O display OLED é um visor gráfico compacto com resolução de 128×64 pixels que permite fazer desenhos e exibir texto para criar uma interface gráfica.
Material
- Computador
- Arduino UNO
- Cabo USB A Macho/B Macho
- OLED TF052
Princípio de funcionamento
O display OLED TF052 é baseado no circuito SSD1306 e interage por comunicação I2C.

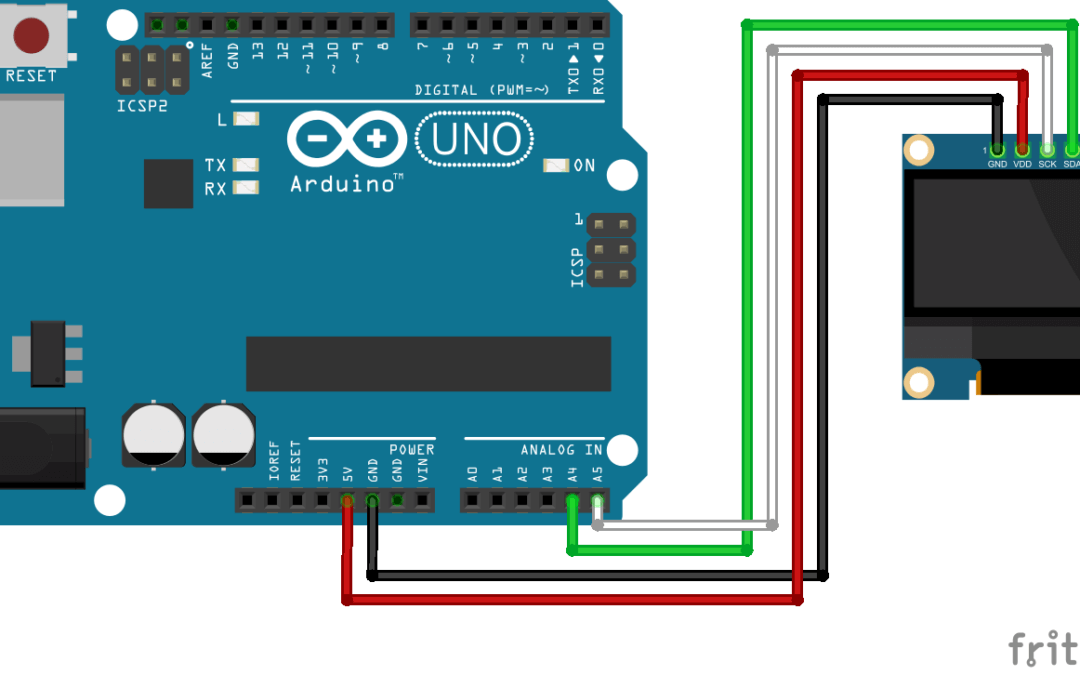
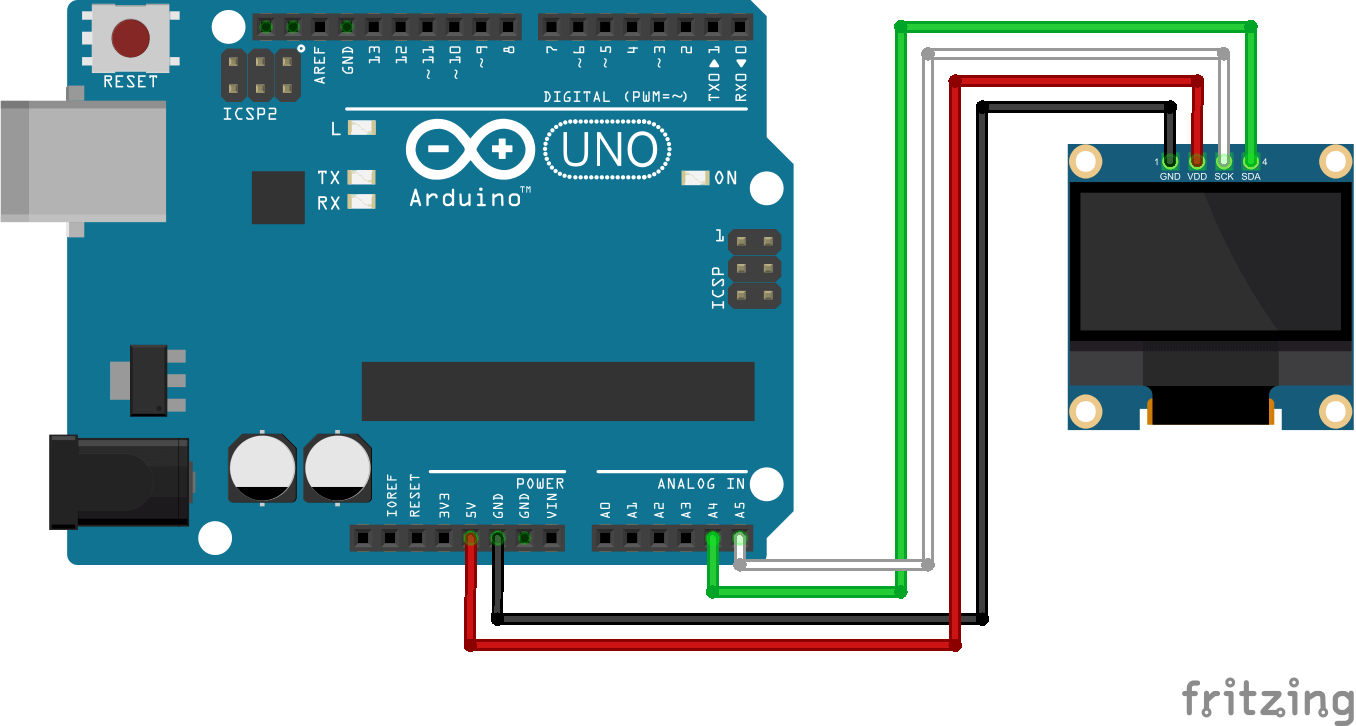
Esquema
O display OLED tem 4 pinos que permitem gerenciar a exibição. Ele é alimentado pelo microcontrolador e conecta-se ao barramento I2C.
- GND ligado à terra do microcontrolador
- VCC Pino de alimentação. Tipicamente ligado ao pino de 3V ou 5V do microcontrolador.
- SCL Relógio da comunicação I2C
- SDA Dados da conexão I2C.

Código
Com o display OLED devidamente conectado, pode modificar o código abaixo para obter a funcionalidade que deseja. No exemplo a seguir, vamos simplesmente realizar a exibição de um contador.
Para gerenciar o ecrã OLED no programa, utilizamos a biblioteca U8x8lib.h, cujas funções a se conhecer são as seguintes:
- U8X8_SH1106_128X64_NONAME_HW_I2C u8x8(U8X8_PIN_NONE); para definir o display conforme o tipo
- u8x8.begin(); para inicializar o display
- u8x8.setPowerSave(0) para iluminar o display
- u8x8.setFont(u8x8_font_chroma48medium8_r) para definir a fonte utilizada
- u8x8.setFlipMode(0) para definir a orientação
- u8x8.drawString() para escrever no display
Existem outras funções mais específicas para desenhar retângulos, linhas ou exibir imagens.
//Libraries
#include <U8x8lib.h>//https://github.com/olikraus/u8glib
//Parameters
char cstr [16];//To convert int to char
//Variables
int oledCount = 0;
//Objects
U8X8_SH1106_128X64_NONAME_HW_I2C u8x8(U8X8_PIN_NONE);
void setup() {
//Init Serial USB
Serial.begin(9600);
Serial.println(F("Initialize System"));
//Init OLED screen
u8x8.begin();
u8x8.setPowerSave(0);
u8x8.setFont(u8x8_font_chroma48medium8_r);
u8x8.setFlipMode(0);
drawCentered(1, "Hello World!");
u8x8.drawString(0, 2, "<-right");
drawLeft(3, "left->");
u8x8.drawString(0, 6, "counter =");
}
void loop() {
OledCounter();
}
void OledCounter() { /* function OledCounter */
//// Create a counter
drawLeft(6, itoa(oledCount, cstr, 10));
oledCount += 1;
if (oledCount > 255) {
oledCount = 0;
drawLeft(6, " ");
}
delay(200);
}
void drawCentered(int lin, char* str) { /* function drawCentered */
//// Create a counter
int col = int((16 - String(str).length()) / 2);
u8x8.drawString(col, lin, str);
}
void drawLeft(int lin, char* str) { /* function drawLeft */
//// Create a counter
int col = 15 - String(str).length();
u8x8.drawString(col, lin, str);
}
Resultado
Observe bem o posicionamento das cadeias de caracteres exibidas e brinque com os parâmetros de entrada das funções para comparar os seus efeitos. Isso permite uma boa apreensão da biblioteca e uma melhor compreensão das funcionalidades do módulo OLED.

Aplicações
- Construir um relógio
- Criar um menu interativo com um codificador rotativo
Sources
- https://github.com/olikraus/u8glib
- Documentação técnica do SSD1306
- Usar a biblioteca Adafruit para gerir um display OLED
Retrouvez nos tutoriels et d’autres exemples dans notre générateur automatique de code
La Programmerie