Un elemento que muestra los más utilizados en el mundo es la información Arduino pantalla de cristal líquido (Liquid Crystal Display) 16×2 LCD. Cuando se hace un sistema electrónico, puede ser interesante, ya que nos da alguna información sobre su estado sin tener que conectarse a un ordenador o conectarse a otro sistema, como un teléfono inteligente. La pantalla LCD 16×02 viene con muchos kit Arduino es suficiente para muchas aplicaciones.
Hardware
- Computer
- ArduinoUNO
- USB A/B
- LCD16x2
- Cables Smith x8
Principio de funcionamiento
Pantallas de cristal líquido utilizan propiedad de modulación de luz de cristal líquido. Pantallas de cristal líquido están compuestos de dos capas de polarizadores con direcciones perpendiculares de polarisaton intercalando dos placas de vidrio entre las que se colocan los cristales líquidos. En las hojas de vidrio es una matriz de electrodos para cada píxel. Una tensión aplicada entre los electrodos de un pixel provoca un cambio en la orientación de las moléculas y por lo tanto la transparencia del pixel que puede dejar o no pasar la luz de la luz de fondo
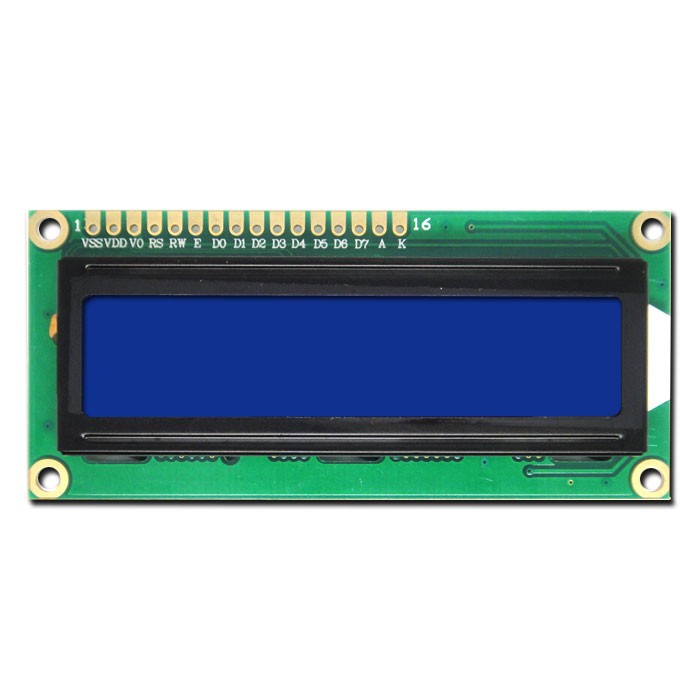
Diagrama
El 16×2 LCD tiene 16 pines para permitir la gestión de la pantalla y el contraste.
-VSS Conectar a tierra de la pantalla
pines de alimentación
-VDD de energía. Típicamente conectado a la 5V pin Arduino.
-V0 broche de contraste. Conectado a una salida PWM o un potenciómetro.
-RS Register Select. Seleccione el área de memoria.
-RW leer o escribir. Aún a tierra.
permitir -E. activa o no la pantalla
-D0 8bits.4 poco peso altura modo de la comunicación I2C
-D1 8bits.4 poco peso altura modo de la comunicación I2C
-D2 8bits.4 poco peso altura modo de la comunicación I2C
-D3 8bits.4 poco peso altura modo de la comunicación I2C
página 4-D4 LSB comunicación I2C
-D5 4 bits inferiores de la comunicación I2C
bits de
-D6 4 inferiores de la comunicación I2C
bits de
-D7 4 inferiores de la comunicación I2C
-A
ánodo. + Terminal de la luz de fondo LED
katode -K. – terminal de la luz de fondo LED
LCD16x2 debe conectarse como se muestra a continuación.
Código
Una vez que el módulo está conectado correctamente, puede cambiar el código para lograr la funcionalidad deseada. En el siguiente ejemplo, creamos una cuenta atrás.
Para gestionar LCD 16×2 en el programa, la biblioteca utilizada es la que LiquidCrystal.h funciones que sepan son:
-LiquidCrystal LCD (rs en, D4, D5, D6, D7) que definen los 4 bits de comunicación I2C
-lcd.begin (16, 2); muestra el texto en ambas líneas
-lcd.print () para mostrar una cadena en ASCII
-lcd.write () para mostrar los datos, un byte a la vez.
-lcd.setCursor (x, y) para mover el cursor (columna x: 0-16, y-line: 0-2)
-lcd.clear () aclarar lo que se visualiza en la pantalla
/* * Liquid cristal counter */ // Library #include <LiquidCrystal.h> // Initalisation de la librairie //LiquidCrystal lcd(12, 11, 5, 4, 3, 2); const int rs = 2, en = 3, d4 = 4, d5 = 5, d6 = 6, d7 = 7; LiquidCrystal lcd(rs, en, d4, d5, d6, d7); long timeInit=0; //min int tHour=1; int tMin=26; int tSec=35; void setup() { // set up the LCD's number of columns and rows: lcd.begin(16, 2); analogWrite(8,15); // Affiche un message lcd.print("Alarm buzz in : "); timeInit=timeToCounter(tHour,tMin,tSec); } void loop() { // Affichage digitale de l'heure counterToTime(timeInit); lcd.setCursor(0, 1);// place le curseur au 1er caractère de la 2nde ligne lcd.print(tHour); lcd.print(" h "); lcd.print(tMin); lcd.print(" m "); lcd.print(tSec); lcd.print(" s"); delay(1000); // Attend 1 second timeInit=timeInit-1; } int timeToCounter(int h,int m,int s){ return h*3600+m*60+s; } void counterToTime(long cnt){ tHour=(cnt/3600); tMin= (cnt%3600)/60; tSec = ((cnt%3600)%60); }
Aplicaciones
- Hacer una Reloj
Fuentes
Encuentre otros tutoriales y ejemplos en el generador de código automático
Arquitecto de Código