L’écran Nextion est une des meilleures solutions pour créer une interface graphique afin de piloter votre projet Arduino. L’interface la plus connue pour interagir avec un Arduino est l’écran LCD avec quelques boutons et potentiomètres au prix des entrées-sorties et d’une surcharge du code Arduino. Nous allons voir dans ce tutoriel comment configurer un écran Nextion et comment l’utiliser avec Arduino
Matériel
- Arduino (ou autre carte avec port UART)
- Écran Nextion
- Adaptateur USB-TTL 5V
- 4x Dupont wire avec connecteur JST
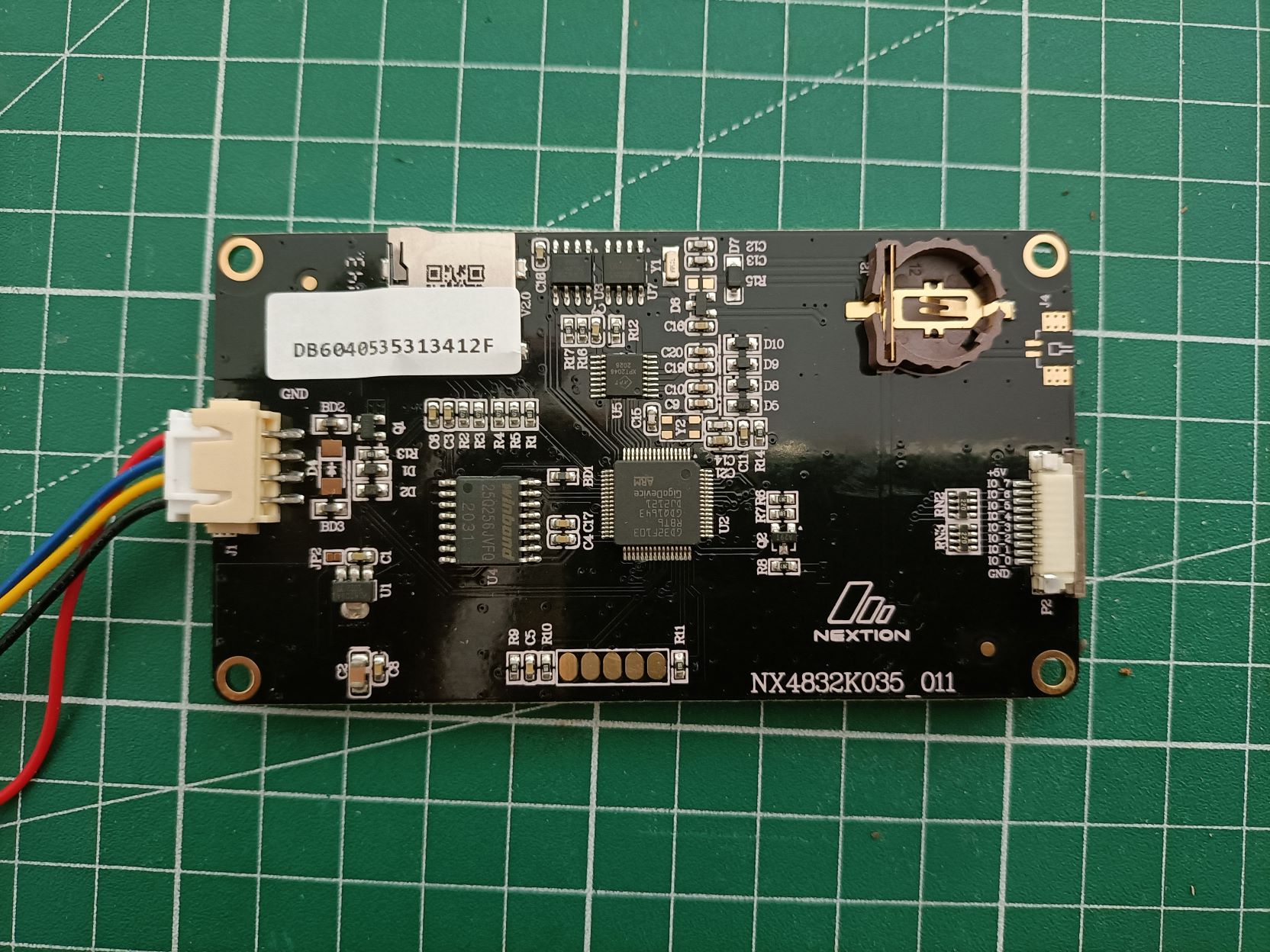
Présentation de la carte Nextion
L’interface de base pour piloter un Arduino, et présent dans tous les kits, est l’écran LCD avec quelques boutons et potentiomètres qui existe sous forme de Shield LCD. Il existe aussi des Shield muni d’écran tactile mais, ces derniers, utilisent toutes les entrées-sorties de l’Arduino et surcharge le code Arduino. Une solution à cela est d’utiliser un écran Nextion qui contient son propre programme et communique avec n’importe quelle microcontrôleur avec le port série.

N.B.: Il est possible de créer une interface graphique sur PC ou créer une interface web pour piloter le projet en ajoutant un module de communication sans fil.
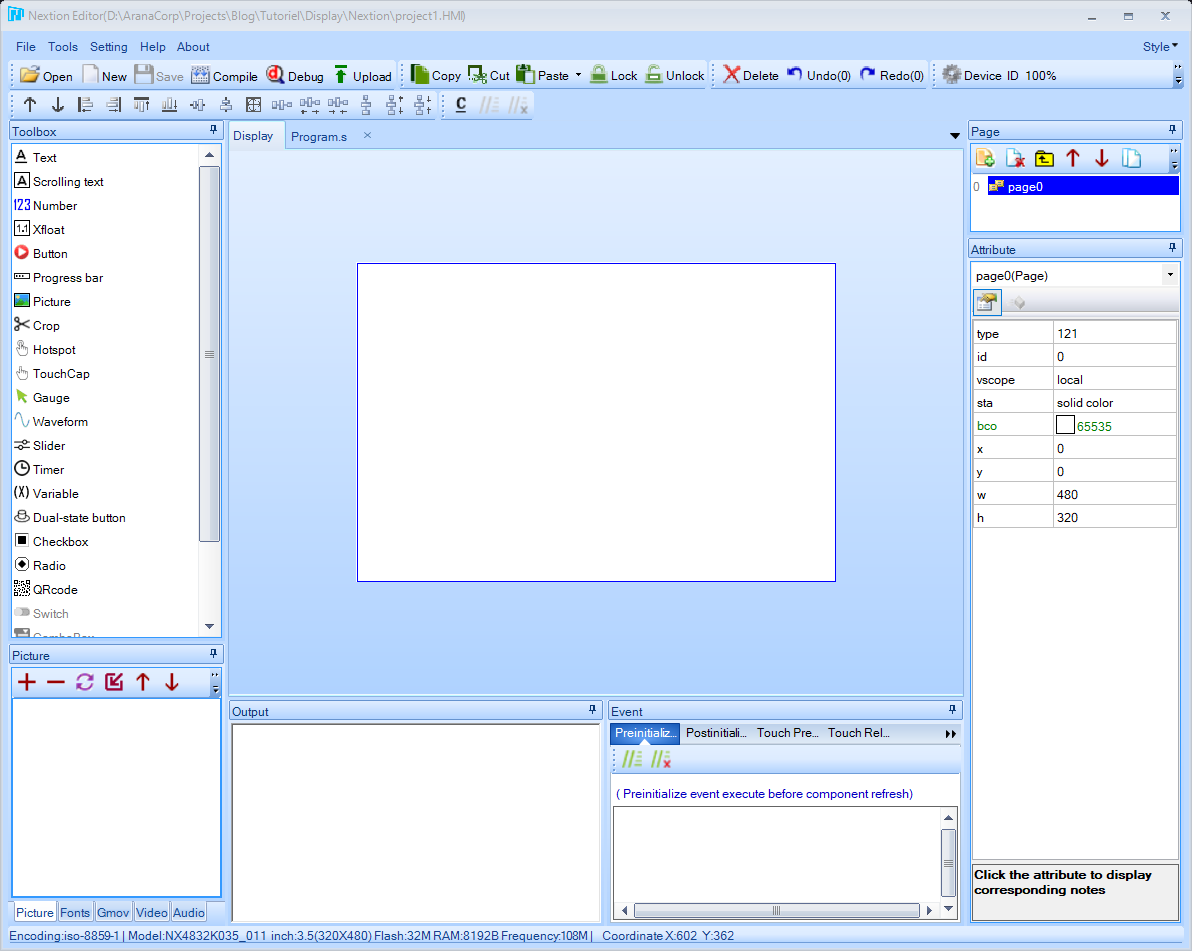
Installation et présentation de l’éditeur Nextion
Téléchargez et installez l’éditeur Nextion

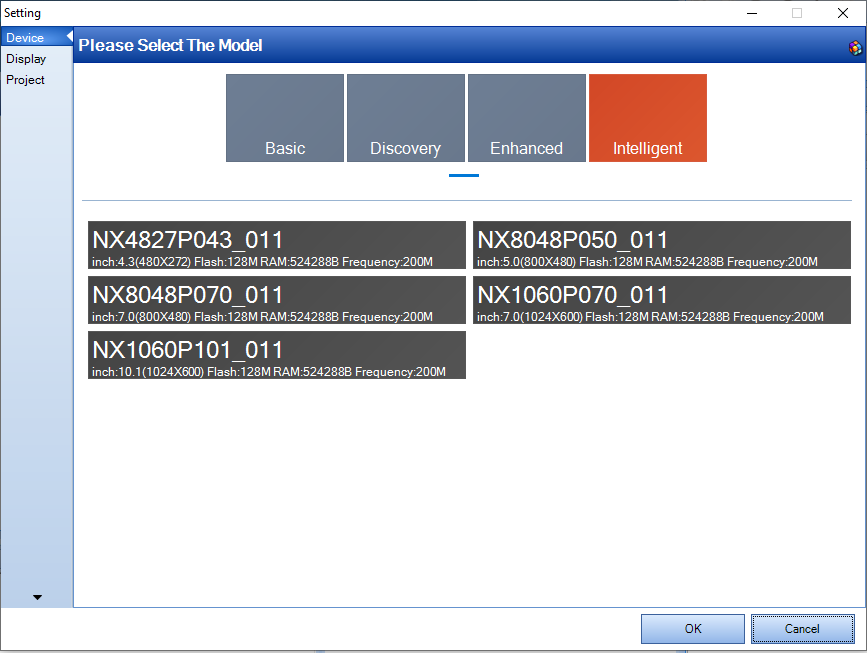
Lorsque vous ouvrez un nouveau projet ou fichier, le logiciel vous demande le modèle de l’écran (dans notre cas NX4832K035_011). Vous pouvez modifier la selection dans le menu Device>Settings

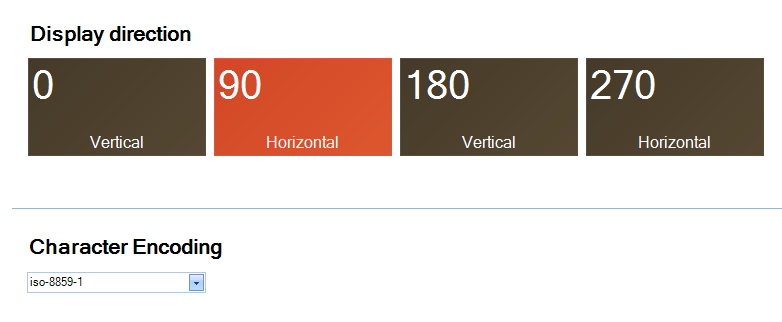
Puis choisissez l’orientation de l’écran et l’encodage.

Création d’une interface graphique
Nous allons utiliser l’éditeur graphique Nextion pour créer notre interface graphique. Dans cet exemple, nous allons ajouter:
- Une image
- Quelques textes pour le titre ou pour afficher des données
- Un bouton qui modifie l’interface
- Un bouton qui envoie une commande sur le port série
- Un timer qui rafraichit l’interface
- Une variable qui stocke une donnée reçue du port série

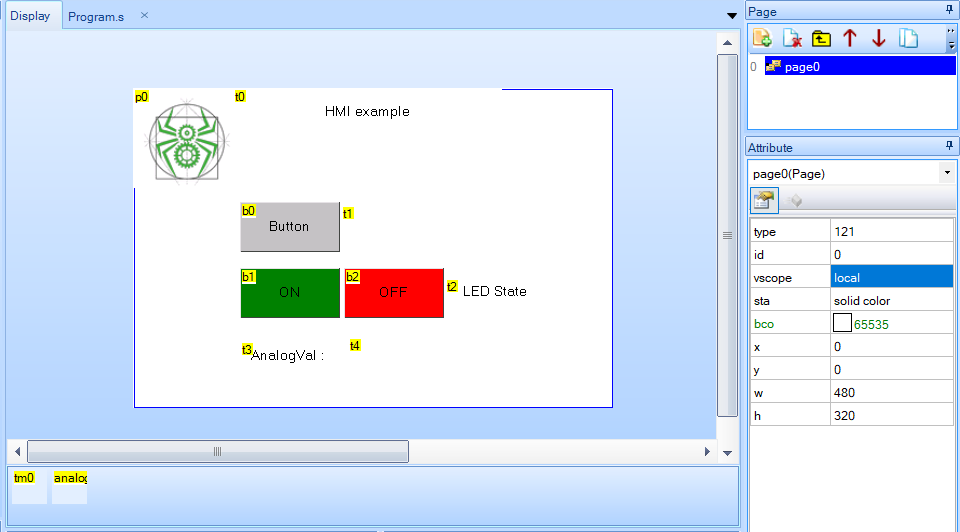
Pour ajouter un objet cliquez sur l’objet désiré dans la fenêtre Toolbox et l’objet sera inséré automatiquement dans la fenêtre Display. Vous pouvez ensuite configurer l’objet dans la fenêtre Attributes
Vous pouvez télécharger le fichier IHM à importer dans Nextion Editor. Avec cet exemple, vous serez en mesure de créer des interfaces bien plus complexes.
Ajouter une image
Pour ajouter une image, il faut d’abord importer une image dans le logiciel à l’aide de la touche (+) de la fenêtre « Picture »

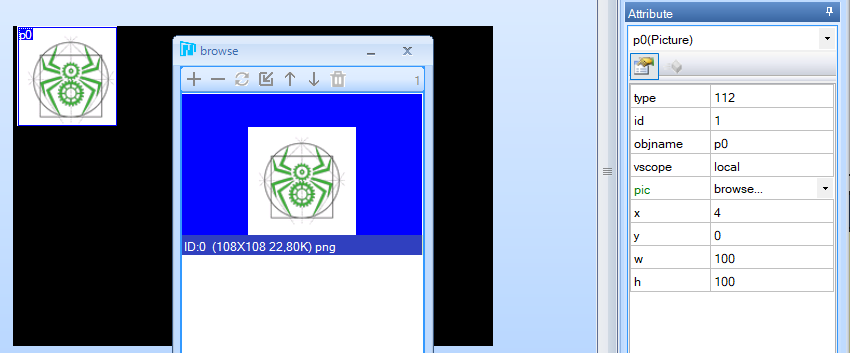
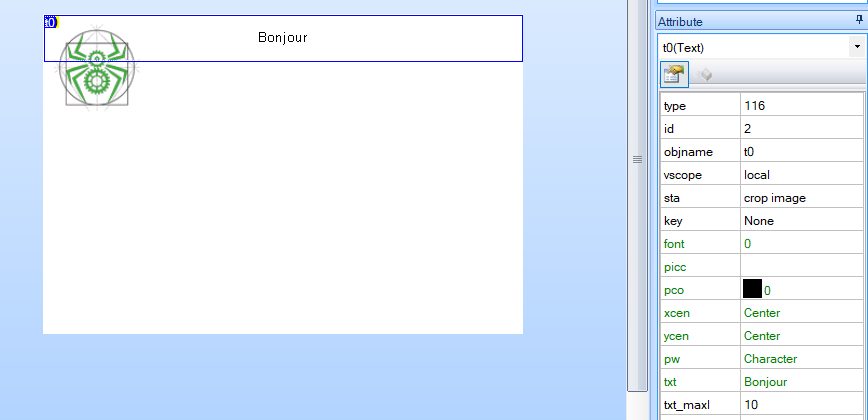
Vous pouvez ensuite insérer un objet Picture dans la fenêtre Display puis sélectionnez l’image en appuyant sur l’attribut pic > browse…

N.B.: Ajouter une image aux dimensions désirées
Ajouter du texte
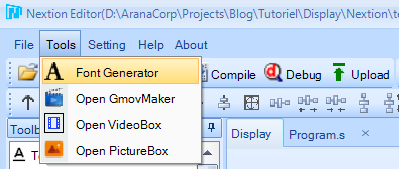
Avant de rajouter un objet text, il vous faut générer une police de caractère. Ceci peut se faire dans Tools> Generate Font

Une fois la police générée, vous pouvez la sélectionnez dans l’attribut font de l’objet Text. Vous pouvez ensuite modifier le texte dans l’attribut txt (Attention au nombre de caractère maximum txt_maxl).

Nous ajoutons quatre objets texte:
- Le label titre
- l’état de la LED
- le label « Analog Val »
- la valeur analogique reçue du micrcontrôleur
Ajouter un bouton
Une fois l’objet bouton ajouté à l’interface, vous pouvez régler dans les attributs:
- le texte affiché
- la couleur lorsque le bouton est pressé
- la couleur lorsque la couleur est relâché
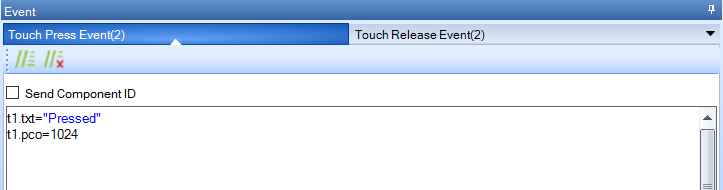
Dans la fenêtre Events, il est possible de programmer ce que l’écran va faire lorsque le bouton est pressé ou relâché. Il y a un certain nombre d’instructions que vous pouvez utiliser dans ces fenêtres. Notamment:
- Modifier des éléments de l’interface (Ex: t0.txt= »Pressed »)
- Envoyer l’identifiant du bouton via le port série
- Envoyer une autre commande avec prints
- Bouton b0

- Bouton b1
Dans l’onglet Touch Release Event , nous écrivons la commande suivante qui est une commande prédéfinie de la librairie Nextion et correspondant à trigger1()
printh 23 02 54 01- Bouton b2
Pour le bouton b2, nous utilisons la même commande mais pour trigger2()
printh 23 02 54 02Ajouter un timer
L’objet Timer permet d’exécuter un code régulièrement. Particulièrement utile pour récupérer des données provenant du port série et mettre à jour l’interface.
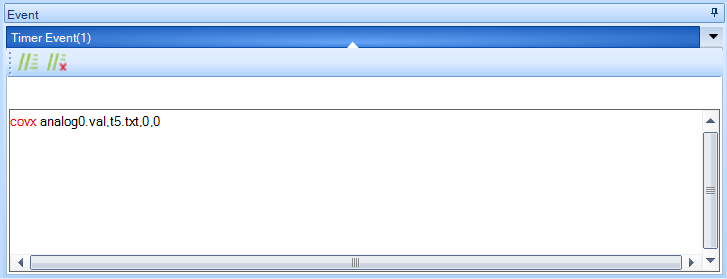
Dans l’onglet Timer event, nous utilisons la fonctions covx pour convertir la valeur de la variable en string et l’écrire dans le texte t4
covx analog0.val,t4.txt,0,0
Charger le programme sur l’écran Nextion
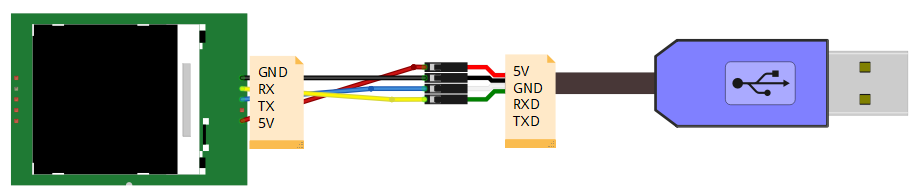
Brancher la carte Nextion au convertisseur USB-TTL

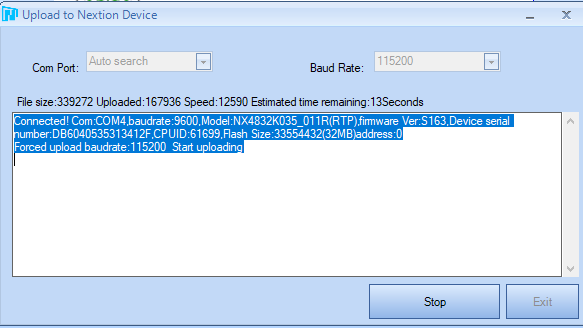
Pour charger l’interface, appuyez sur Compile puis Upload

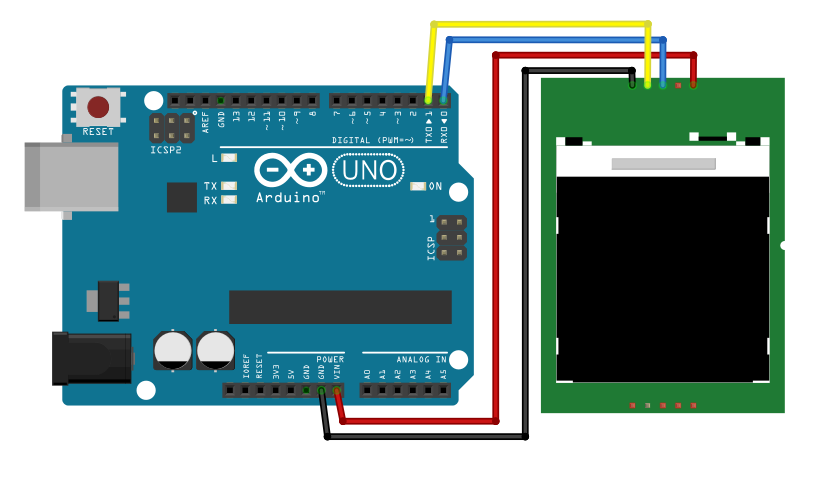
Connexion de l’écran Nextion au microcontrôleur Arduino

Pour téléverser le code Arduino sur la carte, les pin RX et TX doivent être déconnectées de l’écran.
Utilisation de la librairie Nextion.h
Il existe différentes librairies que vous pouvez utiliser pour gérer un écran Nextion
Nous utilisons EasyNextion
Dans Nextion Editor, nous définissons un event release « printh 23 02 54 01 » pour le bouton ON et un event release « printh 23 02 54 02 » pour le bouton Off.
A l’aide de la fonction NextionListen(), ces commandes vont activer les fonctions trigger1 et trigger2.
#include "EasyNextionLibrary.h"
#define baudrate 9600
EasyNex myNex(Serial);
//Variables
uint16_t analog;
bool ledstate;
const int REFRESH_TIME = 100;
unsigned long refresh_timer = millis();
void setup() {
myNex.begin(baudrate);
pinMode(A0, INPUT);
pinMode(LED_BUILTIN, OUTPUT);
}
void loop() {
myNex.NextionListen();
if ((millis() - refresh_timer) > REFRESH_TIME) {
analog = analogRead(A0);
myNex.writeNum("analog0.val", analog);
refresh_timer = millis();
}
}
//`printh 23 02 54 XX` , where `XX` the id for the triggerXX() in HEX.
void trigger1() {
digitalWrite(LED_BUILTIN, HIGH);
myNex.writeStr("t2.txt", "LED ON");
}
void trigger2() {
digitalWrite(LED_BUILTIN, LOW);
myNex.writeStr("t2.txt", "LED OFF");
}
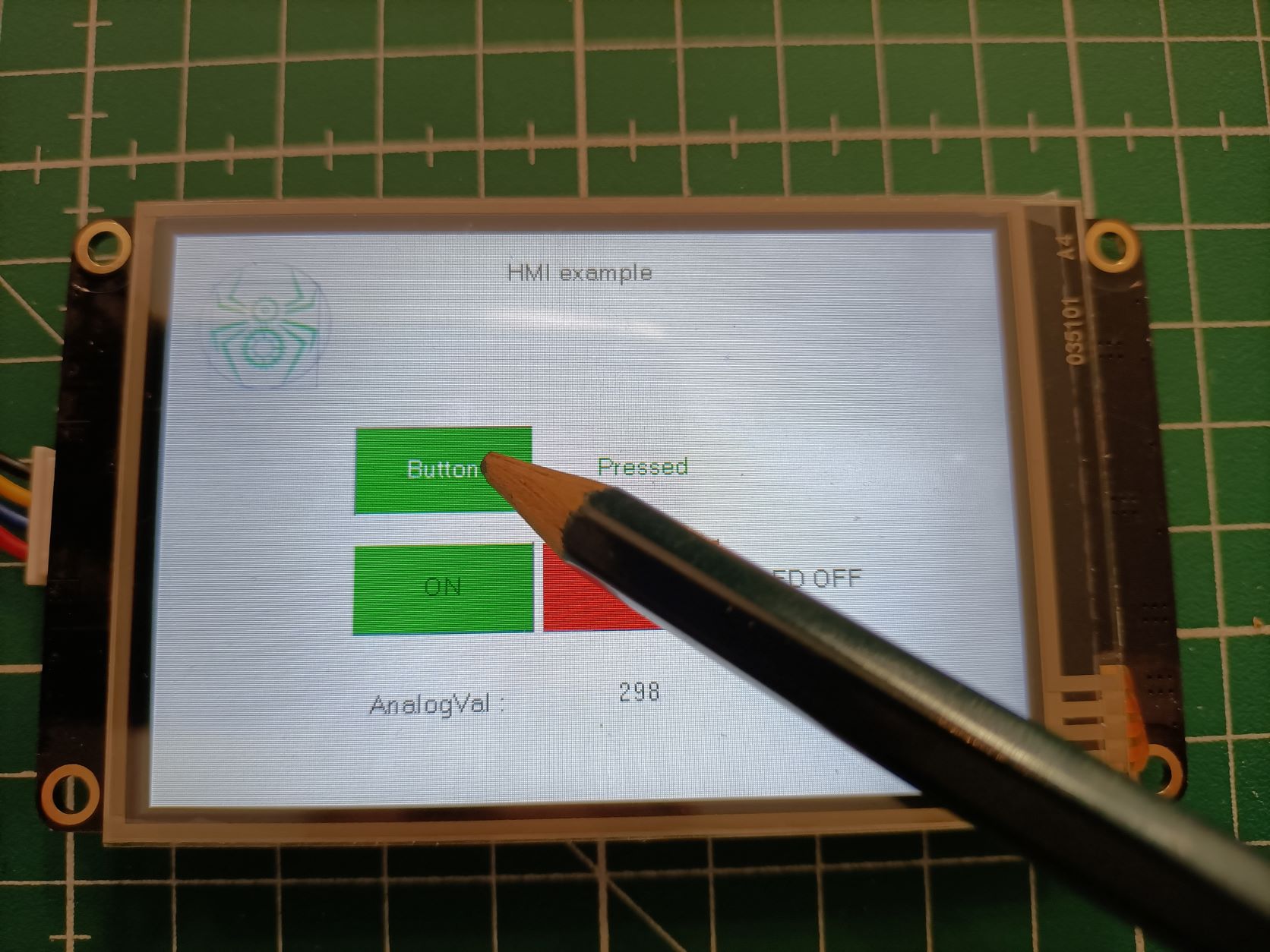
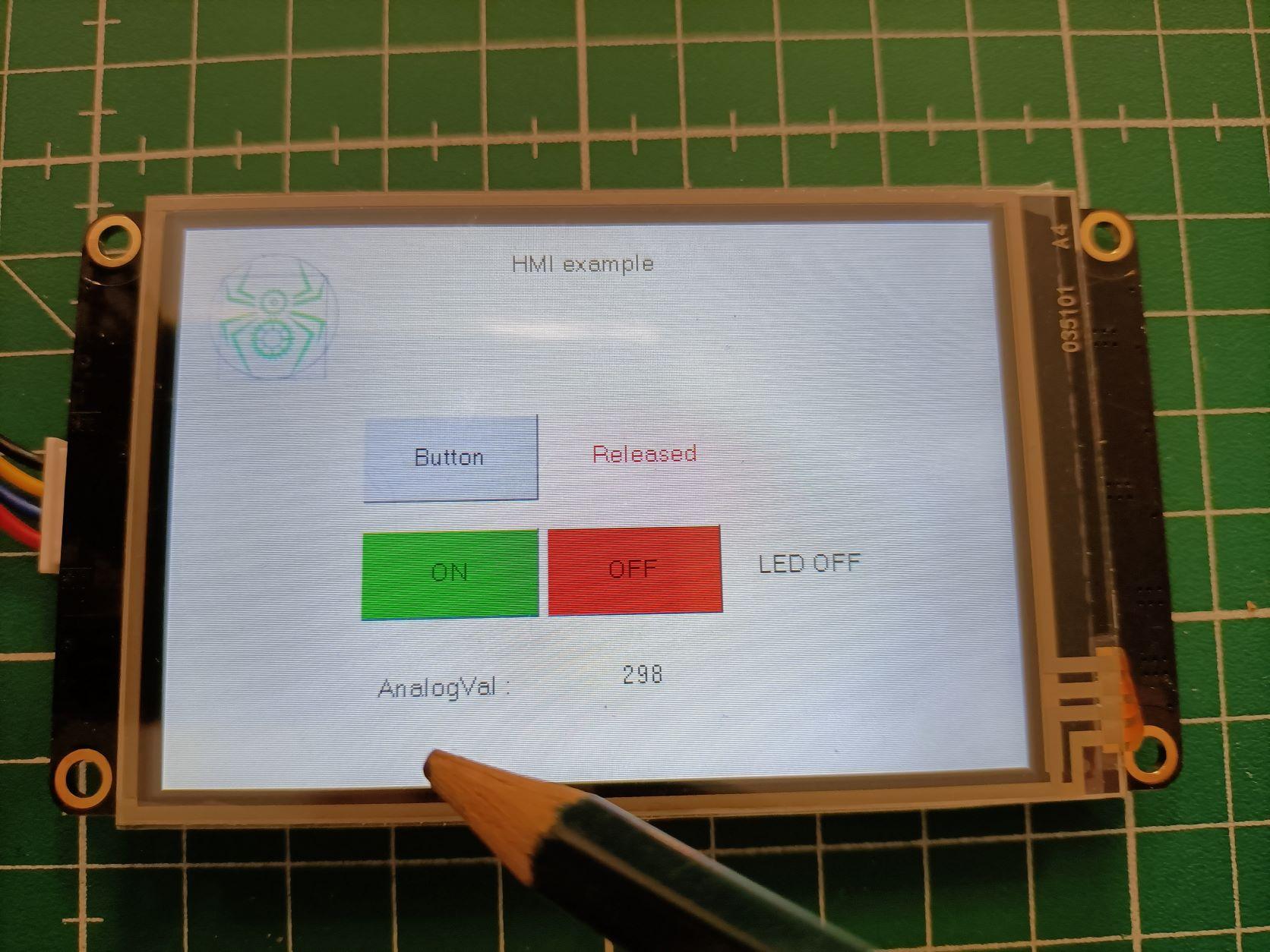
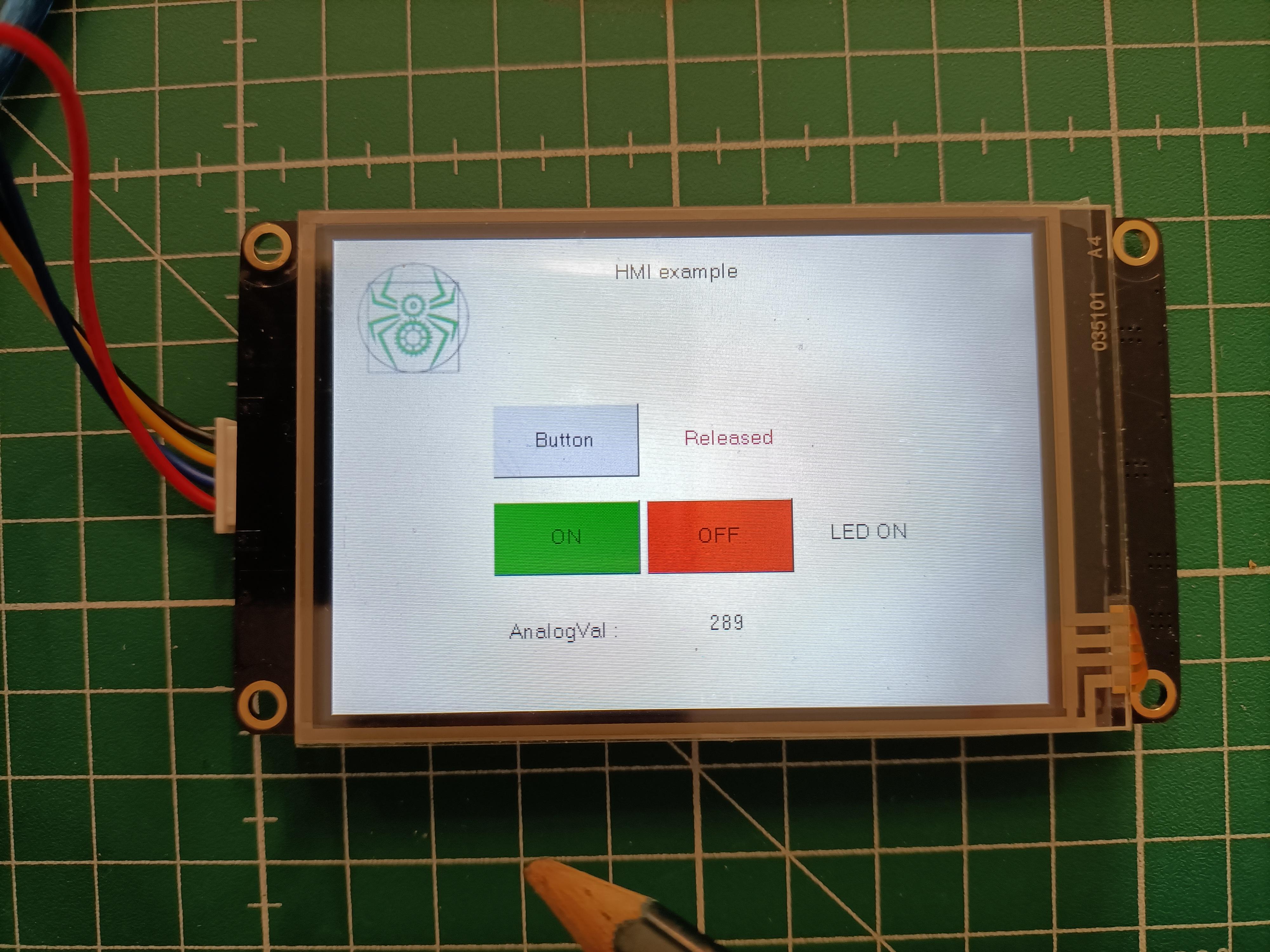
Résultats



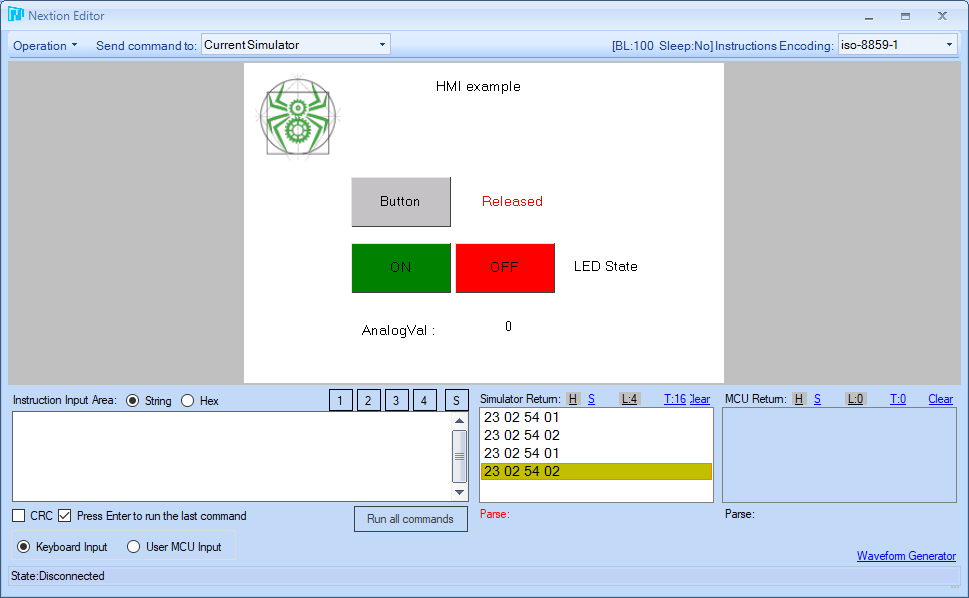
Bonus: Nextion Editor Simulator
Nextion propose un simulateur permettant de tester les interactions entre l’écran et microcontrôleur et l’interface graphique. Ce simulateur est accessible en appuyant sur « Debug »