En este tutorial, veremos cómo programar una aplicación para smartphones utilizando React Native y VSCode. React Native es una potente herramienta para crear aplicaciones multiplataforma (Android, IOs) utilizando el lenguaje JavaScript. Visual Studio Code es un editor de código para desarrollar en C++, Python y React Native.
Como parte de un proyecto Arduino o Raspberry Pi, hemos visto cómo crear una aplicación Android con App Inventor 2. Con React Native, aunque más complejo, podrás crear aplicaciones más avanzadas y desarrollar en Android e IOs.
Instalación de Node.js
Node.js es un entorno de ejecución Javascript para el desarrollo back-end y front-end.
Para instalar Node.js en su ordenador Windows, sólo tiene que descargar el instalador
Una vez instalado Node.js, tendrás acceso a npm (Node Package Manager), que te permitirá instalar los paquetes necesarios.

Instalación y configuración de Android Studio
Descargar e instalar Java JDK 11
Configure JAVA_HOME en las variables de entorno (C:\Archivos de Programa\Microsoft\jdk-11.0.17.8-hotspot\)
Descarga y ejecuta el instalador de Android Studio
Configurar ANDROID_HOME en las variables de entorno (C:\Users\ADMIN\AppData\Local\Android\Sdk)
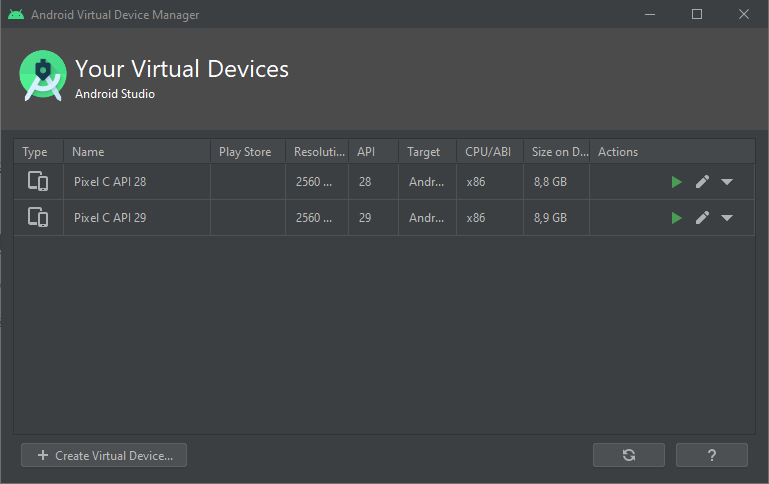
Abra Android Studio. En la ventana de inicio, haga clic en Configurar y luego en Administrador de AVD.
Aquí puedes definir los dispositivos virtuales en los que probar tu aplicación.

N.B.: La instalación y configuración de Android Studio y el correcto funcionamiento de los dispositivos virtuales puede depender de la instalación de Android SDK, Java SDK y Gradle, etc. Compruebe que las versiones son compatibles.
Instalación y configuración de Visual Studio Code
Para instalar Visual Studio Code, sólo tiene que descargar y ejecutar el instalador
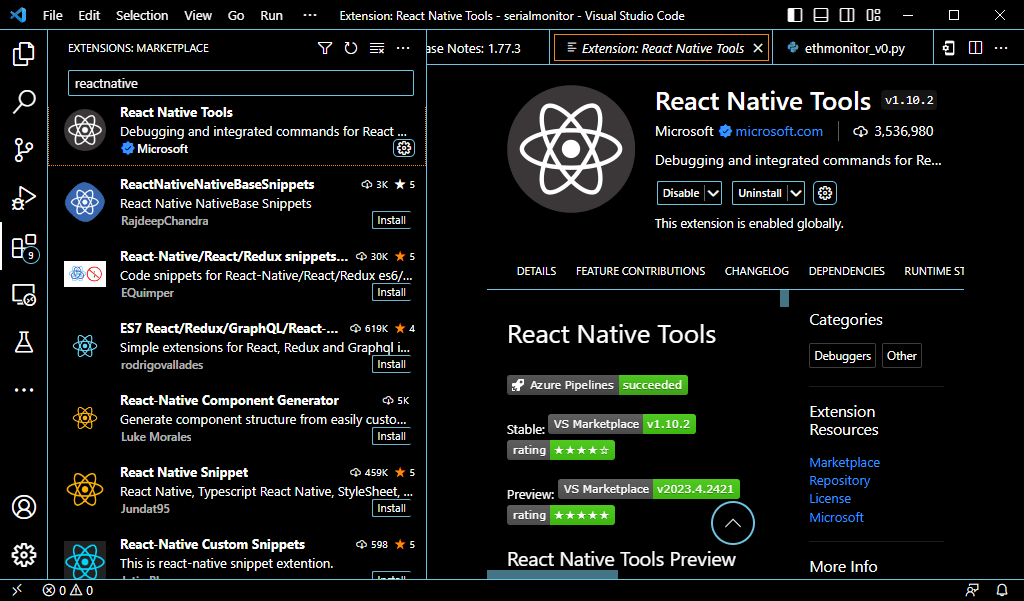
Una vez instalado el software, puedes añadir las extensiones necesarias para el desarrollo bajo React Native con VSCode

Creación de un proyecto React Native
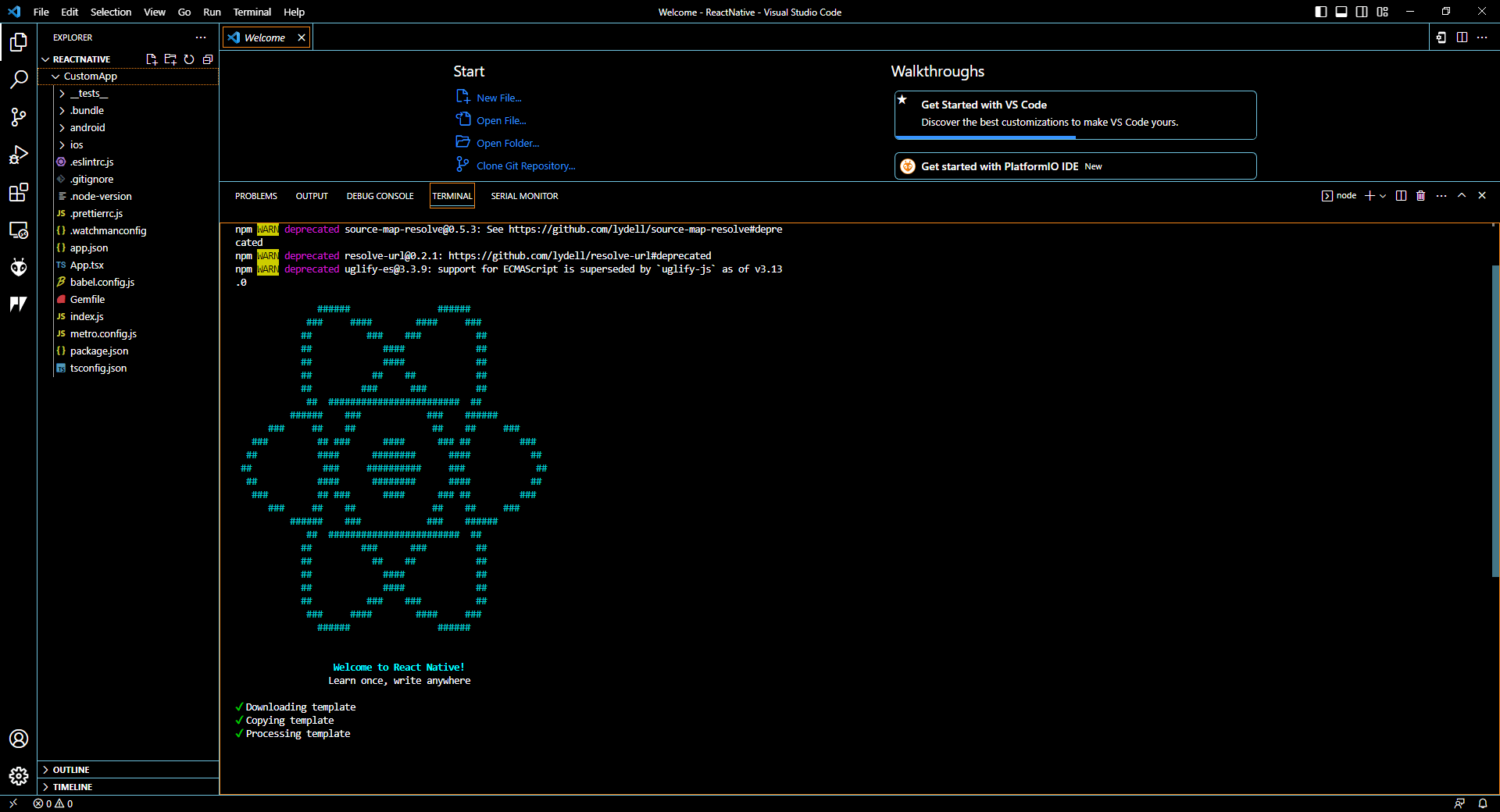
Crea una carpeta con tu proyecto ReactNative y ábrela en VSCode
En el terminal,
npx react-native@latest init CustomApp

Instala las dependencias con yarn y lanza la aplicación
cd CustomApp npm install -g yarn yarn install npx react-native start
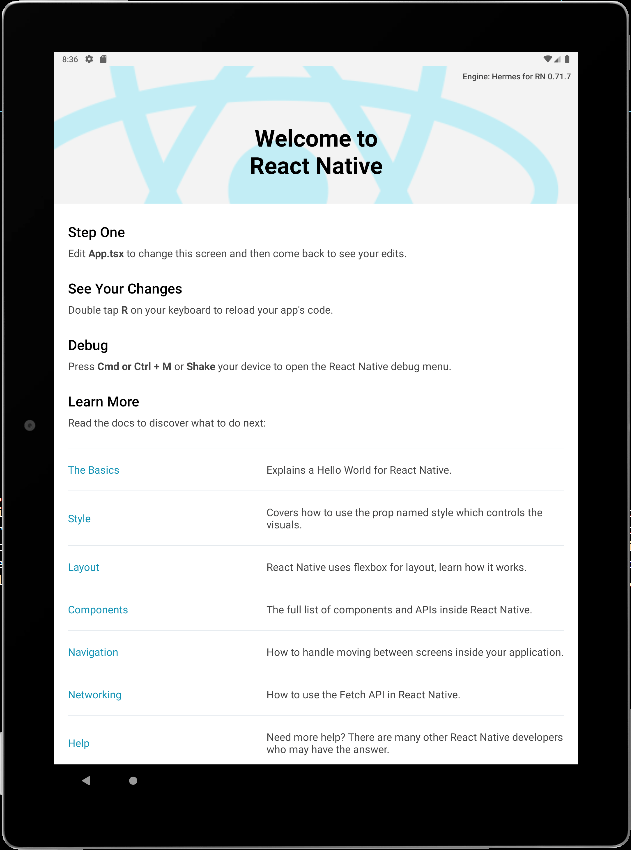
A continuación, pulse «a» para ejecutarlo en Android

Ver la aplicación en un dispositivo Android
En tu teléfono Android, en «Ajustes», ve a «Ajustes adicionales» y luego a «Opciones para desarrolladores». Busca la opción «Depuración USB» y actívala. Esto te permitirá instalar aplicaciones a través del puerto USB.
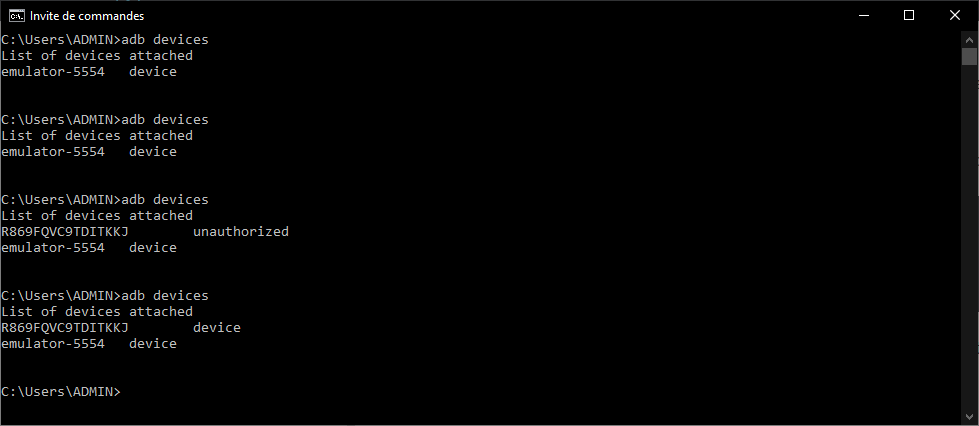
Puede comprobar que el dispositivo se ha detectado y configurado correctamente con el comando adb devices.

Una vez configurado correctamente su dispositivo, si vuelve a lanzar la aplicación, ésta se descargará e instalará en el dispositivo.

Ya puedes desarrollar e instalar tu aplicación en un dispositivo.
N.B.: Si tiene dificultades para instalar un simulador o si no dispone de un dispositivo, también puede ver los resultados en CodeSandBox para probar su aplicación.
Generación de APK
Una vez que su aplicación ha sido probada y validada en un simulador o dispositivo real, puede generar el archivo APK. Este archivo puede descargarse en cualquier dispositivo con un SO compatible y utilizarse para instalar la aplicación.
En el archivo android/build.gradle, comprueba que la versión del SDK (nivel de API) se corresponde con la versión de la plataforma de destino
buildscript {
ext {
buildToolsVersion = "33.0.0"
minSdkVersion = 21
compileSdkVersion = 33
targetSdkVersion = 33
// We use NDK 23 which has both M1 support and is the side-by-side NDK version from AGP.
ndkVersion = "23.1.7779620"
}
repositories {
google()
mavenCentral()
}
dependencies {
classpath("com.android.tools.build:gradle:7.3.1")
classpath("com.facebook.react:react-native-gradle-plugin")
}
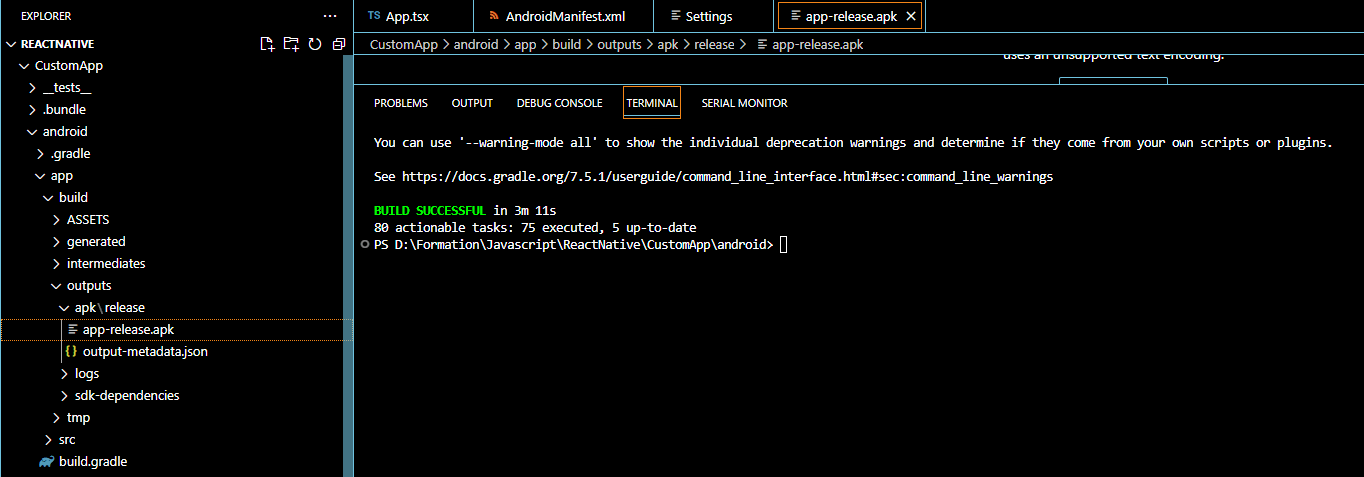
}En la raíz del proyecto CustomApp, introduzca los siguientes comandos en VS Code
cd android ./gradlew assembleRelease
Es posible limpiar la compilación antes de generar la compilación con el comando
./gradlew clean

Cambiar el icono de la aplicación
Los iconos de las aplicaciones se encuentran en la carpeta android

Para sustituir los iconos predeterminados de la aplicación, es necesario crear iconos de distintos tamaños. Esto se puede hacer fácilmente con la herramienta IconKitchen, que te permite subir una imagen y generar todos los tamaños de iconos. Una vez que hayas descargado la carpeta IconKitchen-Output, puedes reemplazar las siguientes carpetas en la carpeta res de tu proyecto.
- mipmap-hdpi
- mipmap-mdpi
- mipmap-xhdpi
- mipmap-xxhdpi
- mipmap-xxxhdpi

N.B.: Modificar el nombre del archivo con el nombre del archivo original si es necesario o cambiar el nombre del archivo en AndroidManifest.xml
React Native: buenas prácticas
Hay distintas formas de hacer lo mismo, sobre todo en programación. Sin embargo, la experiencia de muchas personas demuestra que los buenos hábitos permiten trabajar con más eficacia.
- Añadir TypeScript para mejorar la lectura del código y evitar errores
- Utiliza estilos responsivos que se adapten a diferentes tamaños de pantalla
- Utilizar estilos en función de la plataforma
- Prefiera los componentes funcionales a los componentes de clase
- Crear un tema en el que se especifiquen los estilos de interfaz
- Definir las diferentes vías de acceso de los usuarios
Aplicaciones
- Crear aplicaciones IOs o Android para comunicarse con objetos conectados basados en Android, Raspberry Pi, ESP32, ESP8266, etc.
- Crear un terminal Bluetooth en Android




