Nous allons voir dans ce tutoriel comment programmer une application smartphone avec React Native et VSCode. React Native est un outil puissant permettant notamment de réaliser des applications multiplateforme (Android, IOs) à l’aide du langage JavaScript. Visual Studio Code est un éditeur de code permettant de développer notamment en C++, Python et avec React Native.
Nous avons vu dans le cadre de projet Arduino ou Raspberry Pi comment créer une application Android avec App Inventor 2. Avec React Native, certes plus complexe, vous serez capable de créer des applications plus évoluer et de développer sur Android et IOs.
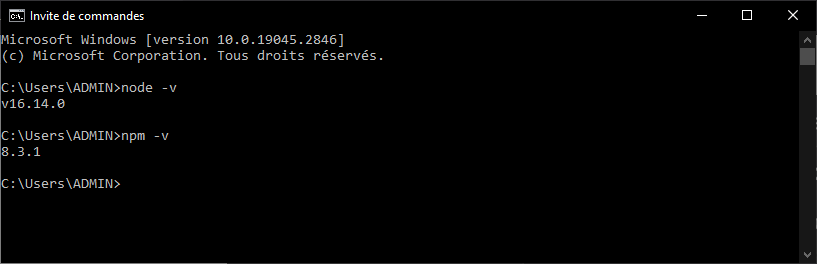
Installation de Node.js
Node.js est un environnement d’exécution du langage Javascript permettant de faire du développement Back-end et front-end
Pour installer Node.js sur votre ordinateur Windows, il vous suffit de télécharger l’installateur
Une fois Node.js installé, vous aurez accès à npm (Node Package Manager) qui vous permettra d’installer les paquets nécessaires.

Installation et configuration d’Android Studio
Téléchargez et installez Java JDK 11
Configurez JAVA_HOME dans les variables d’environnement (C:\Program Files\Microsoft\jdk-11.0.17.8-hotspot\)
Téléchargez et exécutez l’installateur de Android Studio
Configurez ANDROID_HOME dans les variables d’environnement (C:\Users\ADMIN\AppData\Local\Android\Sdk)
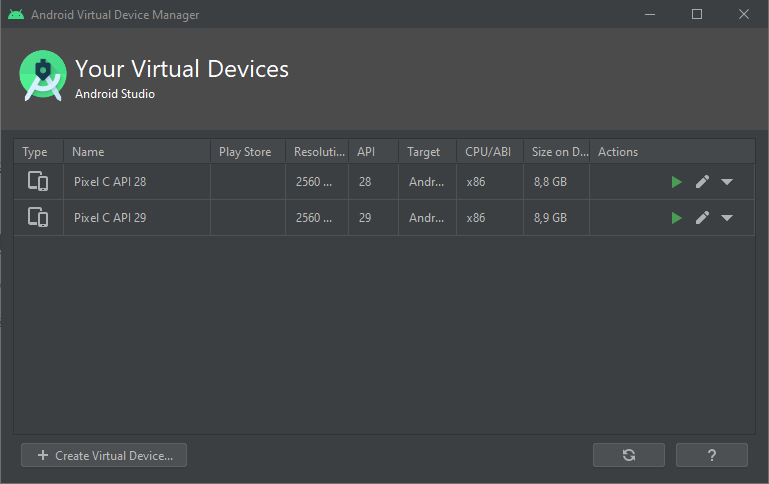
Ouvrir Android Studio. Sur la fenêtre d’accueil, cliquez sur Configure puis AVD Manager
Là vous pourrez définir les appareils virtuels sur lesquels tester votre application.

N.B.: L’installation, la configuration d’Android Studio et le bon fonctionnement des appareils virtuels peut dépendre de l’installation d’Android SDK, Java SDK et Gradle, etc. Vérifiez bien la compatibilité des versions.
Installation et configuration de Visual Studio Code
Pour installer Visual Studio Code, il vous suffit de télécharger et exécuter l’installateur
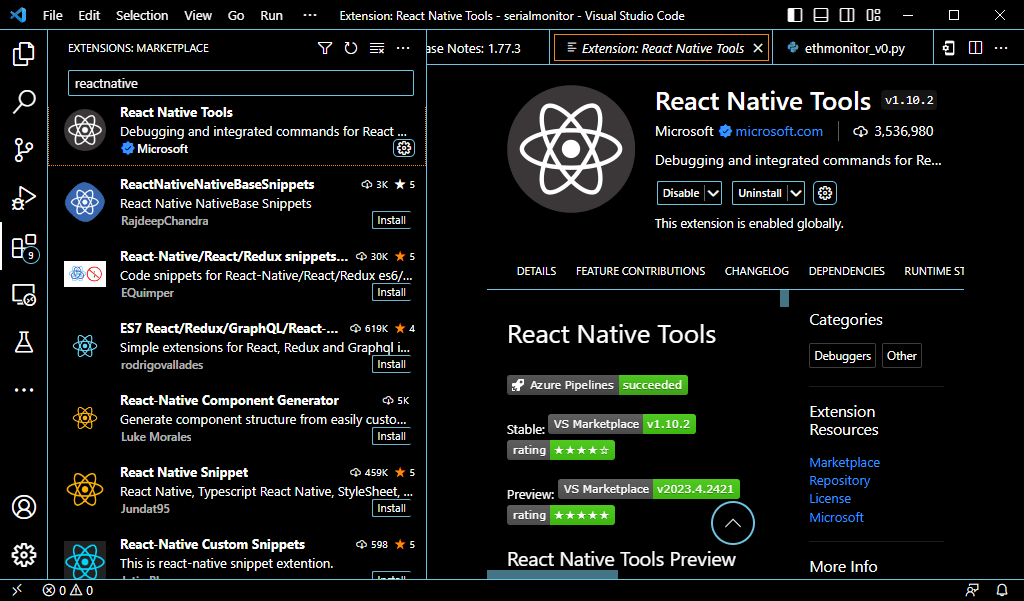
Une fois le logiciel installé, vous pouvez ajouter les extensions nécessaires au développement sous React Native avec VSCode

Créer un projet React Native
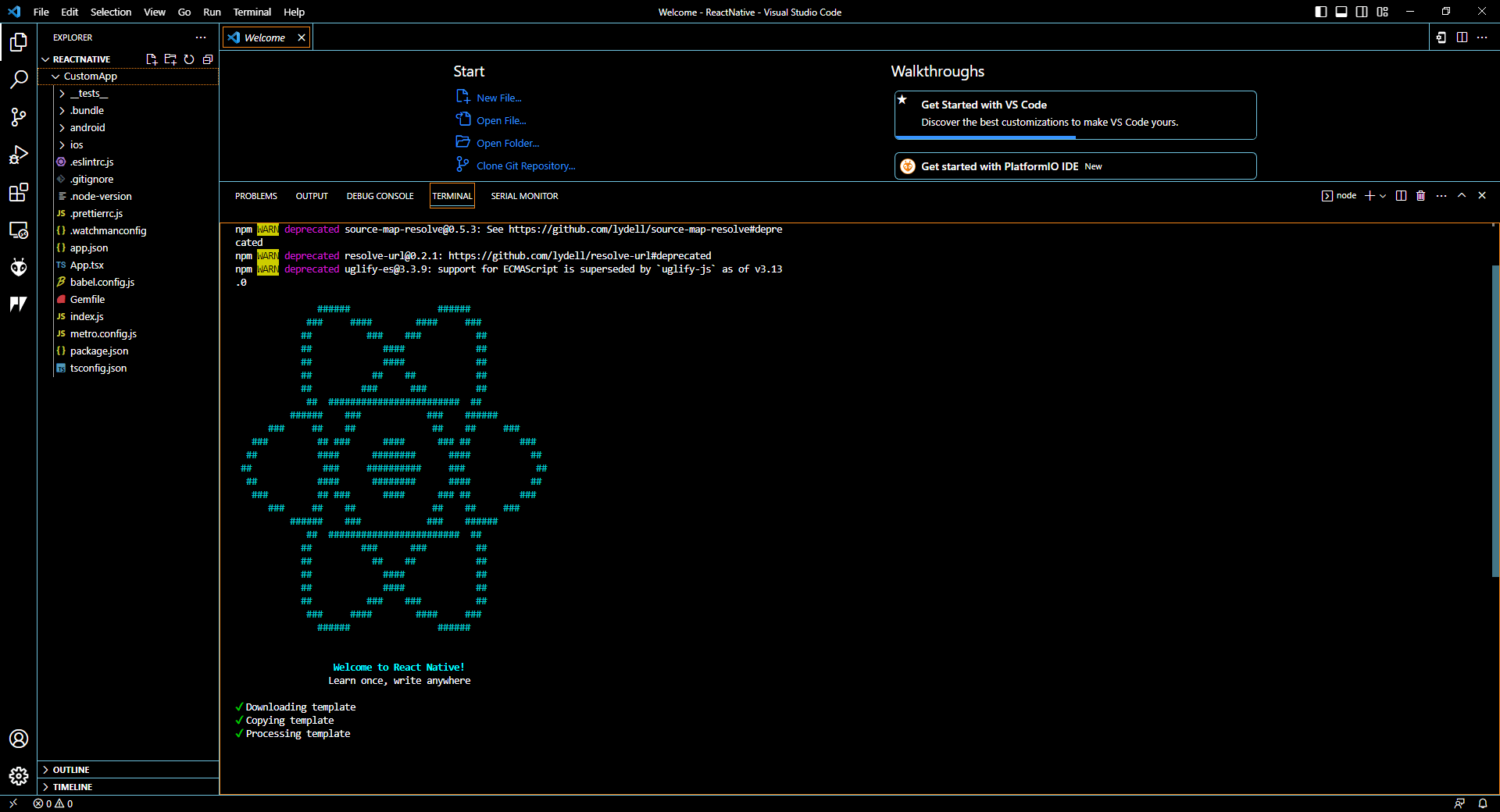
Créer un dossier qui contiendra votre projet ReactNative puis ouvrez le dans VSCode
Dans le terminal,
npx react-native@latest init CustomApp
Installez les dépendances avec yarn et lancer l’application
cd CustomApp
npm install -g yarn
yarn install
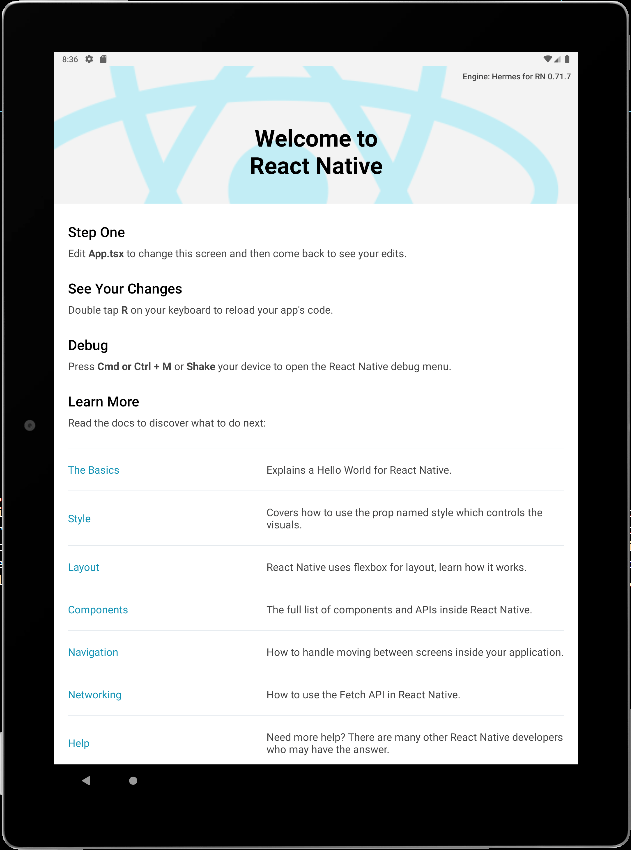
npx react-native startPuis appuyer sur « a » pour l’exécuter sur Android

Pour tester l’application en mode production, utilisez la commande suivante
npx react-native run-android --variant releaseVisualiser l’application sur un appareil Android
Sur votre téléphone Android, dans « Paramètres », allez dans « paramètres supplémentaires » puis « Options pour les développeurs ». Rechercher l’option « Débogage USB » et activez-la. Cela vous permettra d’installer des applications via le port USB.
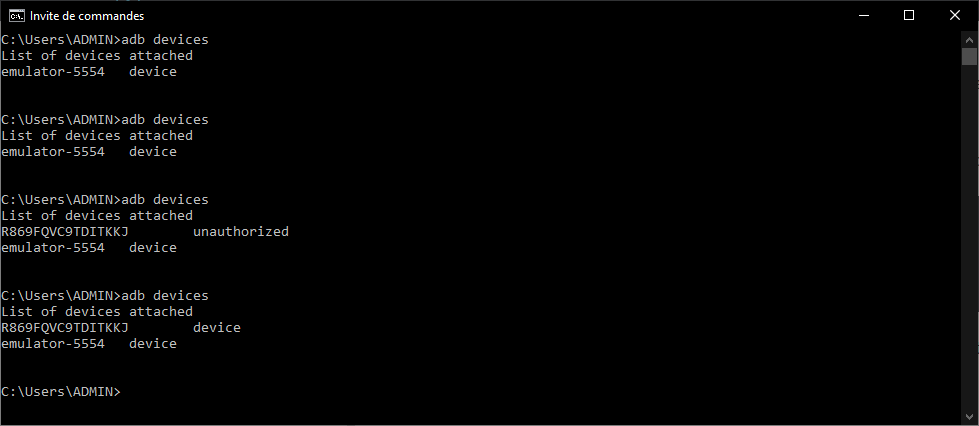
Vous pouvez vérifier que votre appareil est bien détecté et bien configurer avec la commande adb devices

Une fois votre appareil correctement configuré, si vous relancez l’application elle sera téléchargée et installée sur l’appareil

Vous êtes maintenant capable de développer et installer votre application sur un appareil.
N.B.: Si vous avez du mal à installer un simulateur ou si vous n’avez pas d’appareil, vous pouvez également visualiser le résultat sur CodeSandBox pour tester votre application
Génération de l’APK
Une fois votre application testée et validée sur simulateur ou sur appareil réel, vous pouvez générer le fichier APK. Ce fichier peut être téléchargé sur n’importe quel appareil avec un OS compatible et permet d’installer l’application.
Dans le fichier android/build.gradle, vérifier que la version SDK (API level) correspond à la version de plateforme cible
buildscript {
ext {
buildToolsVersion = "33.0.0"
minSdkVersion = 21
compileSdkVersion = 33
targetSdkVersion = 33
// We use NDK 23 which has both M1 support and is the side-by-side NDK version from AGP.
ndkVersion = "23.1.7779620"
}
repositories {
google()
mavenCentral()
}
dependencies {
classpath("com.android.tools.build:gradle:7.3.1")
classpath("com.facebook.react:react-native-gradle-plugin")
}
}A la racine du projet CustomApp, entrez les commandes suivantes sur VS Code
cd android
./gradlew assembleReleaseIl est possible de nettoyer la compilation avant la génération du build avec la commande
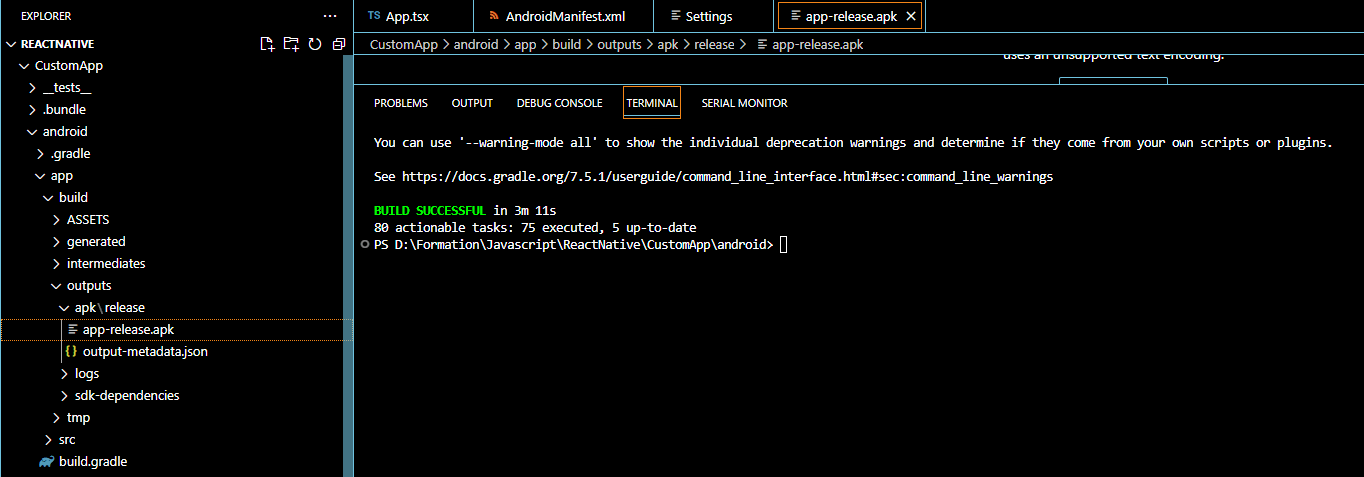
./gradlew cleanLe fichier apk (installateur mobile) généré se trouve sous android>app>build>outputs>apk\release>app-release.apk

Vous pouvez ensuite le partager sur vos différents appareils.
Modifier l’icône de l’application
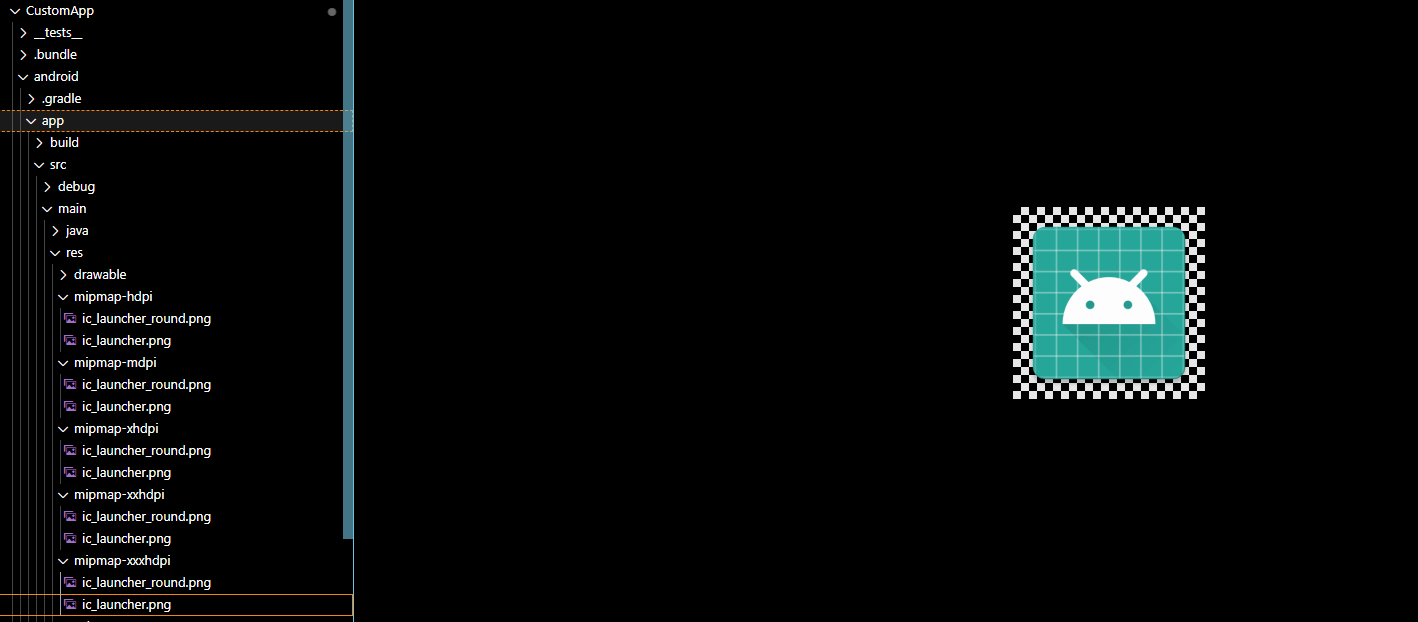
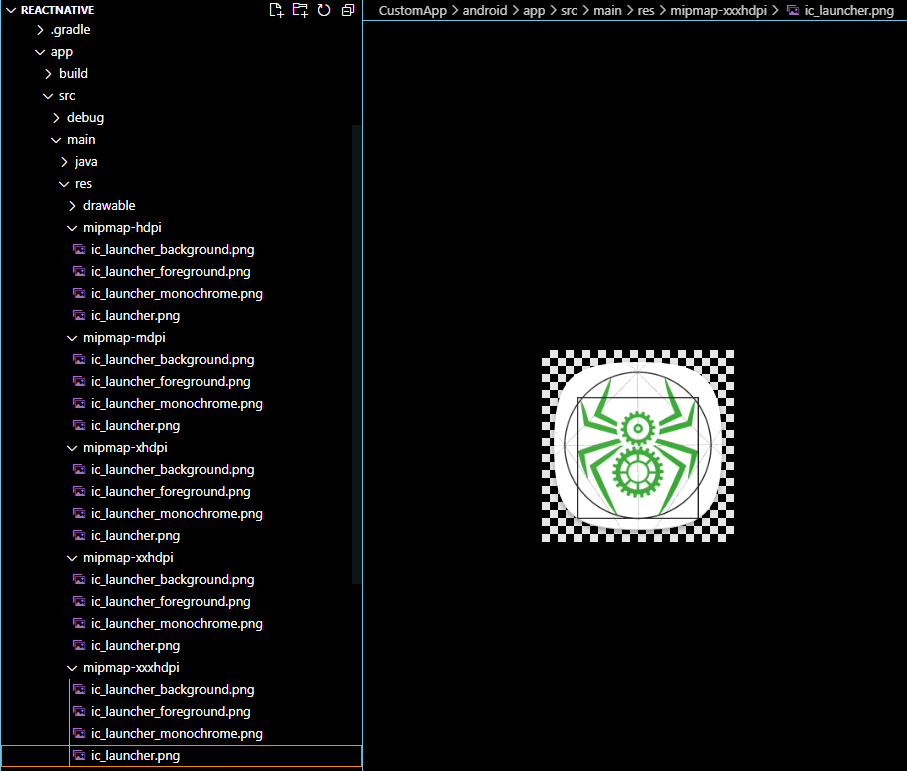
Les icônes de l’application se trouve dans le dossier android/app/src/main/res/

Pour remplacer les icônes par défaut de l’application, vous devez créer des icônes de différentes tailles. Ceci peut être fait facilement avec l’outil IconKitchen qui permet de charger une image et générer tous les formats de l’icône. Une fois le dossier IconKitchen-Output téléchargé, vous pouvez remplacer les dossiers suivant dans le dossier res de votre projet.
- mipmap-hdpi
- mipmap-mdpi
- mipmap-xhdpi
- mipmap-xxhdpi
- mipmap-xxxhdpi

N.B.: Modifiez le nom du fichier avec le nom du fichier d’origine si besoin ou changez le nom du fichier dans AndroidManifest.xml
Archiver son projet React Native
Une fois que votre application est prête, pour archiver votre projet il est intéressant de nettoyer votre projet pour qu’il prenne moins de place mémoire et pour faire une installation propre.
Un projet simple React Native peut faire 800Mo. Pour supprimer les fichiers à ne pas archiver, utiliser les commandes suivantes
rm -rf node_modules #delete libraries folder
npm cache clean --force #clean npm cache
yarn cache clean --force #clean yarn cache
cd android && ./gradlew clean && cd .. € delete android buildLe dossier nettoyé ne fait plus que 500Mo. Vous pouvez ensuite réinstaller le projet proprement
npm install
yarn install
cd android && ./gradlew && cd ..Pour plus de facilité, vous pouvez mettre ces lignes de commandes dans des scripts dans le fichier package.json
"scripts": {
"npm:clean": "rm -rf node_modules && npm cache clean && npm install"
"yarn:clean": "rm -rf node_modules && yarn cache clean --force && yarn install"
"android:clean": "cd android && ./gradlew clean && ./gradlew cleanBuildCache && cd ..",
"ios:clean": "cd ios && xcodebuild clean && rm -rf ~/Library/Caches/CocoaPods && rm -rf Pods && rm -rf ~/Library/Developer/Xcode/DerivedData/* && pod cache clean --all && pod deintegrate && pod setup && pod install && cd ..",
}Il est aussi possible d’utiliser la librairie react-native-clean-project
React Native: les meilleurs pratiques
Il existe différentes manières de faire la même chose, surtout en programmation. Toutefois, l’expérience de plusieurs montre que de bonnes habitudes permettent de travailler plus efficacement.
- Ajouter du TypeScript pour améliorer la lecture du code et prévenir les bugs
- Utiliser des styles responsive qui s’adaptent au tailles d’écran
- Utiliser des styles en fonction de la plateforme
- Préférer les composants fonctionnels au composants de classe
- Créer un thème dans lequel sont spécifiés les styles de l’interface
- Définir les différents chemins utilisateur
- Nettoyer le code et le projet
- Avoir en tête un développement Secure by design
De nos jours les problèmes relatifs ne sont pas à prendre à la légère et il est toujours bon de traiter ces problèmes aux débuts du développement.
- Utiliser la validation d’entrée utilisateur pour assurer que les données rentrées sont correctes
- Sécuriser la transmission de données
- Prendre en charge les erreurs pour ne pas révéler d’informations sensibles
- Confirmer l’authentification et les autorisations des utilisateurs
- Stocker les données de manière sécurisée
- Valider régulièrement le système avec des outils de test de sécurité
Applications
- Créer des applications IOs ou Android pour communiquer avec les objets connectés à base d’Android, Raspberry Pi, ESP32, ESP8266, etc.
- Créer un terminal Bluetooth sur Android