Puedes trazar curvas en tiempo real en una aplicación web utilizando Chart.js. Cuando creas una aplicación web, seguro que quieres mostrar datos. La librería Chart.js se integra en tu archivo html y scripts JavaScript y te permite trazar datos que pueden provenir de sensores, archivos o bases de datos.
Para probar la librería, puedes crear una aplicación web usando Flask.
Implementación de Chart.js
Para utilizar la biblioteca Chart.js en su archivo html, simplemente llame al script en la siguiente url
<script src="https://cdn.jsdelivr.net/npm/chart.js"></script>
Chart.js es una librería Javascript para dibujar curvas interactivas en una página HTML. La implementación sigue siendo similar para todas las curvas.
- Defina un elemento canvas en el cuerpo de su página con un identificador (por ejemplo, myChart)
<body> <div width="60%"> <h1>Chart.js</h1> <canvas id="myChart"></canvas> </div> </body>
- Crear un script para recuperar este elemento
<script>
const ctx = document.getElementById('myChart');
</script>- Por último, en el mismo script, edita una función que especifique la curva a trazar
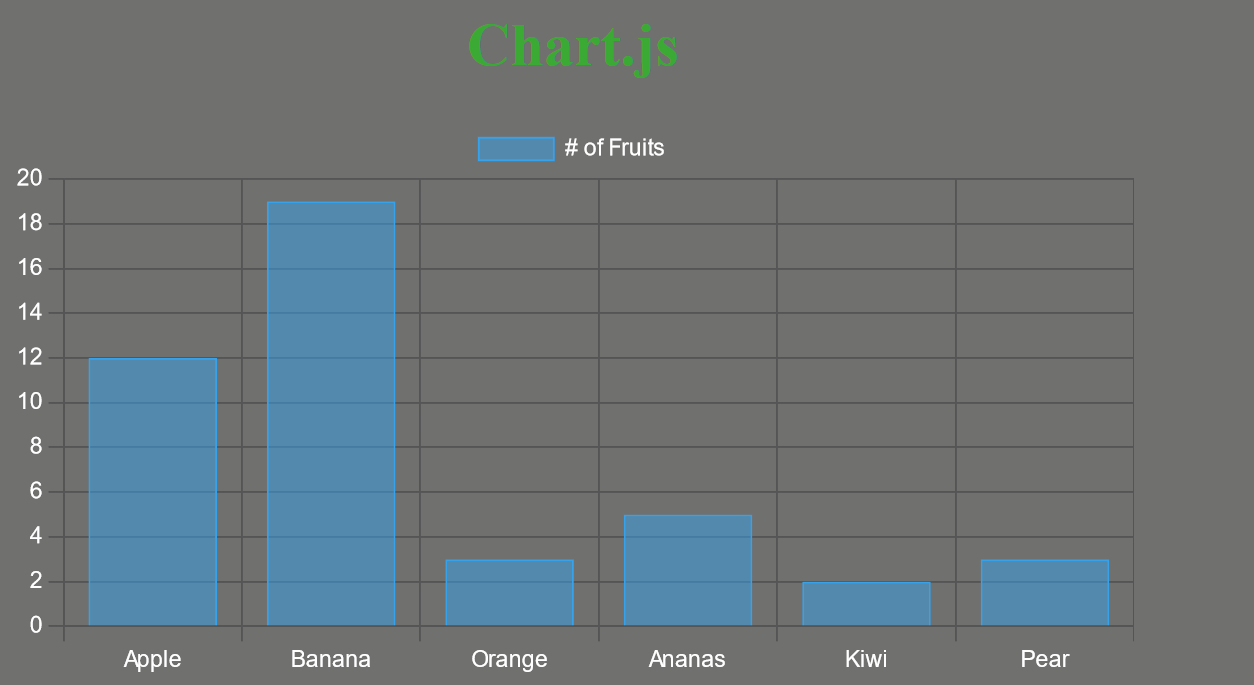
El tipo de diagrama se define mediante «type: ‘bar'», los nombres que aparecen en el eje se definen en la estructura data.labels (aquí, manzana, plátano, etc.) y, por último, las ordenadas se definen en la estructura data.datasets.data (aquí, 12, 19, etc.).
new Chart(ctx, {
type: 'bar',
data: {
labels: ['Apple', 'Banana', 'Orange', 'Ananas', 'Kiwi', 'Pear'],
datasets: [{
label: '# of Fruits',
data: [12, 19, 3, 5, 2, 3],
borderWidth: 1
}]
},
options: {
scales: {
y: {
beginAtZero: true
}
}
}
});Hay una serie de gráficos con los que puede jugar. Para utilizarlos, basta con sustituir la variable ‘tipo’ en la función Gráfico.
bar’, ‘line’, ‘doughnut’, ‘pie’, ‘polarArea’, ‘radar’, ‘bubble’, ‘scatter’.
N.B.: la burbuja y la dispersión utilizan datos numéricos e información adicional.
Dibujar un histograma
He aquí un ejemplo completo de cómo trazar un histograma,
<!DOCTYPE html>
<html>
<meta charset="UTF-8">
<script src="https://cdn.jsdelivr.net/npm/chart.js"></script>
<head>
<title>HelloWorld</title>
<link rel="stylesheet" href='../static/style.css'/>
</head>
<body>
<div width="60%">
<h1>Chart.js</h1>
<canvas id="myChart"></canvas>
</div>
</body>
<script>
Chart.defaults.backgroundColor = '#9BD0F5';
Chart.defaults.borderColor = '#555555';
Chart.defaults.color = '#FFFFFF';
const ctx = document.getElementById('myChart');
new Chart(ctx, {
type: 'bar',
data: {
labels: ['Apple', 'Banana', 'Orange', 'Ananas', 'Kiwi', 'Pear'],
datasets: [{
label: '# of Fruits',
data: [12, 19, 3, 5, 2, 3],
borderWidth: 1
}]
},
options: {
scales: {
y: {
beginAtZero: true
}
}
}
});
</script>
</html>
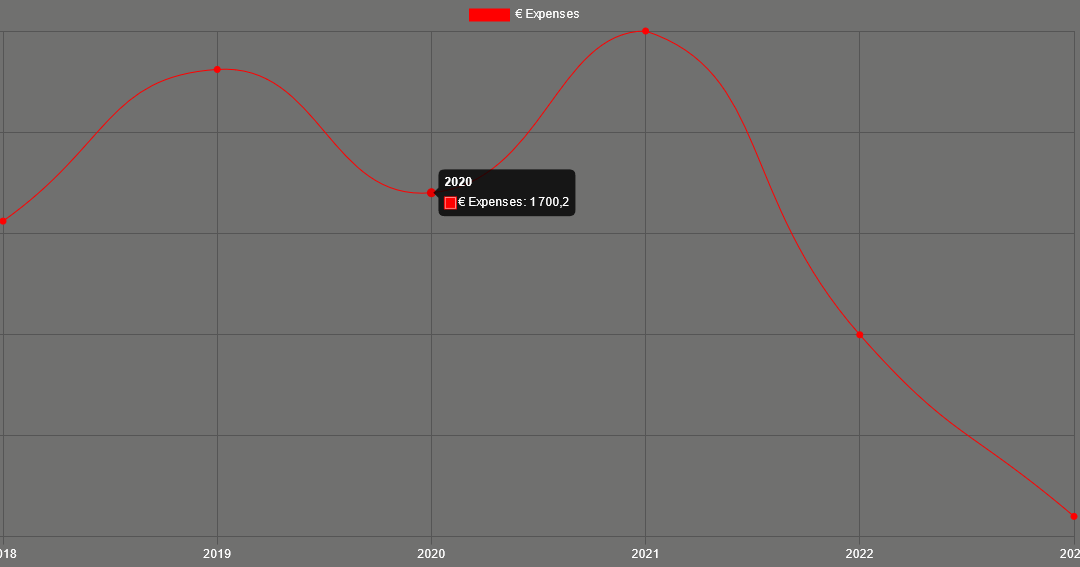
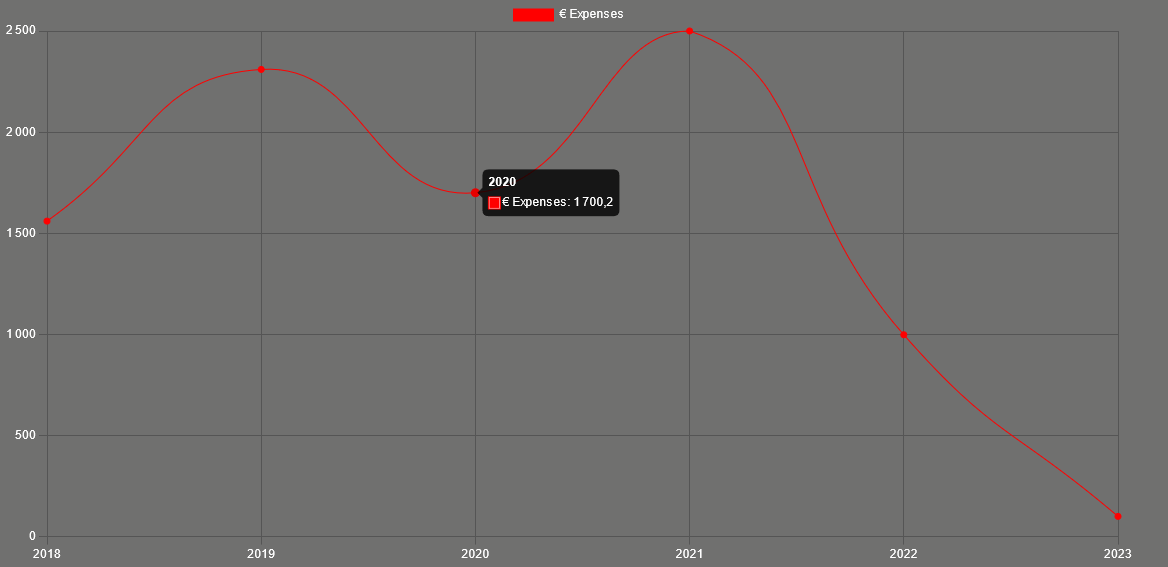
Trazar una línea
<body>
<div width="60%">
<canvas id="myLine"></canvas>
</div>
</body>
<script>
Chart.defaults.backgroundColor = '#9BD0F5';
Chart.defaults.borderColor = '#555555';
Chart.defaults.color = '#FFFFFF';
const cvs = document.getElementById('myLine');
const labels = [2018,2019,2020,2021,2022,2023]
const datas=[1560, 2310, 1700.20, 2500, 998, 100];
new Chart(cvs, {
type: 'line', //
data: {
labels: labels,
datasets: [{
label: '€ Expenses',
data: datas,
borderWidth: 1,
fill: false,
borderColor: 'rgb(255, 0, 0)',
backgroundColor: 'rgb(255, 0, 0)',
tension: 0.5
}]
},
options: {
scales: {
y: {
beginAtZero: true
}
}
}
});
</script>Con estos ejemplos, puedes hacer bastante para mostrar bellos gráficos en tus páginas web. Ahora voy a mostrarte dos funciones avanzadas que pueden resultarte útiles:
- trazar desde archivo csv
- realizar acciones al hacer clic en una parte del gráfico

Bonificación: dibujar curvas a partir de un archivo CSV
Para importar un archivo cs, utilizamos la biblioteca d3
<script src="https://d3js.org/d3.v7.min.js"></script>
Esta biblioteca nos permitirá importar los valores contenidos en el archivo inventory.csv en forma de tabla con los nombres de las columnas en la primera línea.
"category";"value" "electronics";"200" "mechanics";"100" "microcomputer";"50" "sensors";"132"
A continuación, en la función makeChart, podemos llamar a las variables utilizando data.map (categoría o valor)
var category = data.map(function(d) {return d.category;});
var value = data.map(function(d) {return d.value;});<script>
// CSV chart
d3.csv("./inventory.csv").then(makeChart);
function makeChart(data) {
var category = data.map(function(d) {return d.category;});
var value = data.map(function(d) {return d.value;});
var canvas=new Chart(document.getElementById("myCanvas"), {
type: 'bar', //'line', //'bar', //
data: {
labels: category,
datasets: [
{
label: "Category (units)",
backgroundColor: ["#3e95cd", "#8e5ea2","#3cba9f","#e8c3b9","#c45850"],
data: value
}
]
},
options: {
responsive: true,
scaleFontColor: "#FFFFFF",
legend: { display: false },
title: {
display: true,
text: 'Inventory 2023'
}
}
});
}
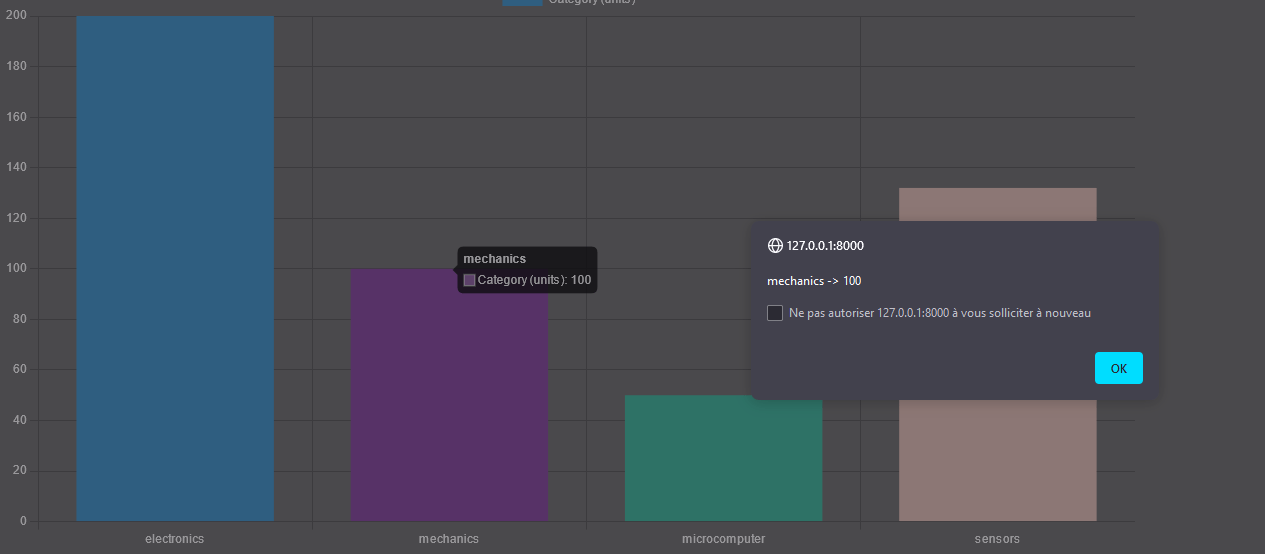
</script>Bonificación: Realizar una acción en un evento de clic
Para poder ejecutar una función cuando se hace clic en una parte del gráfico, necesitamos definir una función listen. Esta función ya existe en Chart.js. Sólo necesitas saber dónde modificarlas.
En las opciones, vamos a cambiar la función que se ejecutará cuando se haga clic en el gráfico.
options: {
events: ['mousemove', 'click'], //select event handled
onClick: (e) => {
const canvasPosition = Chart.helpers.getRelativePosition(e, canvas);
// Substitute the appropriate scale IDs
const dataX = canvas.scales.x.getValueForPixel(canvasPosition.x);
const dataY =canvas.scales.y.getValueForPixel(canvasPosition.y);
console.log(canvas.data.labels[dataX],' -> ',canvas.data.datasets[0].data[dataX]);
alert(canvas.data.labels[dataX] +' -> '+ canvas.data.datasets[0].data[dataX])
},En este ejemplo, recuperaremos la etiqueta y el valor de la zona seleccionada y los mostraremos en una ventana de alerta.
<script>
// Bar chart
d3.csv("./static/file/inventory.csv").then(makeChart);
function makeChart(data) {
var category = data.map(function(d) {return d.category;});
var value = data.map(function(d) {return d.value;});
var canvas=new Chart(document.getElementById("myCanvas"), {
type: 'bar', //'line', //'bar', //
data: {
labels: category,
datasets: [
{
label: "Category (units)",
backgroundColor: ["#3e95cd", "#8e5ea2","#3cba9f","#e8c3b9","#c45850"],
data: value
}
]
},
options: {
events: ['mousemove', 'click'], //select event handled
onClick: (e) => {
const canvasPosition = Chart.helpers.getRelativePosition(e, canvas);
// Substitute the appropriate scale IDs
const dataX = canvas.scales.x.getValueForPixel(canvasPosition.x);
const dataY =canvas.scales.y.getValueForPixel(canvasPosition.y);
console.log(canvas.data.labels[dataX],' -> ',canvas.data.datasets[0].data[dataX]);
alert(canvas.data.labels[dataX] +' -> '+ canvas.data.datasets[0].data[dataX])
},
responsive: true,
scaleFontColor: "#FFFFFF",
legend: { display: false },
title: {
display: true,
text: 'Inventory 2023'
}
}
});
}
</script>