Dans ce tutoriel nous allons configurer Visual Studio Code pour pouvoir lancer des scripts C#. Nous avons vu dans de précédent tutoriel comment utiliser VS Code pour programmer en C++ un Arduino
Installation de Visual Studio Code
Install .Net 6.0
Ouvrez ensuite Visual Studio Code
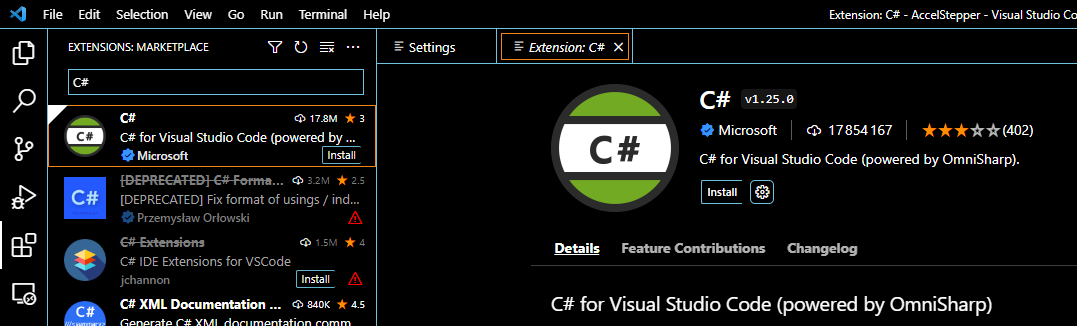
Installer l’extension C#

Vérifier l’installation de .NET dans le terminal
dotnet --versionCréer une application console
Créer un nouveau projet .NET
dotnet new console -o app
cd app
code .
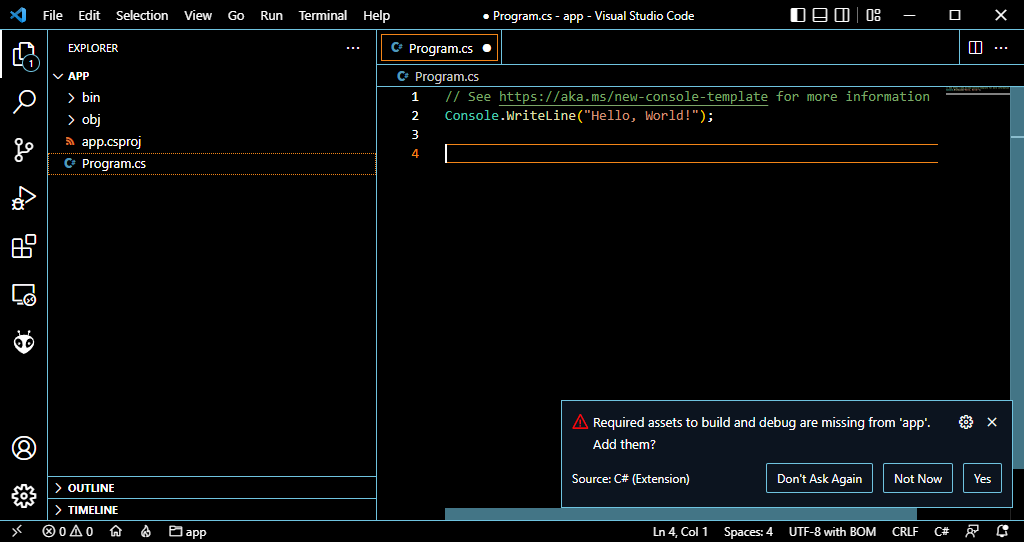
Sélectionnez Oui pour ajouter la configuration de compilation et de debug
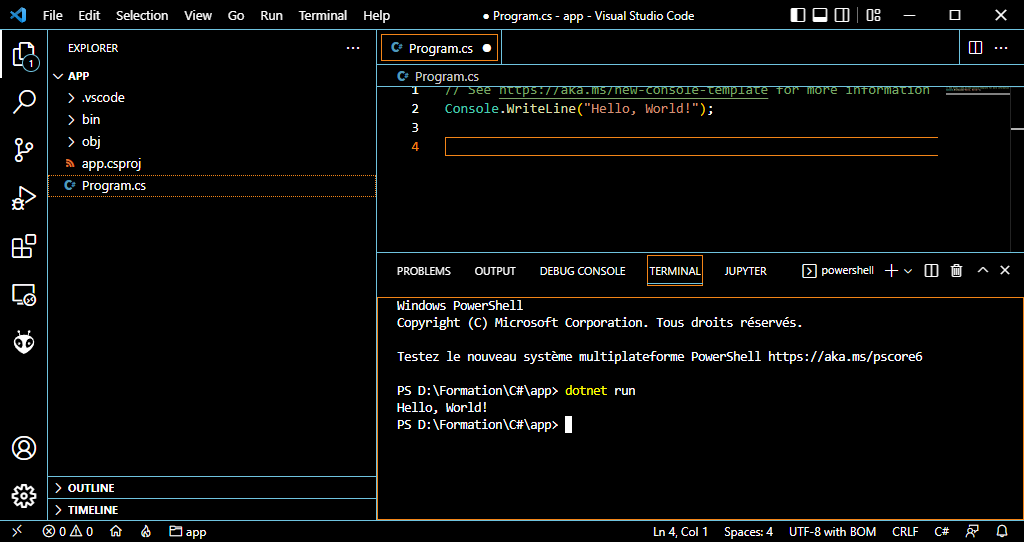
Exécuter le script C# avec Visual Studio Code
Pour exécuter le code C#, vous pouvez entrer la commande suivante dans le terminal de VS Code
dotnet runOu sélectionnez Run > Start Debugging (F5)

Ajouter des librairies
Pour ajouter des librairies, vous pouvez rentrer la commande suivante en remplaçant <package_name> par le nom du paquet que vous souhaitez installer
dotnet add package <package_name> en option vous pouvez sélectionner la version <version_num> que vous voulez installer (ex:1.0.0)
dotnet add package <package_name> --version <version_num>Créer un interface graphique
Il est possible de créer une interface graphique avec C# et Visual Studio Code.
Entrez la commande suivante pour créer un nouveau projet winforms (sur Windows uniquement)
dotnet new winforms -o appgui
cd appgui
code .
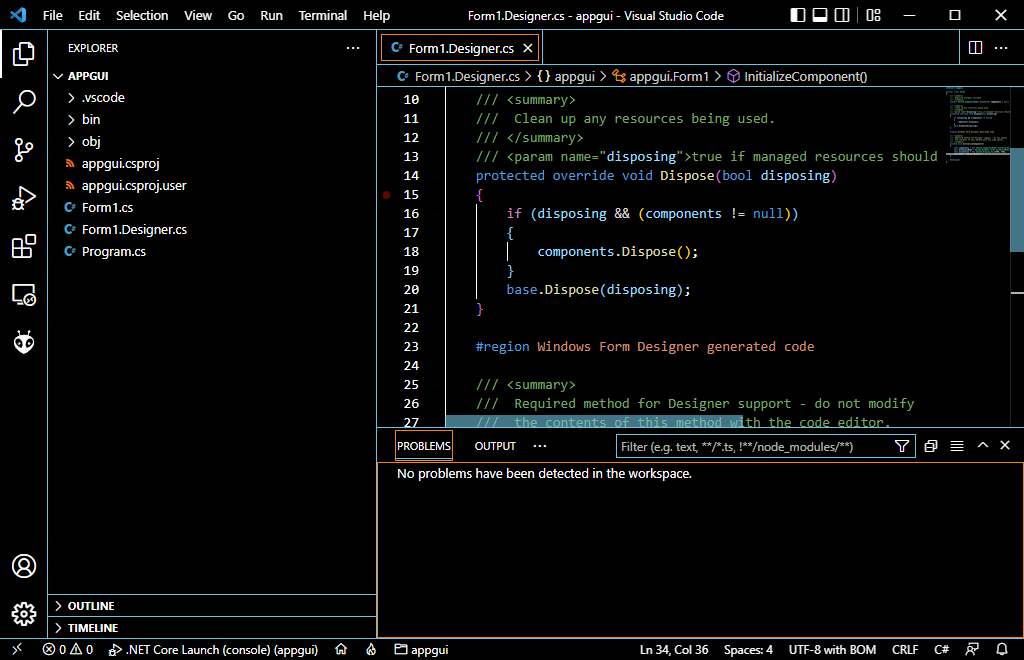
Visual Studio code va créer plusieurs fichiers pour définir une interface graphique. Vous allez pourvoir modifier ces trois fichiers pour développer votre interface. Nous allons voir un exemple simple avec un label et un bouton.
- Form1Designer.cs
Ce fichier contient la définition graphique de chaque composant de l’interface et leur position.
Dans cette exemple, nous définissons un label et un bouton contenu dans un groupbox.
N.B.: Pour chaque élément, vous devez:
- le déclarer : private System.Windows.Forms.Label label1;
- créer une instance this.label1 = new System.Windows.Forms.Label();
- le paramétrer (si besoin) this.label1.Text = « Hello world! »;
- le placer dans un contenant this.grpbox.Controls.Add(this.label1);
namespace appgui;
partial class Form1
{
/// <summary>
/// Required designer variable.
/// </summary>
private System.ComponentModel.IContainer components = null;
/// <summary>
/// Clean up any resources being used.
/// </summary>
/// <param name="disposing">true if managed resources should be disposed; otherwise, false.</param>
protected override void Dispose(bool disposing)
{
if (disposing && (components != null))
{
components.Dispose();
}
base.Dispose(disposing);
}
#region Windows Form Designer generated code
/// <summary>
/// Required method for Designer support - do not modify
/// the contents of this method with the code editor.
/// </summary>
private void InitializeComponent()
{
this.components = new System.ComponentModel.Container();
this.AutoScaleMode = System.Windows.Forms.AutoScaleMode.Font;
this.ClientSize = new System.Drawing.Size(400, 250);
this.Text = "Form1";
// components
this.label1 = new System.Windows.Forms.Label();
this.button1 = new System.Windows.Forms.Button();
this.grpbox = new System.Windows.Forms.GroupBox();
// label1
this.label1.AutoSize = true;
this.label1.Location = new System.Drawing.Point(50, 50);
this.label1.Name = "label1";
this.label1.Size = new System.Drawing.Size(50, 10);
this.label1.TabIndex = 3;
this.label1.Text = "Hello world!";
//button1
this.button1.Location = new System.Drawing.Point(50, 70);
this.button1.Name = "button1";
this.button1.Size = new System.Drawing.Size(50, 20);
this.button1.TabIndex = 0;
this.button1.Text = "Click!";
this.button1.UseVisualStyleBackColor = true;
this.button1.Click += new System.EventHandler(this.button1_Click);
//grpbox
this.grpbox.Controls.Add(this.label1);
this.grpbox.Controls.Add(this.button1);
this.grpbox.Location = new System.Drawing.Point(10, 10);
this.grpbox.Name = "grpbox";
this.grpbox.Size = new System.Drawing.Size(380, 230);
this.grpbox.TabIndex = 0;
this.grpbox.TabStop = false;
this.grpbox.Text = "Group Box";
//layout
this.Controls.Add(this.grpbox);
}
private System.Windows.Forms.Label label1;
private System.Windows.Forms.GroupBox grpbox;
private System.Windows.Forms.Button button1;
#endregion
}
- Form1.cs
On défini dans ce fichier comment vont réagir les composants.
Dans cet exemple, lorsqu’on appuie sur le bouton une message s’affiche dans une nouvelle fenêtre
namespace appgui;
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void button1_Click(object sender, EventArgs e)
{
MessageBox.Show("Button cliked");
}
}
- Program.cs
Ce fichier permet de lancer l’application. Vous ne devriez pas avoir à modifier ce fichier tout de suite.
namespace appgui;
static class Program
{
/// <summary>
/// The main entry point for the application.
/// </summary>
[STAThread]
static void Main()
{
// To customize application configuration such as set high DPI settings or default font,
// see https://aka.ms/applicationconfiguration.
ApplicationConfiguration.Initialize();
Application.Run(new Form1());
}
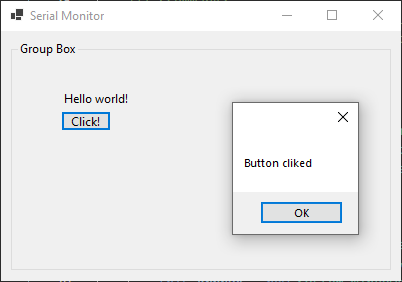
}Si vous exécutez le code et appuyer sur le bouton vous devriez obtenir le résultat suivant