La pantalla OLED es una pantalla gráfica compacta con una resolución de 128 x 64 píxeles que permite dibujar y mostrar texto para crear una interfaz gráfica.
Hardware
- Computadora
- Arduino UNO
- Cable USB A macho a B macho
- OLED
Principio de funcionamiento
La pantalla OLED TF052 se basa en el circuito SSD1306 y en interfaces que utilizan la comunicación I2C.

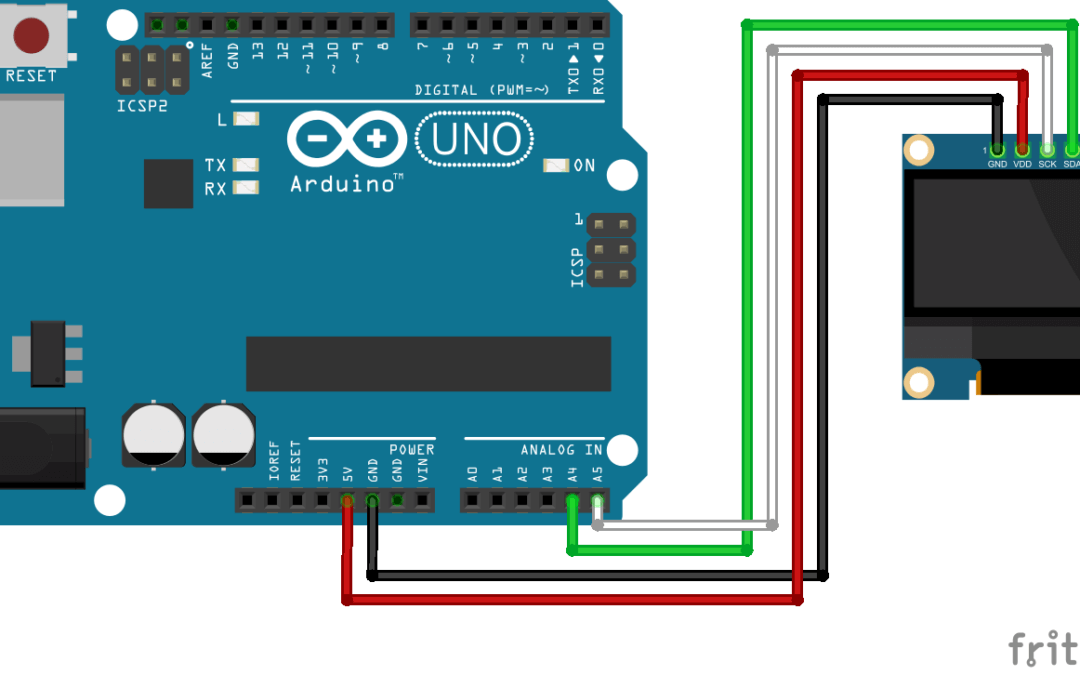
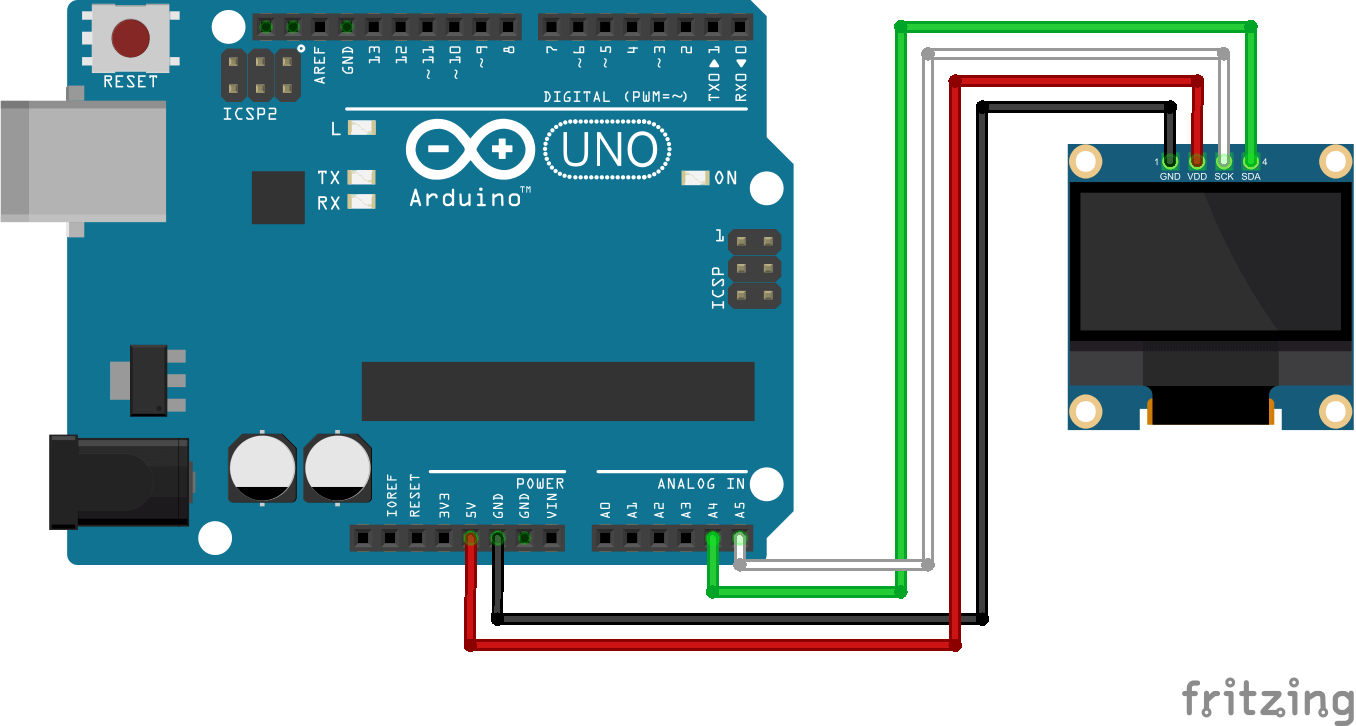
Esquema
La pantalla OLED tiene 4 pines para permitir la gestión de la pantalla. Está alimentado por el microcontrolador y está conectado al bus I2C.
- GND Conectar a la tierra del microcontrolador
- VCC Power pin. Típicamente conectado a la clavija de 3V o 5V del microcontrolador.
- SCL Reloj de comunicación I2C
- SDA Datos de conexión.

Código
Una vez que la pantalla de Oled esté correctamente conectada, puede modificar el siguiente código para obtener la funcionalidad deseada. En el siguiente ejemplo, simplemente realizaremos la visualización de un contador.
Para manejar la pantalla OLED del programa, la biblioteca utilizada es U8x8lib.h cuyas funciones son las siguientes:
- U8X8_SH1106_128X64_NONAME_HW_I2C u8x8(U8X8_PIN_NONE); para ajustar la pantalla según el tipo
- u8x8.begin(); para inicializar la pantalla
- u8x8.setPowerSave(0) para iluminar la pantalla
- u8x8.setFont(u8x8_font_chroma48medium8_r) para establecer la fuente utilizada
- u8x8.setFlipMode(0) para fijar la dirección
- u8x8.drawString() para escribir en la pantalla
Existen otras funciones más específicas para dibujar rectángulos, líneas o para mostrar imágenes.
//Libraries
#include <U8x8lib.h>//https://github.com/olikraus/u8glib
//Parameters
char cstr [16];//To convert int to char
//Variables
int oledCount = 0;
//Objects
U8X8_SH1106_128X64_NONAME_HW_I2C u8x8(U8X8_PIN_NONE);
void setup() {
//Init Serial USB
Serial.begin(9600);
Serial.println(F("Initialize System"));
//Init OLED screen
u8x8.begin();
u8x8.setPowerSave(0);
u8x8.setFont(u8x8_font_chroma48medium8_r);
u8x8.setFlipMode(0);
drawCentered(1, "Hello World!");
u8x8.drawString(0, 2, "<-right");
drawLeft(3, "left->");
u8x8.drawString(0, 6, "counter =");
}
void loop() {
OledCounter();
}
void OledCounter() { /* function OledCounter */
//// Create a counter
drawLeft(6, itoa(oledCount, cstr, 10));
oledCount += 1;
if (oledCount > 255) {
oledCount = 0;
drawLeft(6, " ");
}
delay(200);
}
void drawCentered(int lin, char* str) { /* function drawCentered */
//// Create a counter
int col = int((16 - String(str).length()) / 2);
u8x8.drawString(col, lin, str);
}
void drawLeft(int lin, char* str) { /* function drawLeft */
//// Create a counter
int col = 15 - String(str).length();
u8x8.drawString(col, lin, str);
}
Resultado
Observe dónde se colocan las cuerdas mostradas y juegue con los parámetros de entrada de las funciones para comparar sus efectos. Esto le permitirá comprender mejor la biblioteca y las características del módulo Oled.

Aplicaciones
- Hacer un reloj
Fuentes
Encuentre otros tutoriales y ejemplos en el generador de código automático
Arquitecto de Código