Neste tutorial, veremos como programar um aplicativo para smartphone usando React Native e VSCode. O React Native é uma ferramenta poderosa para criar aplicativos multiplataforma (Android, IOs) usando a linguagem JavaScript. O Visual Studio Code é um editor de código para desenvolvimento em C++, Python e React Native.
Como parte de um projeto Arduino ou Raspberry Pi, vimos como criar uma aplicação Android com o App Inventor 2. Com React Native, embora mais complexo, poderá criar aplicações mais avançadas e desenvolver em Android e IOs.
Instalar o Node.js
O Node.js é um ambiente de execução Javascript para desenvolvimento back-end e front-end.
Para instalar o Node.js no seu computador Windows, basta descarregar o instalador
Uma vez instalado o Node.js, terá acesso ao npm (Node Package Manager), que lhe permitirá instalar os pacotes necessários.

Instalar e configurar o Android Studio
Descarregar e instalar o Java JDK 11
Configure JAVA_HOME nas variáveis de ambiente (C:\Program Files\Microsoft\jdk-11.0.17.8-hotspot\)
Descarregar e executar o instalador do Android Studio
Configurar ANDROID_HOME nas variáveis de ambiente (C:\Users\ADMIN\AppData\Local\Android\Sdk)
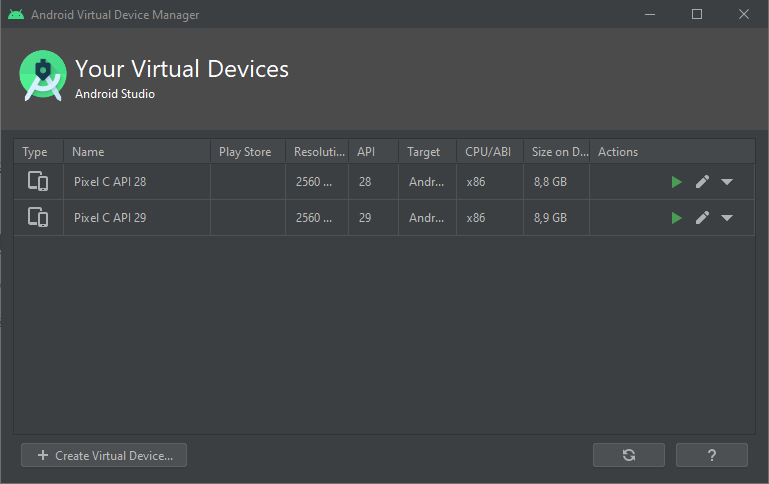
Abra o Android Studio. Na janela inicial, clique em Configurar e depois em Gestor de AVD
Aqui pode definir os dispositivos virtuais nos quais vai testar a sua aplicação.

Nota: A instalação e a configuração do Android Studio e o funcionamento correto dos dispositivos virtuais podem depender da instalação do Android SDK, do Java SDK e do Gradle, etc. Verificar se as versões são compatíveis.
Instalar e configurar o Visual Studio Code
Para instalar o Visual Studio Code, basta transferir e executar o instalador
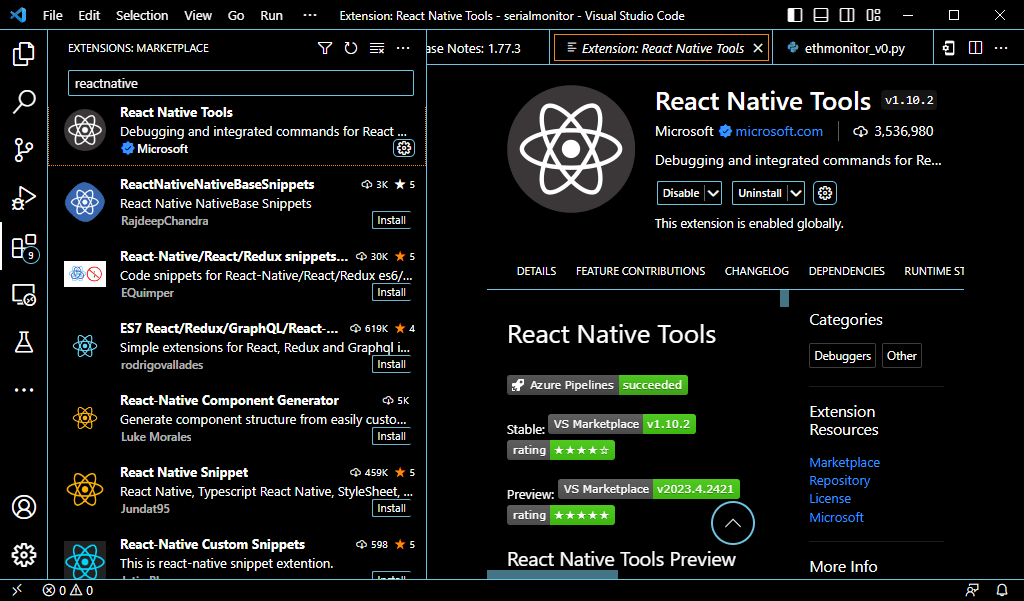
Uma vez instalado o software, pode adicionar as extensões necessárias para o desenvolvimento em React Native com VSCode

Criar um projeto React Native
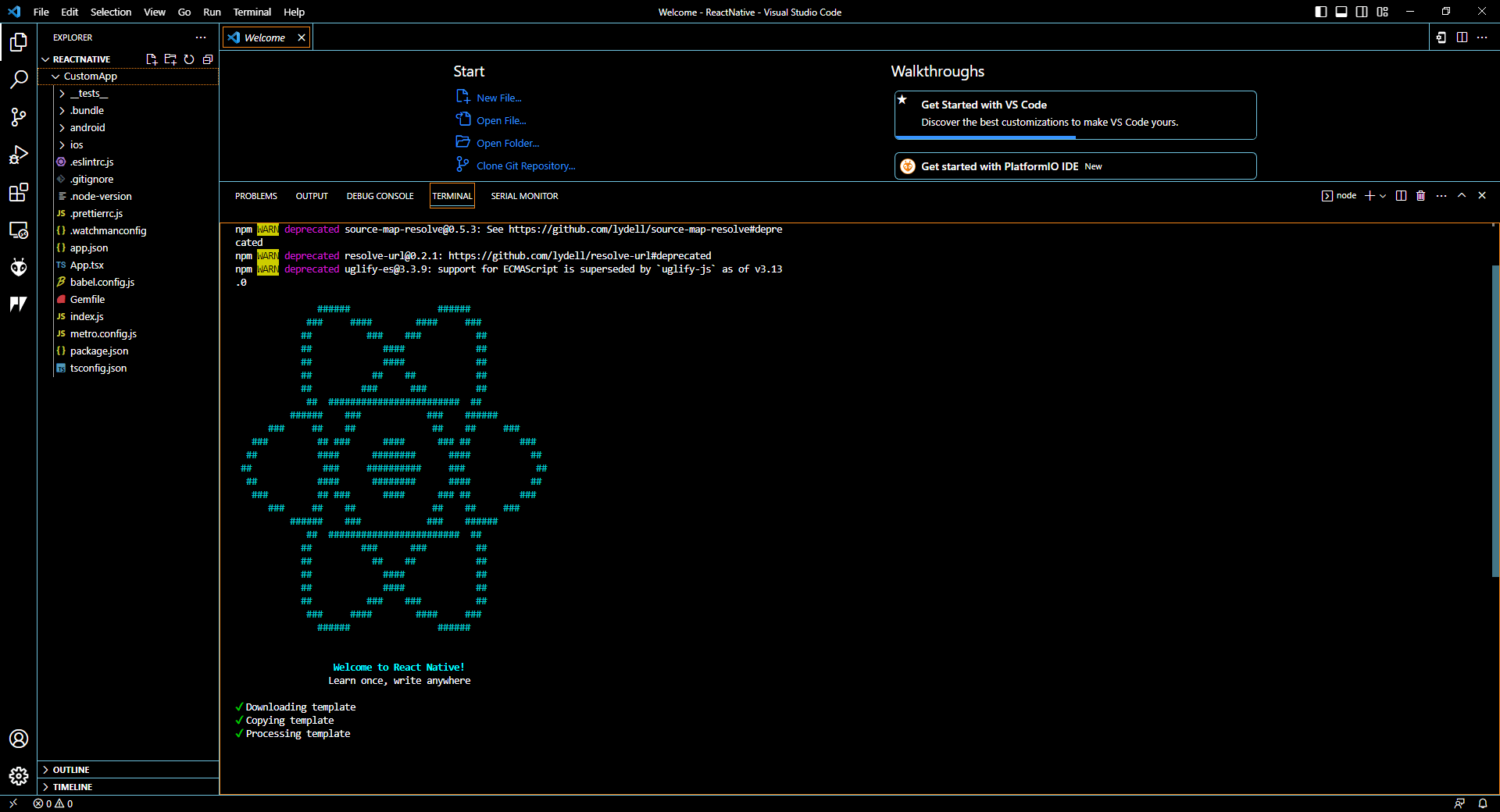
Crie uma pasta que contenha o seu projeto ReactNative e, em seguida, abra-o no VSCode
No terminal,
npx react-native@latest init CustomApp

Instalar as dependências com o yarn e lançar a aplicação
cd CustomApp npm install -g yarn yarn install npx react-native start
Em seguida, prima “a” para o executar no Android

Visualizar a aplicação num dispositivo Android
No seu telemóvel Android, em “Definições”, vá a “Definições adicionais” e depois a “Opções para programadores”. Procure a opção “Depuração USB” e active-a. Isto permitir-lhe-á instalar aplicações através da porta USB.
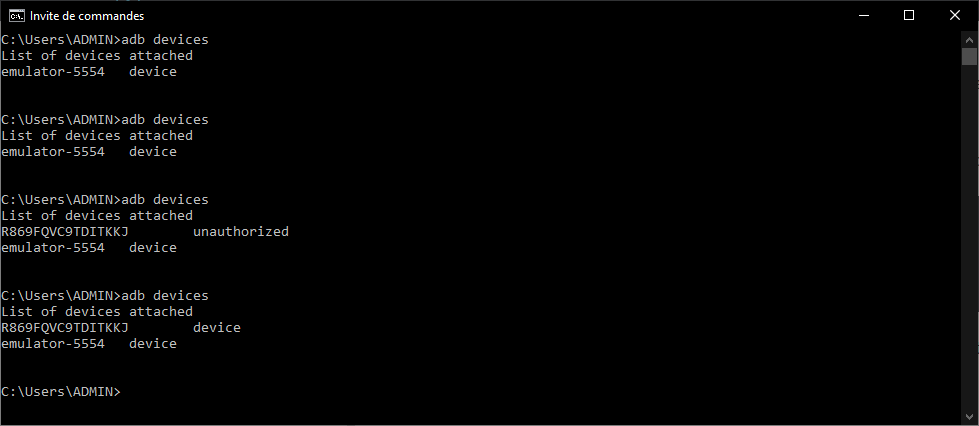
Pode verificar se o seu dispositivo foi corretamente detectado e configurado com o comando adb devices.

Depois de o seu dispositivo ter sido corretamente configurado, se relançar a aplicação, esta será descarregada e instalada no dispositivo.

Agora já pode desenvolver e instalar a sua aplicação num dispositivo.
N.B.: Se tiver dificuldade em instalar um simulador ou se não tiver um dispositivo, também pode ver os resultados na CodeSandBox para testar a sua aplicação.
Geração de APK
Depois de a sua aplicação ter sido testada e validada num simulador ou num dispositivo real, pode gerar o ficheiro APK. Este ficheiro pode ser descarregado para qualquer dispositivo com um sistema operativo compatível e utilizado para instalar a aplicação.
No ficheiro android/build.gradle, verifique se a versão do SDK (nível da API) corresponde à versão da plataforma de destino
buildscript {
ext {
buildToolsVersion = "33.0.0"
minSdkVersion = 21
compileSdkVersion = 33
targetSdkVersion = 33
// We use NDK 23 which has both M1 support and is the side-by-side NDK version from AGP.
ndkVersion = "23.1.7779620"
}
repositories {
google()
mavenCentral()
}
dependencies {
classpath("com.android.tools.build:gradle:7.3.1")
classpath("com.facebook.react:react-native-gradle-plugin")
}
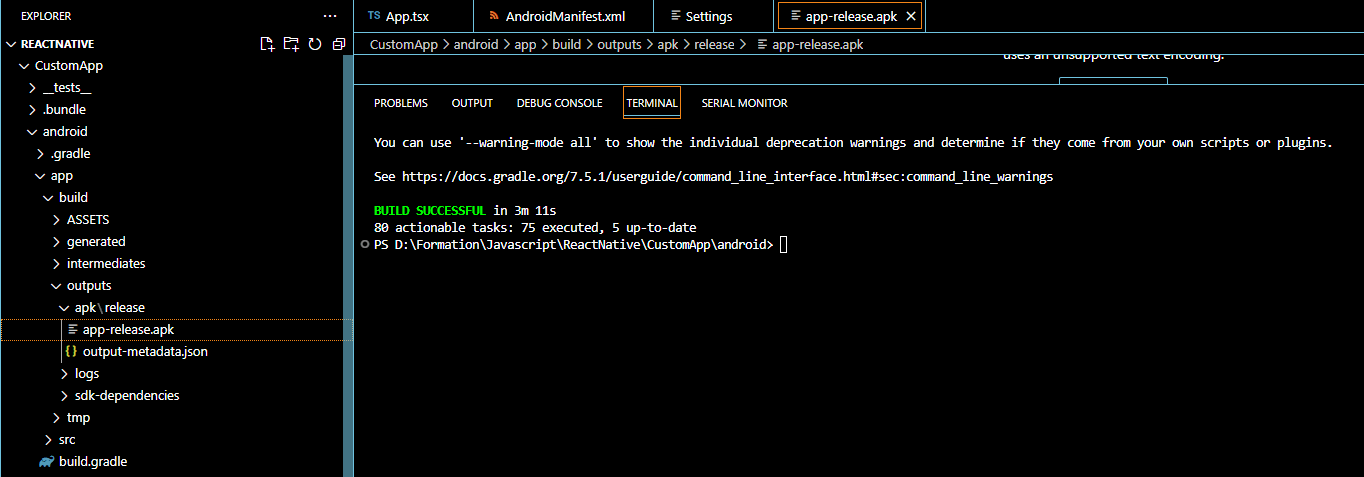
}Na raiz do projeto CustomApp, introduza os seguintes comandos no VS Code
cd android ./gradlew assembleRelease
É possível limpar a compilação antes de gerar a compilação com o comando
./gradlew clean

Alterar o ícone da aplicação
Os ícones da aplicação podem ser encontrados na pasta android

Para substituir os ícones predefinidos da aplicação, é necessário criar ícones de diferentes tamanhos. Isto pode ser feito facilmente com a ferramenta IconKitchen, que lhe permite carregar uma imagem e gerar todos os tamanhos de ícones. Depois de ter descarregado a pasta IconKitchen-Output, pode substituir as seguintes pastas na pasta res do seu projeto.
- mipmap-hdpi
- mipmap-mdpi
- mipmap-xhdpi
- mipmap-xxhdpi
- mipmap-xxxhdpi

N.B.: Modifique o nome do ficheiro com o nome do ficheiro original, se necessário, ou altere o nome do ficheiro em AndroidManifest.xml
React Native: melhores práticas
Existem diferentes formas de fazer a mesma coisa, especialmente em programação. No entanto, a experiência de muitas pessoas mostra que os bons hábitos permitem trabalhar de forma mais eficiente.
- Adicionar TypeScript para melhorar a leitura do código e evitar bugs
- Utilizar estilos responsivos que se adaptam a diferentes tamanhos de ecrã
- Utilizar estilos consoante a plataforma
- Preferir componentes funcionais a componentes de classe
- Criar um tema no qual se especificam os estilos de interface
- Definir os diferentes percursos do utilizador
Aplicações
- Criar aplicações IOs ou Android para comunicar com objectos ligados baseados em Android, Raspberry Pi, ESP32, ESP8266, etc.
- Criar um terminal Bluetooth no Android
