É possível traçar curvas em tempo real numa aplicação Web utilizando Chart.js. Quando cria uma aplicação Web, vai certamente querer apresentar dados. A biblioteca Chart.js integra-se no seu ficheiro html e nos scripts JavaScript e permite-lhe traçar dados que podem provir de sensores, ficheiros ou bases de dados.
Para testar a biblioteca, pode criar uma aplicação Web utilizando o Flask.
Implementação do Chart.js
Para utilizar a biblioteca Chart.js no seu ficheiro html, basta chamar o script no seguinte endereço
<script src="https://cdn.jsdelivr.net/npm/chart.js"></script>
Chart.js é uma biblioteca Javascript para desenhar curvas interactivas numa página HTML. A implementação é semelhante para todas as curvas.
- Defina um elemento canvas no corpo da sua página com um identificador (por exemplo, myChart)
<body> <div width="60%"> <h1>Chart.js</h1> <canvas id="myChart"></canvas> </div> </body>
- Criar um script para obter este elemento
<script>
const ctx = document.getElementById('myChart');
</script>- Finalmente, no mesmo script, edite uma função que especificará a curva a ser traçada
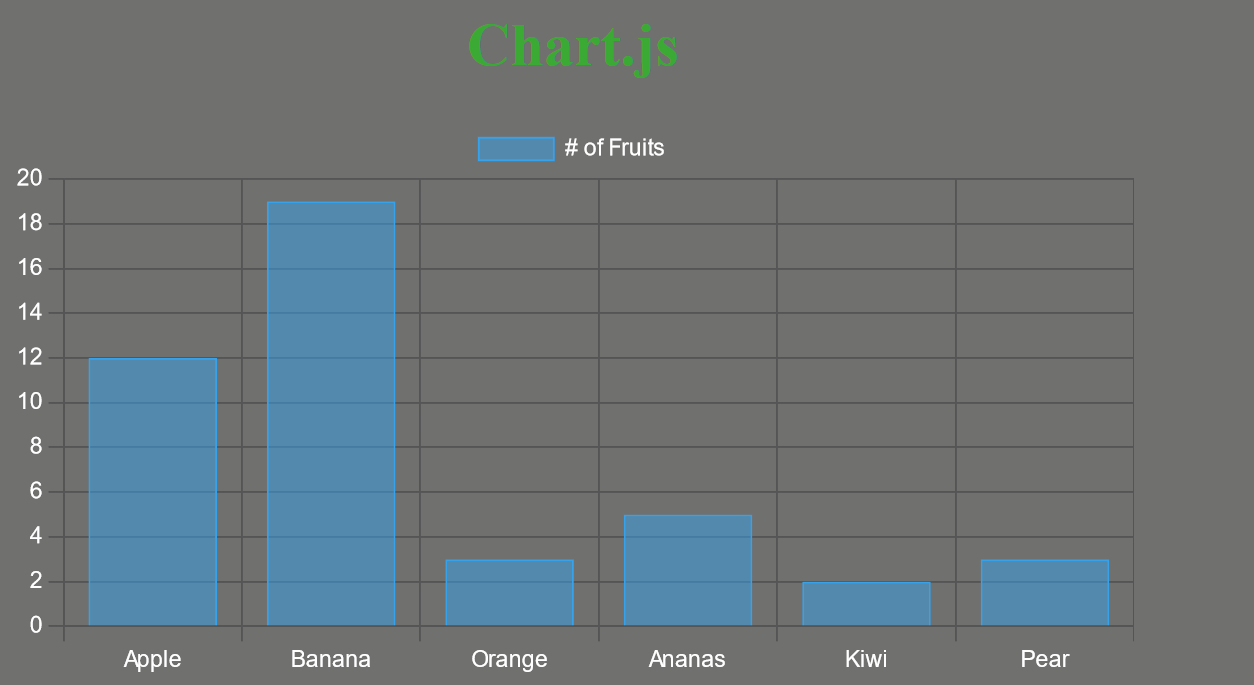
O tipo de diagrama é definido por “type: ‘bar'”, os nomes apresentados nos eixos são definidos na estrutura data.labels (aqui, apple, banana, etc.) e, finalmente, as ordenadas são definidas na estrutura data.datasets.data (aqui, 12, 19, etc.).
new Chart(ctx, {
type: 'bar',
data: {
labels: ['Apple', 'Banana', 'Orange', 'Ananas', 'Kiwi', 'Pear'],
datasets: [{
label: '# of Fruits',
data: [12, 19, 3, 5, 2, 3],
borderWidth: 1
}]
},
options: {
scales: {
y: {
beginAtZero: true
}
}
}
});Há uma série de gráficos com que pode jogar. Para os utilizar, basta substituir a variável ‘type’ na função Chart.
bar’, ‘line’, ‘doughnut’, ‘pie’, ‘polarArea’, ‘radar’, ‘bubble’, ‘scatter’.
N.B.: as bolhas e a dispersão utilizam dados numéricos e informações adicionais.
Desenhar um histograma
Aqui está um exemplo completo de como desenhar um histograma,
<!DOCTYPE html>
<html>
<meta charset="UTF-8">
<script src="https://cdn.jsdelivr.net/npm/chart.js"></script>
<head>
<title>HelloWorld</title>
<link rel="stylesheet" href='../static/style.css'/>
</head>
<body>
<div width="60%">
<h1>Chart.js</h1>
<canvas id="myChart"></canvas>
</div>
</body>
<script>
Chart.defaults.backgroundColor = '#9BD0F5';
Chart.defaults.borderColor = '#555555';
Chart.defaults.color = '#FFFFFF';
const ctx = document.getElementById('myChart');
new Chart(ctx, {
type: 'bar',
data: {
labels: ['Apple', 'Banana', 'Orange', 'Ananas', 'Kiwi', 'Pear'],
datasets: [{
label: '# of Fruits',
data: [12, 19, 3, 5, 2, 3],
borderWidth: 1
}]
},
options: {
scales: {
y: {
beginAtZero: true
}
}
}
});
</script>
</html>
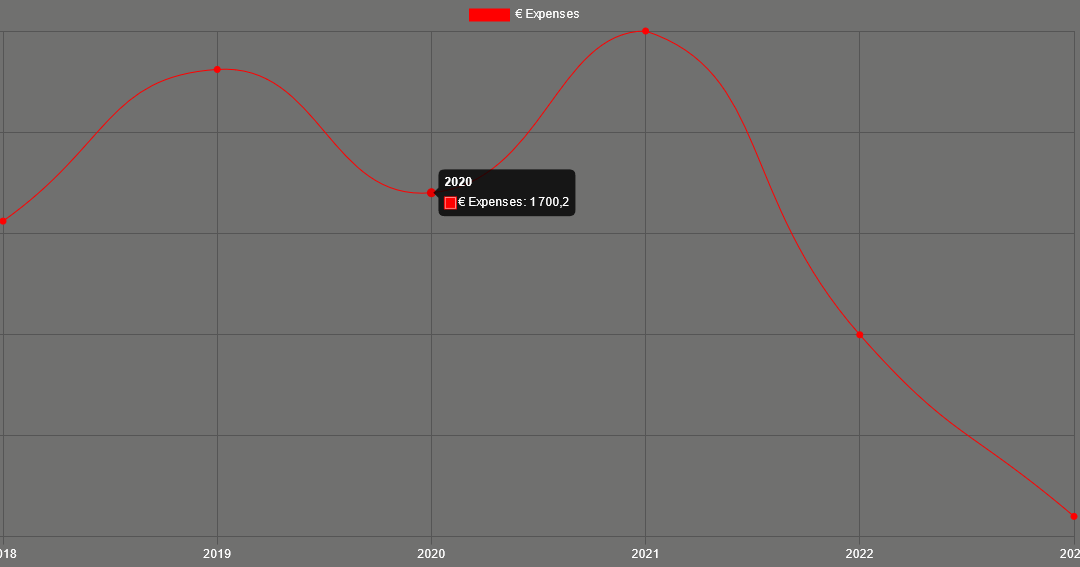
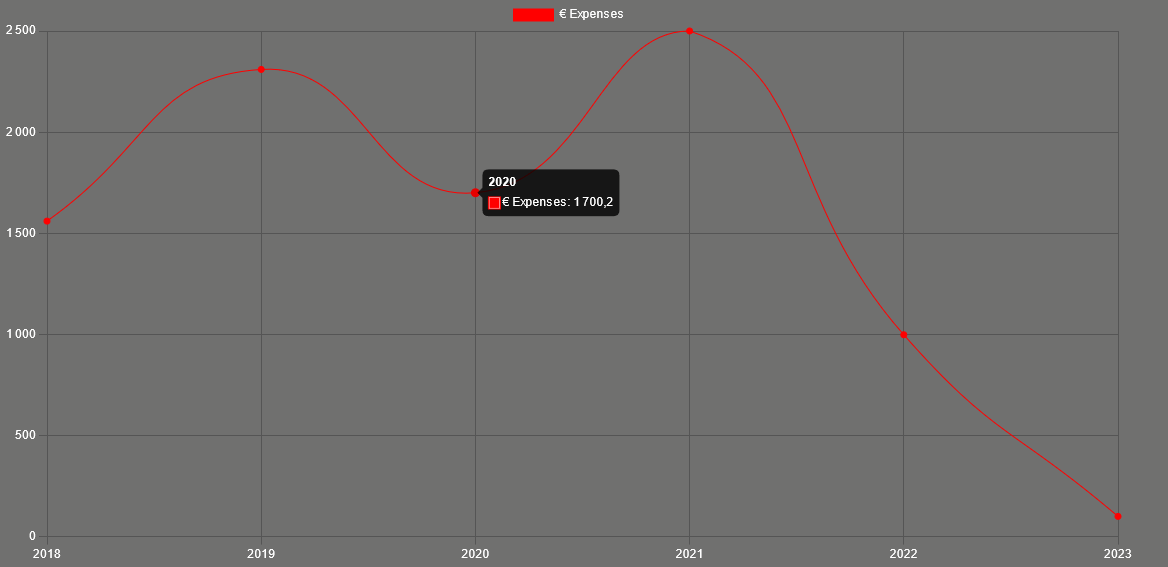
Desenhar uma linha
<body>
<div width="60%">
<canvas id="myLine"></canvas>
</div>
</body>
<script>
Chart.defaults.backgroundColor = '#9BD0F5';
Chart.defaults.borderColor = '#555555';
Chart.defaults.color = '#FFFFFF';
const cvs = document.getElementById('myLine');
const labels = [2018,2019,2020,2021,2022,2023]
const datas=[1560, 2310, 1700.20, 2500, 998, 100];
new Chart(cvs, {
type: 'line', //
data: {
labels: labels,
datasets: [{
label: '€ Expenses',
data: datas,
borderWidth: 1,
fill: false,
borderColor: 'rgb(255, 0, 0)',
backgroundColor: 'rgb(255, 0, 0)',
tension: 0.5
}]
},
options: {
scales: {
y: {
beginAtZero: true
}
}
}
});
</script>
Com estes exemplos, pode fazer muitas coisas para apresentar gráficos bonitos nas suas páginas Web. Vou agora mostrar-lhe duas funções avançadas que poderá achar úteis:
- gráfico a partir de ficheiro csv
- executar acções quando se clica numa parte do gráfico
Bónus: desenhar curvas a partir de um ficheiro CSV
Para importar um ficheiro cs, utilizamos a biblioteca d3
<script src="https://d3js.org/d3.v7.min.js"></script>
Esta biblioteca permitir-nos-á importar os valores contidos no ficheiro inventory.csv sob a forma de uma tabela com os nomes das colunas na primeira linha.
"category";"value" "electronics";"200" "mechanics";"100" "microcomputer";"50" "sensors";"132"
Depois, na função makeChart, podemos chamar as variáveis utilizando data.map (categoria ou valor)
var category = data.map(function(d) {return d.category;});
var value = data.map(function(d) {return d.value;});<script>
// CSV chart
d3.csv("./inventory.csv").then(makeChart);
function makeChart(data) {
var category = data.map(function(d) {return d.category;});
var value = data.map(function(d) {return d.value;});
var canvas=new Chart(document.getElementById("myCanvas"), {
type: 'bar', //'line', //'bar', //
data: {
labels: category,
datasets: [
{
label: "Category (units)",
backgroundColor: ["#3e95cd", "#8e5ea2","#3cba9f","#e8c3b9","#c45850"],
data: value
}
]
},
options: {
responsive: true,
scaleFontColor: "#FFFFFF",
legend: { display: false },
title: {
display: true,
text: 'Inventory 2023'
}
}
});
}
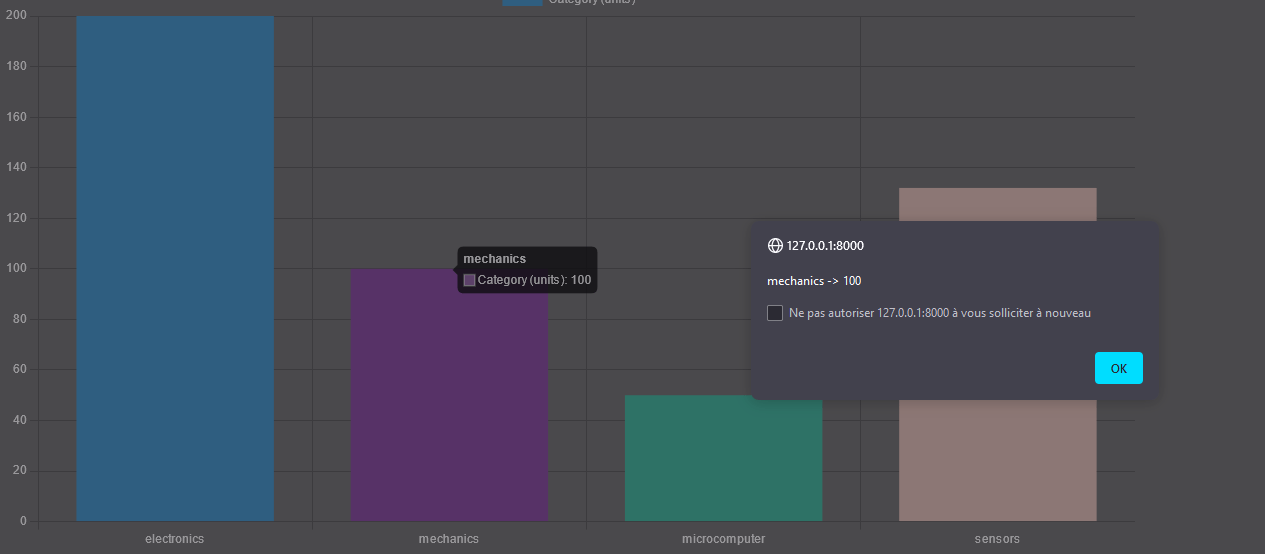
</script>Bónus: Executar uma ação num evento de clique
Para podermos executar uma função quando se clica numa parte do gráfico, precisamos de definir uma função de escuta. Esta função já existe em Chart.js. Só precisa de saber onde as modificar.
Nas opções, vamos alterar a função a ser executada quando se clica no gráfico.
options: {
events: ['mousemove', 'click'], //select event handled
onClick: (e) => {
const canvasPosition = Chart.helpers.getRelativePosition(e, canvas);
// Substitute the appropriate scale IDs
const dataX = canvas.scales.x.getValueForPixel(canvasPosition.x);
const dataY =canvas.scales.y.getValueForPixel(canvasPosition.y);
console.log(canvas.data.labels[dataX],' -> ',canvas.data.datasets[0].data[dataX]);
alert(canvas.data.labels[dataX] +' -> '+ canvas.data.datasets[0].data[dataX])
},Neste exemplo, vamos obter a etiqueta e o valor da zona selecionada e apresentá-los numa janela de alerta.
<script>
// Bar chart
d3.csv("./static/file/inventory.csv").then(makeChart);
function makeChart(data) {
var category = data.map(function(d) {return d.category;});
var value = data.map(function(d) {return d.value;});
var canvas=new Chart(document.getElementById("myCanvas"), {
type: 'bar', //'line', //'bar', //
data: {
labels: category,
datasets: [
{
label: "Category (units)",
backgroundColor: ["#3e95cd", "#8e5ea2","#3cba9f","#e8c3b9","#c45850"],
data: value
}
]
},
options: {
events: ['mousemove', 'click'], //select event handled
onClick: (e) => {
const canvasPosition = Chart.helpers.getRelativePosition(e, canvas);
// Substitute the appropriate scale IDs
const dataX = canvas.scales.x.getValueForPixel(canvasPosition.x);
const dataY =canvas.scales.y.getValueForPixel(canvasPosition.y);
console.log(canvas.data.labels[dataX],' -> ',canvas.data.datasets[0].data[dataX]);
alert(canvas.data.labels[dataX] +' -> '+ canvas.data.datasets[0].data[dataX])
},
responsive: true,
scaleFontColor: "#FFFFFF",
legend: { display: false },
title: {
display: true,
text: 'Inventory 2023'
}
}
});
}
</script>