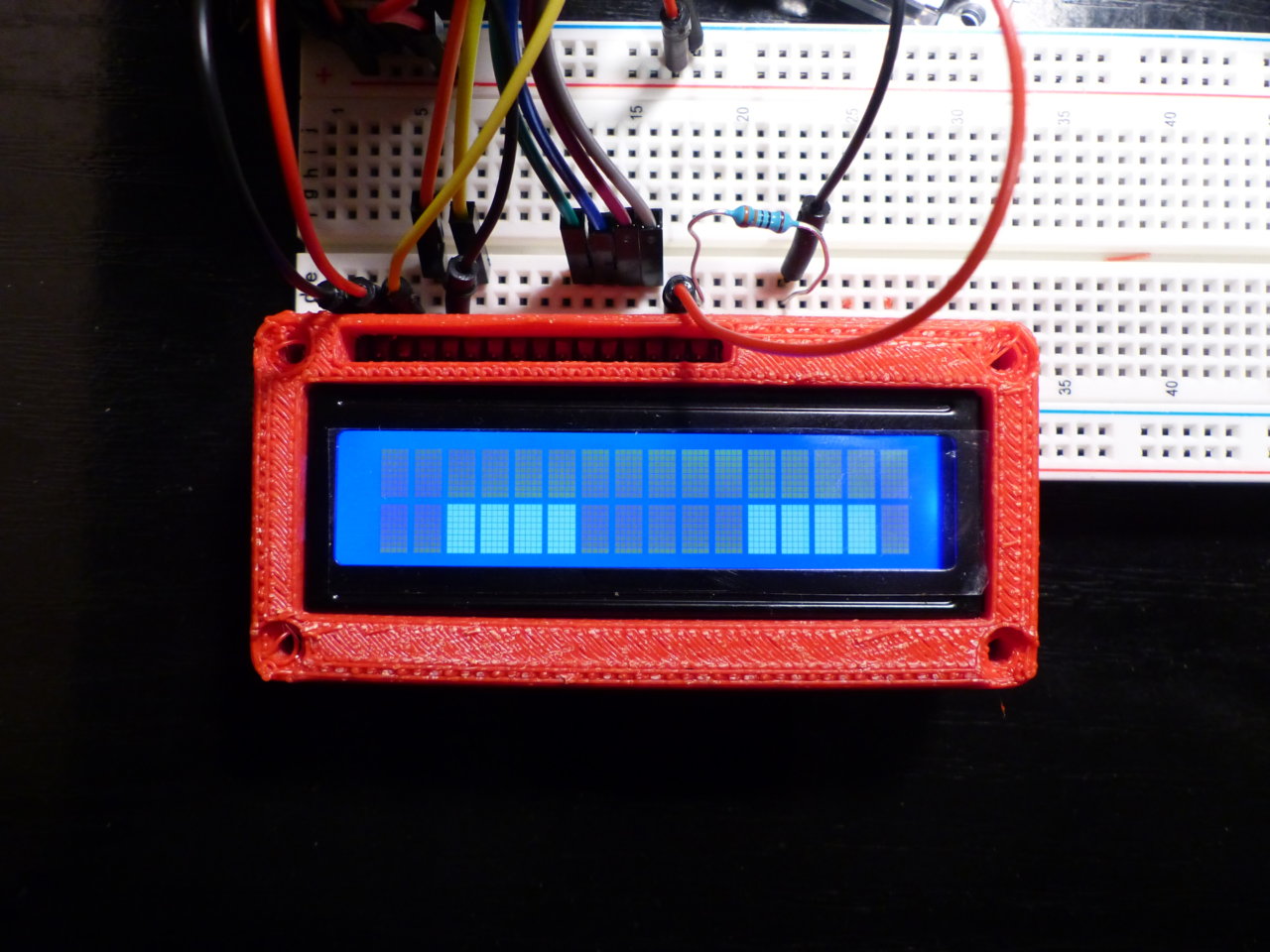
For the neutral state, we color eight characters at the bottom and top symmetrically to represent open eyes. This icon can be used when the robot is waiting or in combination with the sleeping icon to make it blink.
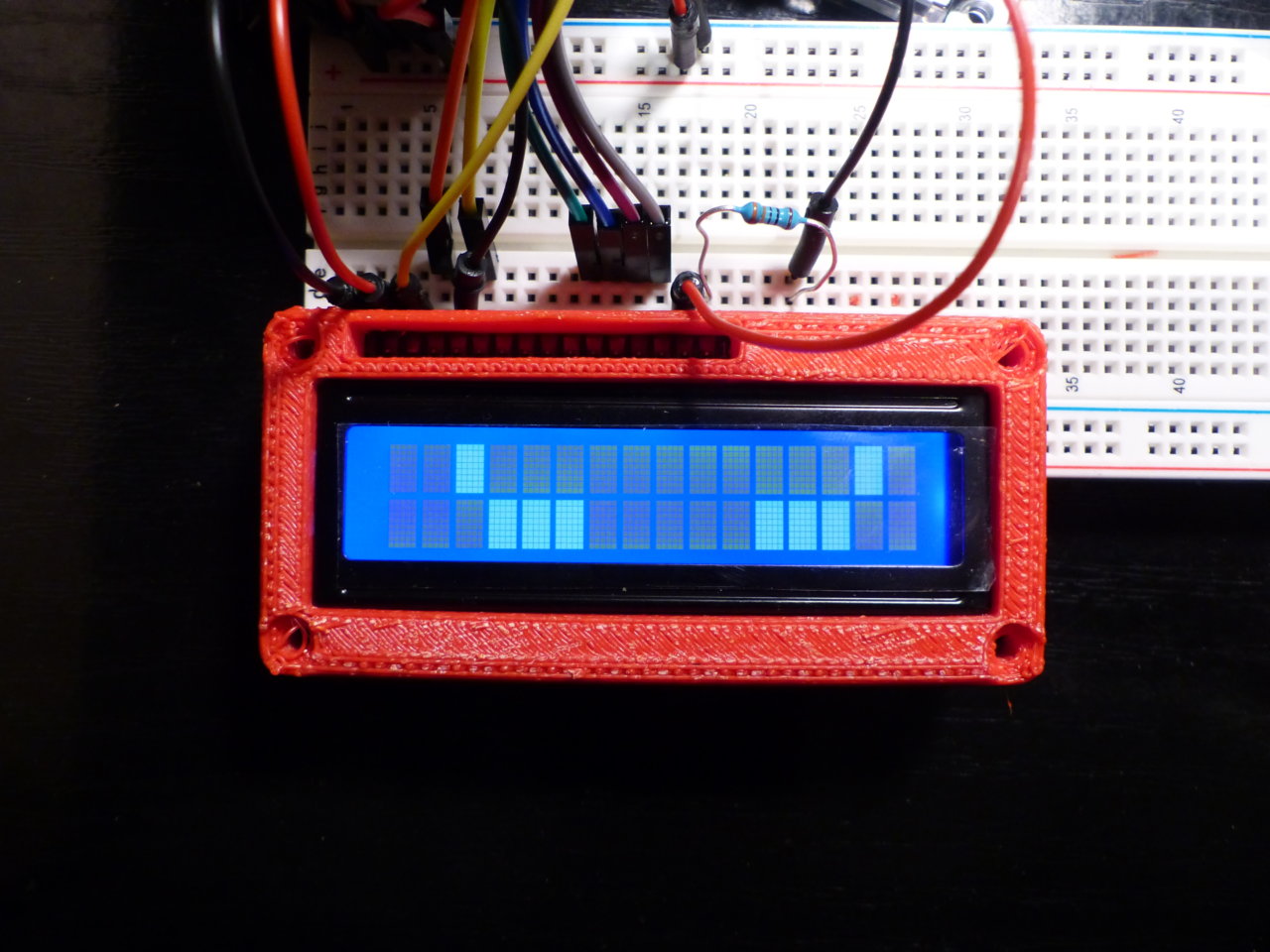
int normalFace[2][16]={
{0,0,1,1,1,1,0,0,0,0,0,1,1,1,1,0},
{0,0,1,1,1,1,0,0,0,0,0,1,1,1,1,0}
};
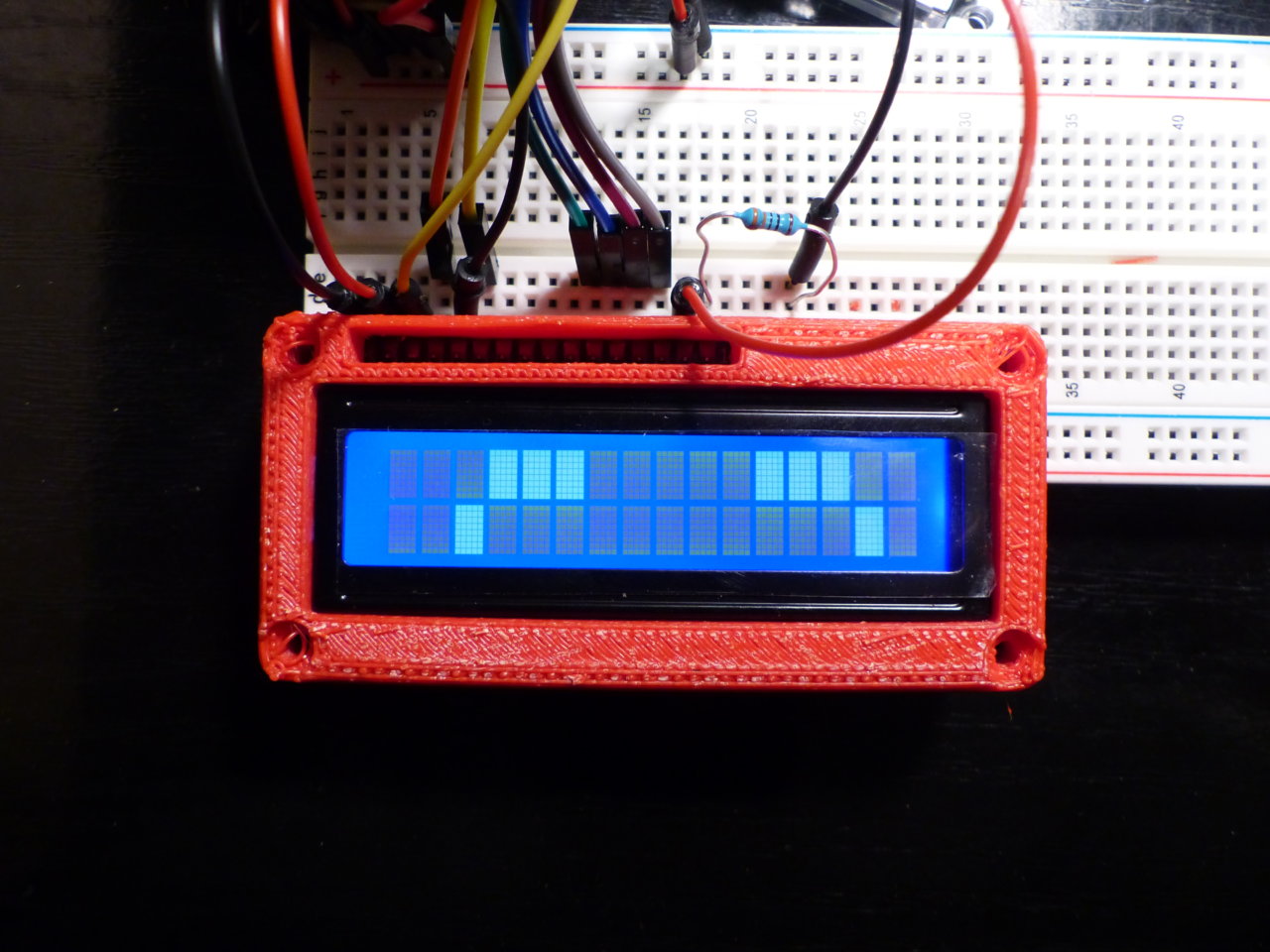
Happy
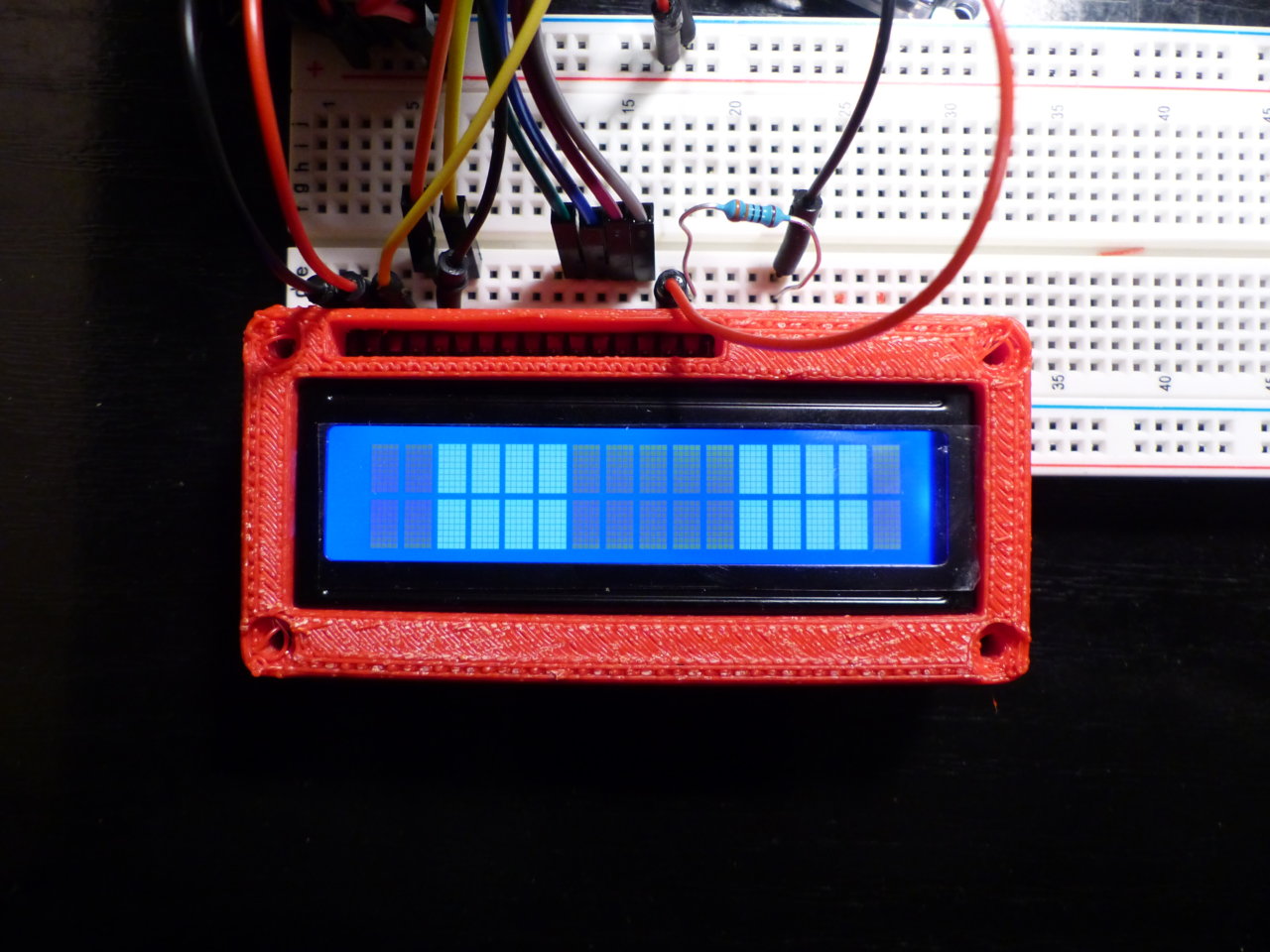
For the happy state, we color characters to reproduce the emoticon (^^) which represents smiling eyes. This icon can be used when the robot has successfully completed an action.
int happyFace[2][16]={
{0,0,0,1,1,0,0,0,0,0,0,0,1,1,0,0},
{0,0,1,0,0,1,0,0,0,0,0,1,0,0,1,0}
};

Angry
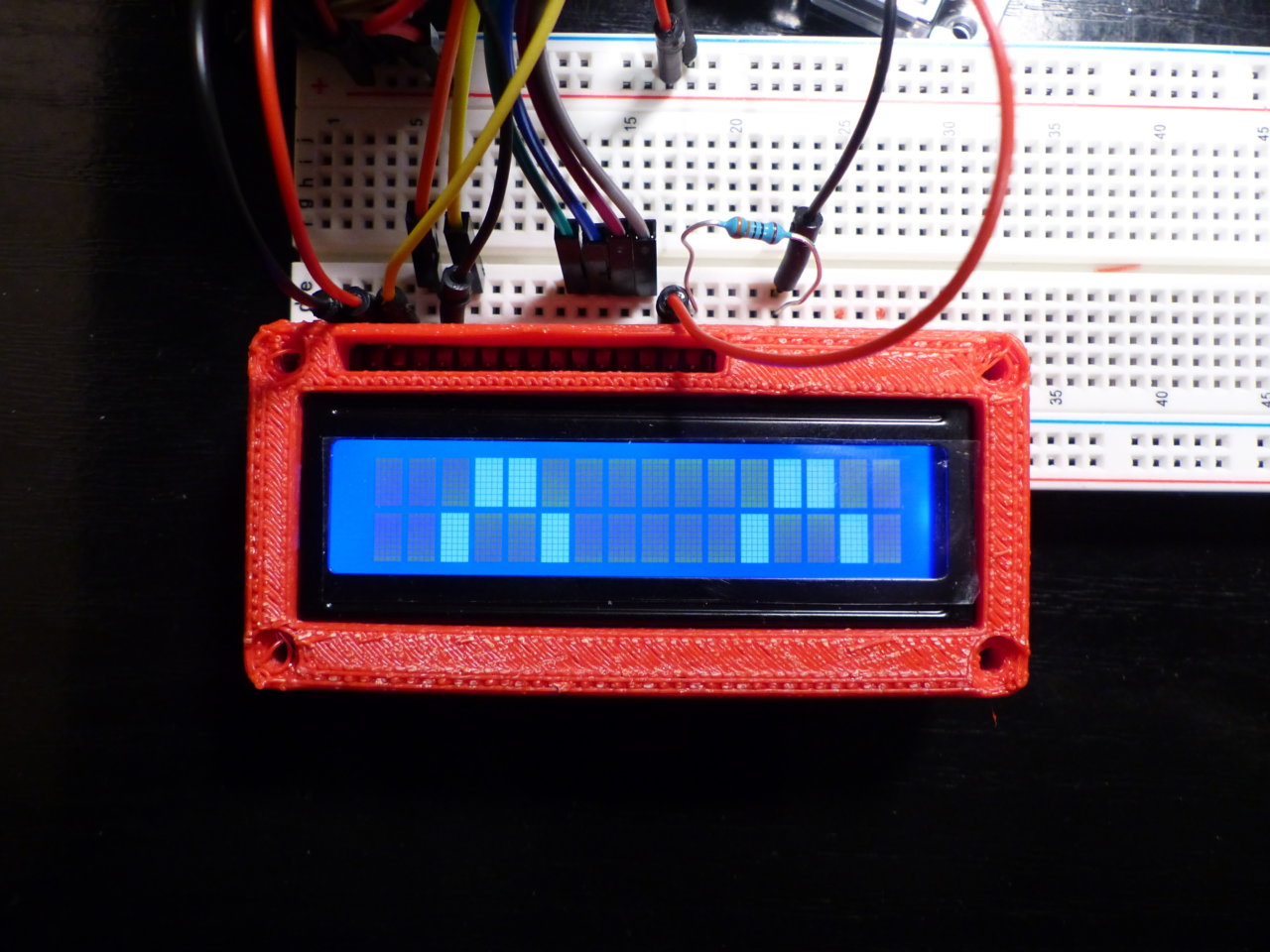
For the edgy state, we color characters to reproduce frowns. This icon can be used when the robot has successfully completed an action.
int angryFace[2][16]={
{0,0,1,0,0,0,0,0,0,0,0,0,0,0,1,0},
{0,0,0,1,1,1,0,0,0,0,0,1,1,1,0,0}
};
Sad
The sad state will be represented by crying eyes for which it is enough to invert the lines of the matrix of the edgy icon.
int sadFace[2][16]={
{0,0,0,1,1,1,0,0,0,0,0,1,1,1,0,0},
{0,0,1,0,0,0,0,0,0,0,0,0,0,0,1,0}
};

Full code
Finally, by combining the previous definitions, we obtain the following code which will display the different icons every two seconds.
/*
* Liquid cristal faces
*/
// include the library code:
#include <LiquidCrystal.h>
// initialize the library with the numbers of the interface pins
//LiquidCrystal lcd(12, 11, 5, 4, 3, 2);
const int rs = 2, en = 3, d4 = 4, d5 = 5, d6 = 6, d7 = 7;
LiquidCrystal lcd(rs, en, d4, d5, d6, d7);
int sleepyFace[2][16]={
{0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0},
{0,0,1,1,1,1,0,0,0,0,0,1,1,1,1,0}
};
int happyFace[2][16]={
{0,0,0,1,1,0,0,0,0,0,0,0,1,1,0,0},
{0,0,1,0,0,1,0,0,0,0,0,1,0,0,1,0}
};
int angryFace[2][16]={
{0,0,1,0,0,0,0,0,0,0,0,0,0,0,1,0},
{0,0,0,1,1,1,0,0,0,0,0,1,1,1,0,0}
};
int sadFace[2][16]={
{0,0,0,1,1,1,0,0,0,0,0,1,1,1,0,0},
{0,0,1,0,0,0,0,0,0,0,0,0,0,0,1,0}
};
int normalFace[2][16]={
{0,0,1,1,1,1,0,0,0,0,0,1,1,1,1,0},
{0,0,1,1,1,1,0,0,0,0,0,1,1,1,1,0}
};
void setup() {
Serial.begin(9600);
lcd.begin(16, 2);// set up the LCD's number of columns and rows:
analogWrite(8,15);
}
void loop() {
neutral();
delay(2000);
happy();
delay(2000);
sleepy();
delay(2000);
angry();
delay(2000);
sad();
delay(2000);
lcd.clear();
}
void neutral(){
printFace(normalFace);
}
void happy(){
printFace(happyFace);
}
void angry(){
printFace(angryFace);
}
void sad(){
printFace(sadFace);
}
void sleepy(){
printFace(sleepyFace);
}
void printFace(int emo[][16]){
lcd.clear();
for(int i=0;i<2;i++){
for(int j=0; j<16;j++){
lcd.setCursor(j, i);
if(emo[i][j]==1){
lcd.write(255);
}
}
}
}
After setting up an emotion display, you can use this code in combination with other devices to give your robot even more life and interactivity. Using modules such as sensors, motors, sounds and colors.
Next steps
- Use the createChar function to create new icons
- Add sounds to give more life to the robot



