La connexion del Arduino al WiFi es posible con el uso del Ethernet Shield VM04. La base para la creación de objetos conectados, está conectarlos sobre el mismo red como la red WiFi.
Comunicación a través de la red Ethernet es muy conveniente cuando se desea conectar un dispositivo a Wi-Fi.
Requisitos previos: Conocimiento de HTML/CSS
Hardware
- Computer
- ArduinoUNO
- USB A macho/B macho
- Ethernet cable RJ45
- Ethernet Escudo VMA04
Principio de funcionamiento
La comunicación passa por la red Ethernet que puede conectarse a Wi-Fi. Para acceder a la placa Arduino sin tener que conectar con el router de Internet, es necesario crear un puente entre Wi-Fi y conexión de Ethernet a su computadora. Para ello, debemos:
- Ir al Centro de redes y recursos compartidos
- Ir a «Cambiar configuración del adaptador»
- Seleccione Ethernet y Wifi/(Internet) y clic derecho
- Haga clic en «Crear puente»
En Windows, el terminal de control, escriba «arp -a» para ver las direcciones IP utilizadas en la red.
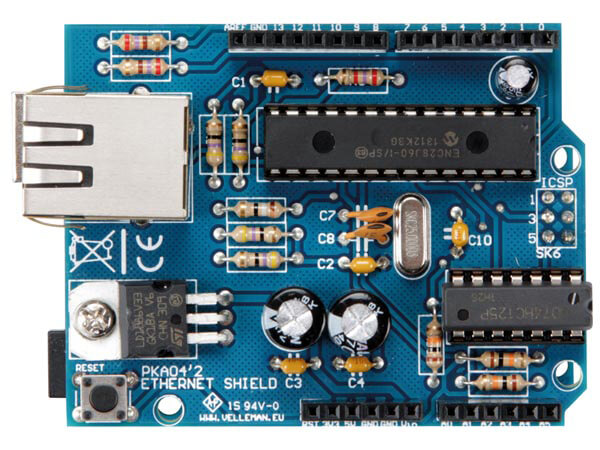
El Ethernet Escudo VMA04 utiliza el Microchip ENC28J60 como controlador Ethernet.
Nota: Una página web puede tener una gran cantidad de espacio de memoria para una placa Arduino. Utilizamos una tarjeta Ethernet VMA04 Escudo y Arduino UNO, pero si usted piensa que su página será actualización intensivo de la memoria a un W5100 escudo.
(Advertencia: Escudo VMA04 existe versión KA04 Kit de soldadura de uno mismo Compruebe el que usted quiere comprar.)
El Ethernet Shield VMA04 es compatible con los microcontroladores Arduino UNO y Mega y se coloca directamente sobre. En el caso de un escudo, las conexiones están predefinidos. Asegúrese, en la documentación técnica del componente, cómo utilizarlo (VMA04 ficha técnica).
El Ethernet Shield VMA04 utiliza:
- 10 y 2 pines en Arduino UNO
- el bus SPI: 11,12,13 pines en Arduino UNO
Código
Para interactuar con el Ethernet Shield VMA04 usamos la biblioteca UIPEthernet.h :
- Ethernet.begin () para inicializar una conexión de red
- server.begin () para inicializar un servidor
- EthernetClient server.available cliente = () para inicializar un cliente
- client.read () para leer los datos desde el cliente
- client.print () para enviar datos al cliente
//Libraries
#include <UIPEthernet.h>//https://github.com/UIPEthernet/UIPEthernet
//Parameters
String request ;
unsigned long refreshCounter = 0;
IPAddress ip(192, 168, 1, 179) ;
byte mac [6] = {0x54, 0x34, 0x41, 0x30, 0x30, 0x31};
//Objects
EthernetServer server(80);
EthernetClient client;
void setup() {
//Init Serial USB
Serial.begin(9600);
Serial.println(F("Initialize System"));
//Init VMA04
Ethernet.begin(mac, ip);
while (!Ethernet.begin(mac)) {
Serial.println(F("failed. Retrying in 1 seconds."));
delay(1000);
Serial.print(F("Starting VMA04..."));
}
pinMode(4, OUTPUT);
server.begin();
Serial.println(F("VMA04 initialized"));
Serial.print(F("IP Address: "));
Serial.println(Ethernet.localIP());
}
void loop() {
client = server.available();
clientRequest();
handleRequest();
}
void clientRequest( ) { /* function clientRequest */
////Get client request
if (!client) {
return;
}
//Wait until the client sends some data
while (!client.available()) {
delay(1);
}
request = client.readStringUntil('\r');//Read the first line of the request
Serial.println(request);
client.flush();
}
void handleRequest( ) { /* function handleRequest */
////Handle web client request
if (request.indexOf("/dig4on") > 0) {
digitalWrite(4, HIGH);
}
if (request.indexOf("/dig4off") > 0) {
digitalWrite(4, LOW);
}
if (request.indexOf("GET") >= 0) {
webpage(client);
client.stop();
}
}
void webpage(EthernetClient client) { /* function webpage */
////Send webpage to client
//output HTML data header
client.println(F("HTTP/1.1 200 OK"));
client.println(F("Content-Type: text/html"));
client.println();
//header
client.print(F("<!DOCTYPE HTML><html><head><title>AranaCorp</title>"));
client.print(F("<meta http-equiv='content-type' content='text/html; charset=UTF-8'>"));
//meta-refresh page every x seconds
client.print(F("<meta http-equiv='refresh' content='2'>"));
client.print(F("</head><body bgcolor='black'><br>"));
client.print(F("<hr/><hr>"));
client.print(F("<h1 style='color : #3AAA35;'><center> AranaCorp - Arduino Web Controller </center></h1>"));
client.print(F("<hr/><hr>"));
client.println("<center><p style='color:white;'>");
client.print(F("Page refresh number: "));
client.print(refreshCounter);//current refresh count
client.println("</p></center><br>");
client.print(F("<h2 style='color:green;'>Arduino Inputs</h2>"));
client.println("<p style='color:white;'>");
client.print(F("<br><br>"));
client.print("<br><br>");
//output analog input pin
for (int i = 0; i < 6; i++) {
client.print("<b>Input A");
client.print(i);
client.print(" : </b>");
client.print(analogRead(14 + i));//A0=14, A1=15 ,etc.
client.print(F("<br>"));
}
client.print(F("</p><br>"));
client.print(F("<h2 style='color:green;'>Arduino Outputs</h2>"));
client.print(F("<p style='color:white;'>"));
//digital output
client.print(F("<br><br>"));
client.print(F("<b>Digital output Pin 4 : </b>"));
client.print("<input value=" + String(digitalRead(4)) + " readonly></input>");
client.print(F("<a href='/dig4on'><button>Turn On </button></a>"));
client.print(F("<a href='/dig4off'><button>Turn Off </button></a><br/>"));
client.print(F("</p><br>"));
//file end
client.print(F("<br></body></html>"));
refreshCounter += 1;
delay(1);
}
Resultados
Podemos ver que el Ethernet Shield VMA04 inicializa correctamente. Cuando se introduce la dirección IP en la barra de direcciones del navegador, la página web se describe en las que aparezca Funcion página web.
Una vez que se carga la página, los valores de entrada analógica varían con cada actualización y el estado del pin 2 se puede cambiar pulsando los botones correspondientes.
Aplicaciones
- Uso de una interfaz web para controlar su Arduino